How To Schema Markup Widget
For Elementor
Create & display how-to guides, tutorials, and walk-throughs using the creative How To widget for Elementor by PowerPack Addons.
- Schema Markup Integration
- Easy to Use
- Styling Options
- Mobile Responsive


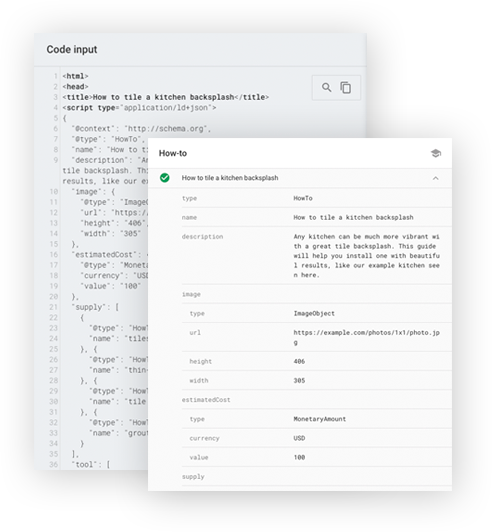
SCHEMA MARKUP
Google Structured Data
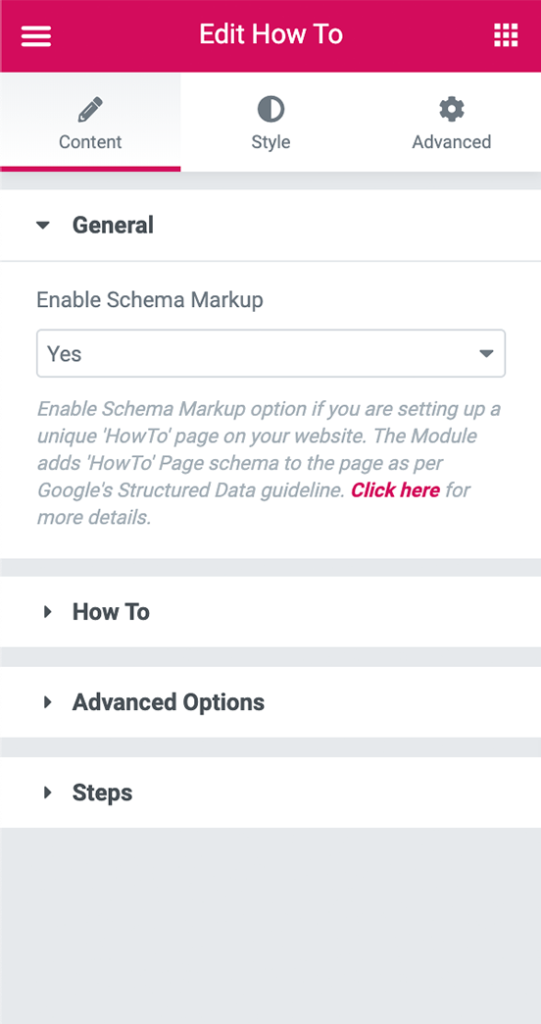
How-to Schema Markup Widget for Elementor comes with the goodness of Google Structured Data (Schema Markup). The structured how-to data tells Google that your content is a how-to.
If each step in your content or guide is to be read in a sequence, then it’s good to use the How-to Schema Markup Widget of PowerPack Addons.
RANGKINGS
Better Search Engine Rankings
How-to Structured data tells Google that it’s the main focus of your page and improves search engine rankings. A post or page with a structured content format tends to rank higher as compared to a regular post or page.


CTR
Increase Click-Through Rates
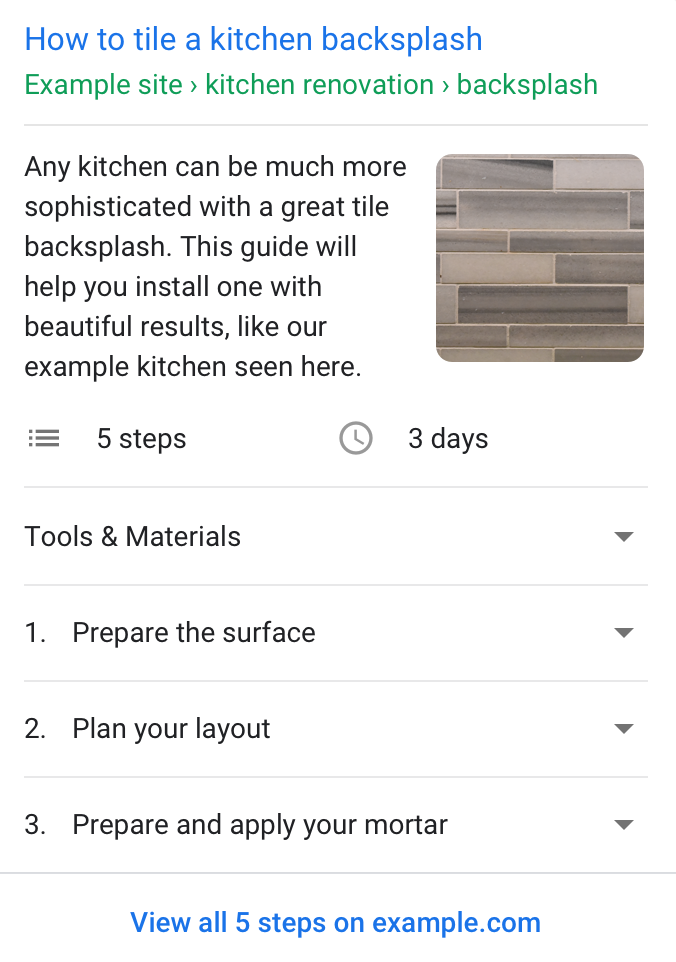
When a user is looking for tutorials, guides, walkthroughs, etc. The How-to page from your WordPress website is displayed as Rich Snippet in the search results.
As you can see in the screenshot on the left, it gives better content visibility and prominent positioning. This helps you conquer the search results and improve the click-through rates.
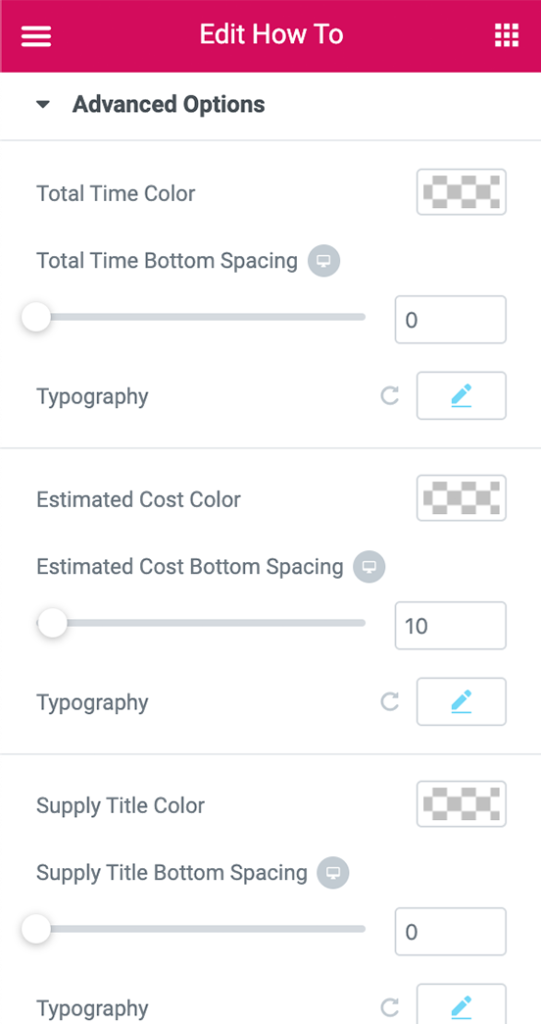
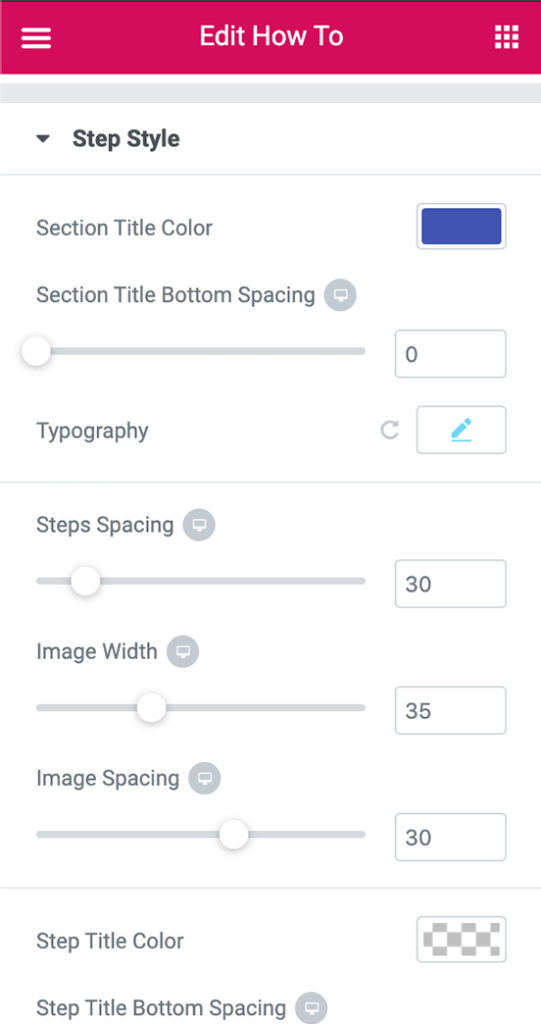
STYLING
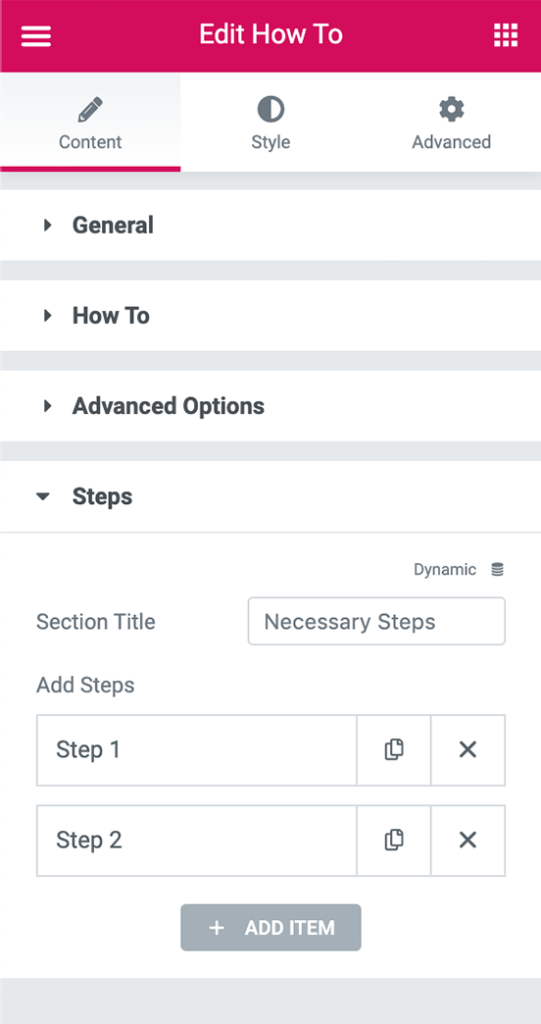
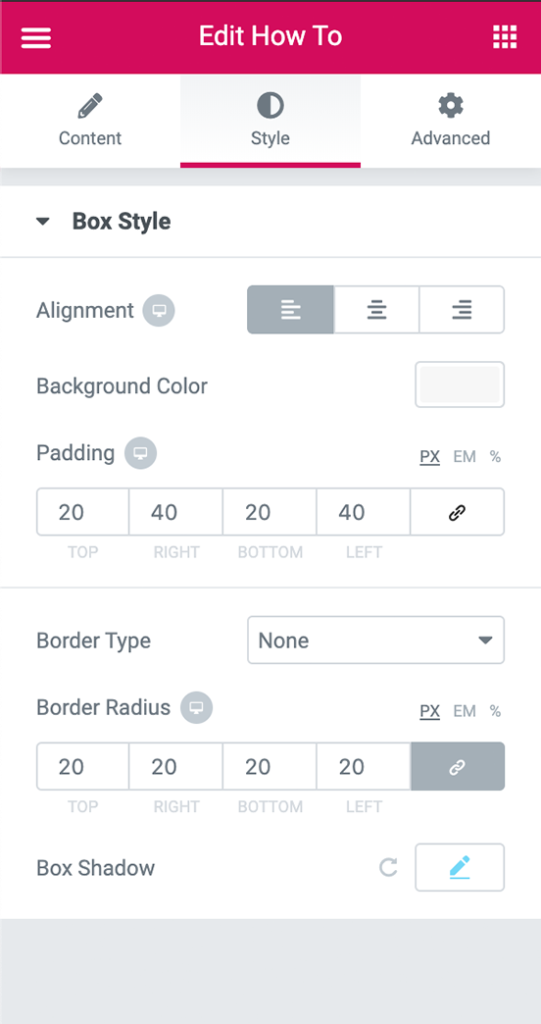
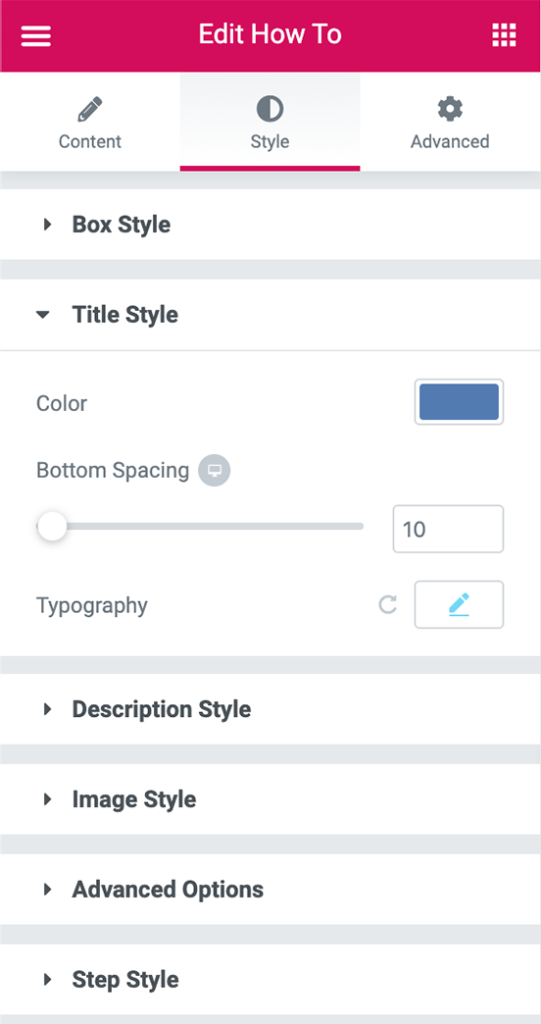
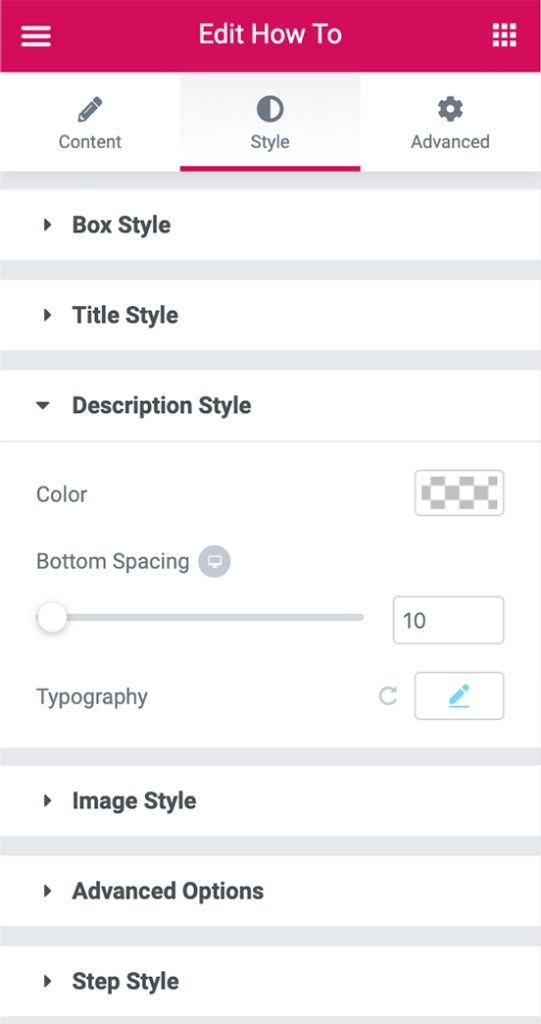
Sneak Peek
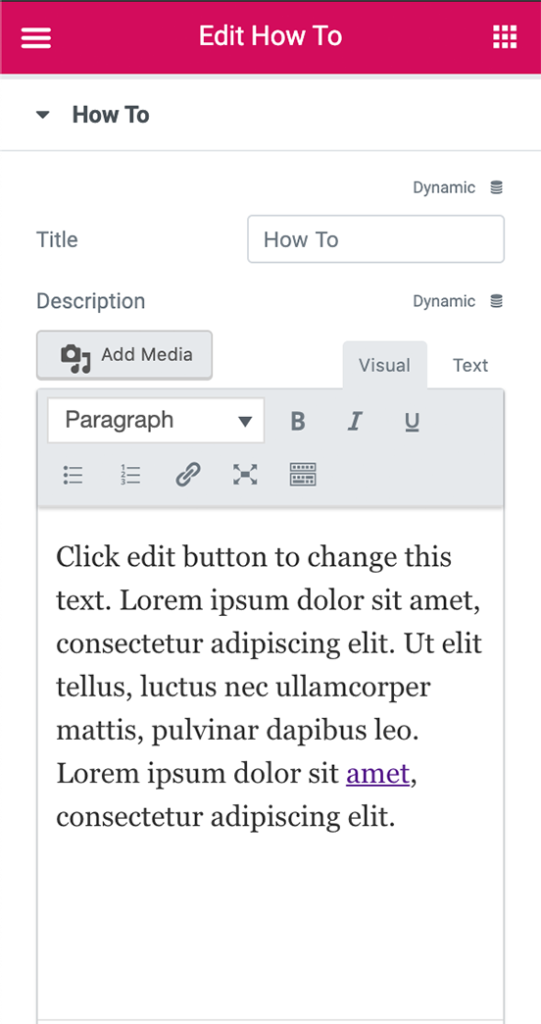
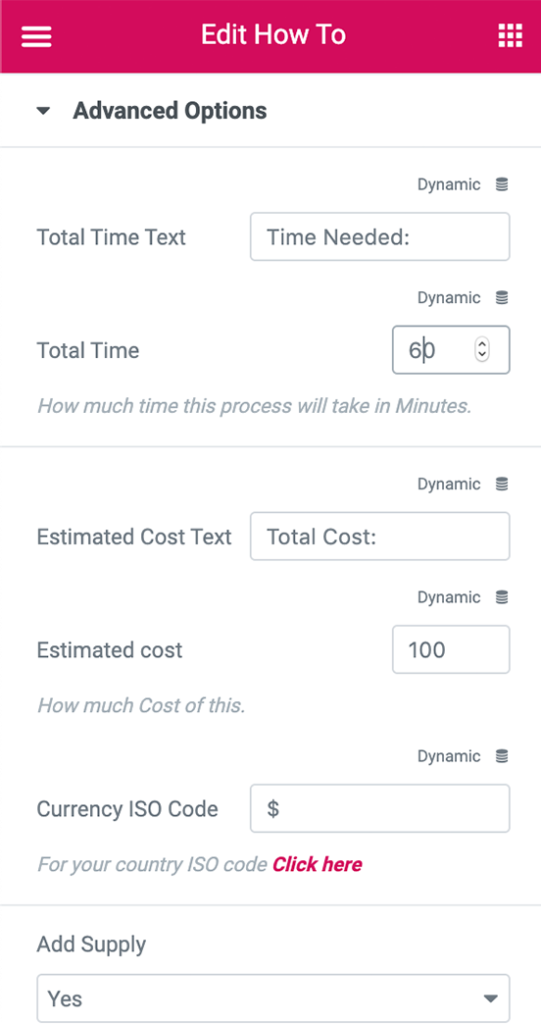
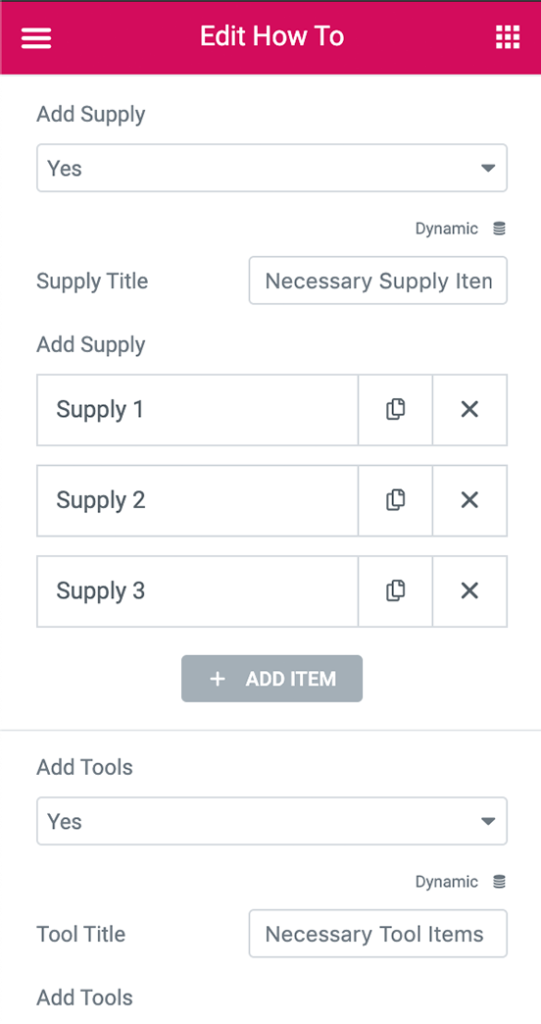
How-to Schema Markup Widget automatically add structured data to your web pages, so you don’t require to install any additional SEO plugin. Take a look at the options available with How-to Schema Markup Widget.