PowerPack Addons for Elementor allows you to set up a custom login/register page. This option can be used to replace the WordPress Login Page with a custom-designed page. Let us see how to set up a custom login/register page.
Firstly, please make sure you’re running PowerPack v1.5.0 or later.
Step 1 - Creating Custom Registration and Login Pages#
Create custom login/register pages for the site using PowerPack Registration Form and Login Form widgets. These could be the same or two different pages.
Check the following documentation for creating Custom Login and Registration Pages using PowerPack and Elementor.
- Login Page: How to Create a Login Page using PowerPack’s Login Form Widget?
- Registration Page: How to Create a Registration Page using PowerPack’s Registration Form Widget?
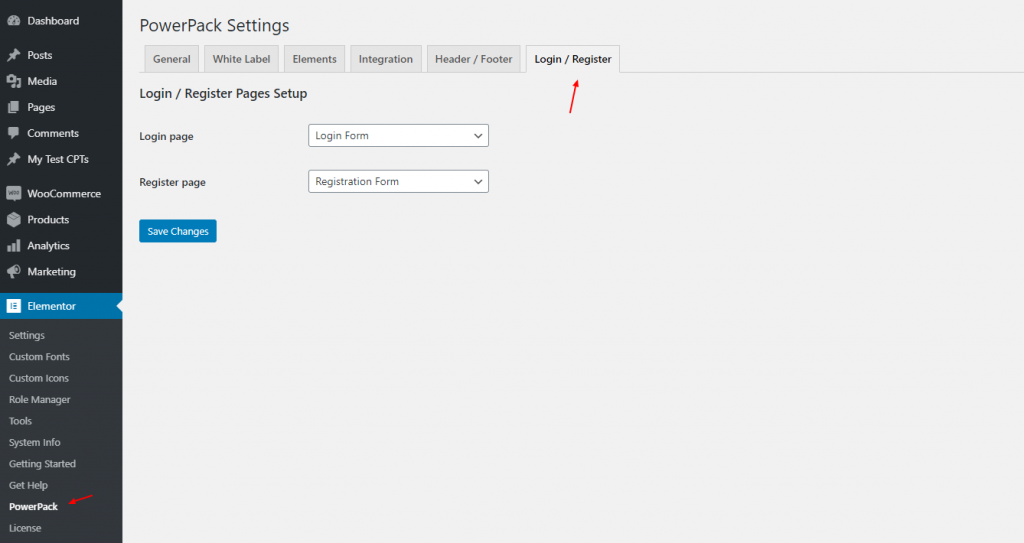
Step 2 - Setup Custom Page as default Login & Registration Pages#
Go to WP Admin > Settings > PowerPack > Login/Register and set the page(s) created in the Step 1 to respective fields.

Step 3 - Save Changes#
Click Save Changes, and voilà! The default Login/Register page for WordPress has now changed to the pages set in Step 1.