Days
Hours
Minutes
Seconds
Display your images most spectacularly with interactive click and hover effects using the Elementor Image Accordion widget by PowerPack Addons. Easily combine pictures and display them in attractive accordions to enhance the look of your WordPress pages.

Want to change the look and feel of the accordion? Easy Peasy! You can revamp the entire look and feel of the images using the powerful Elementor Image Accordion.
Give your visitors a magical experience by displaying images on your WordPress using the Image Accordion Widget for Elementor.
With PowerPack Image Accordion Widget you can add custom title and description and style them as per your website design.
Image Accordions are the best way to present pictures on your websites.
Get complete control over the content of your Image Accordion widget. In just a few clicks, you can design a fully customized pictures with accordion on your websites.
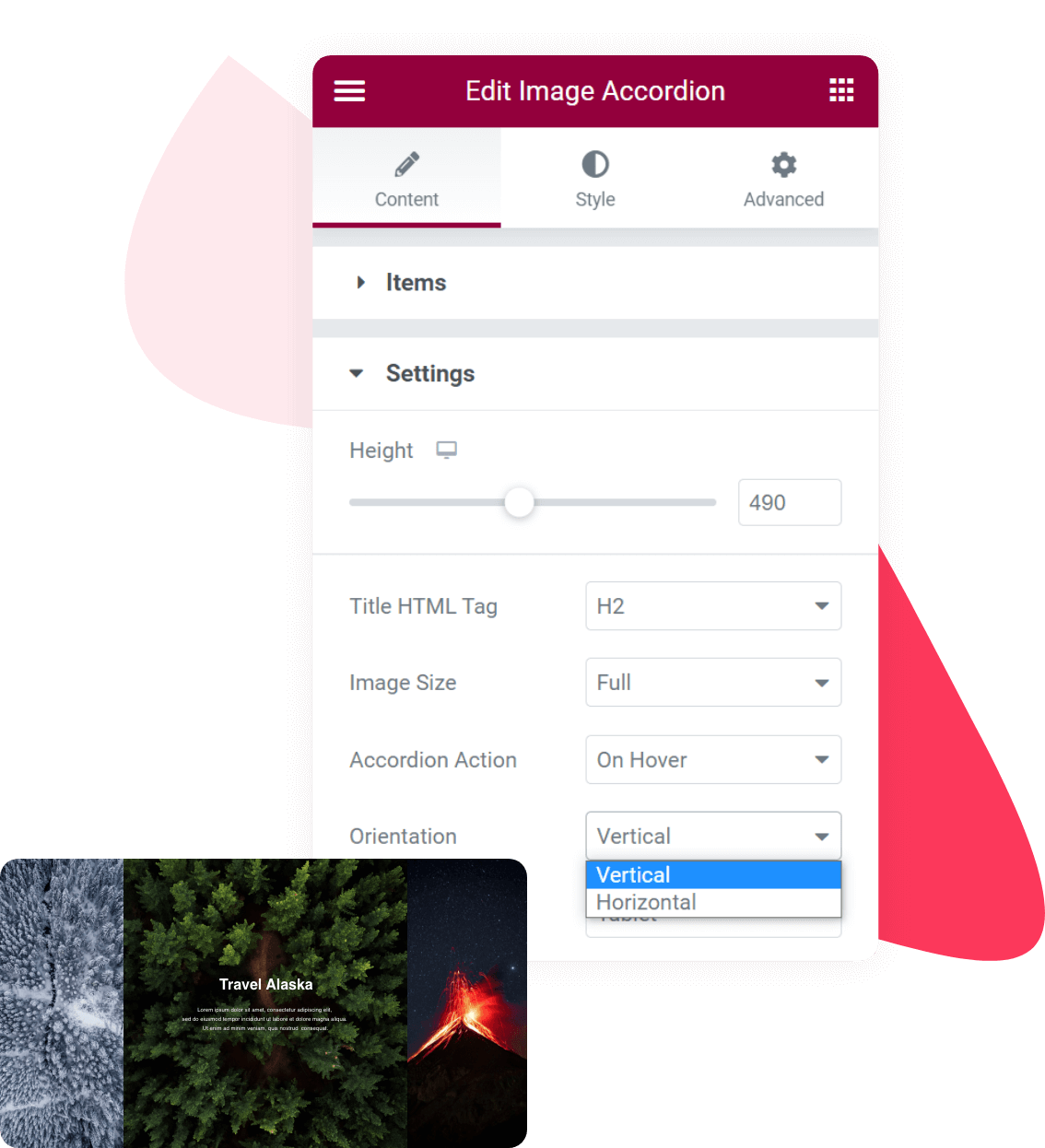
No need to install a separate Elementor Image Accordion addon or plugin for advanced customizations. Image Accordions can be horizontal or vertical, so we added the functionality to create both! Just select the orientation from the settings, and the accordion will switch right away.

Flaunt images on your Elementor sites using the vertical image accordion style.
Click edit button to change this text. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.
Click edit button to change this text. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.
Click edit button to change this text. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.
Click edit button to change this text. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.
Not just vertical style, you can display images in a stylish horizontal accordion layout.
Click edit button to change this text. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.
Click edit button to change this text. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.
Click edit button to change this text. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.
Click edit button to change this text. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.
Make the accordion show the content when the user clicks on or hovers over the images. Simply select the trigger from the settings, and the accordion will start working accordingly on your Elementor websites.
Click edit button to change this text. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.
Click edit button to change this text. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.
Click edit button to change this text. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.
Click edit button to change this text. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.
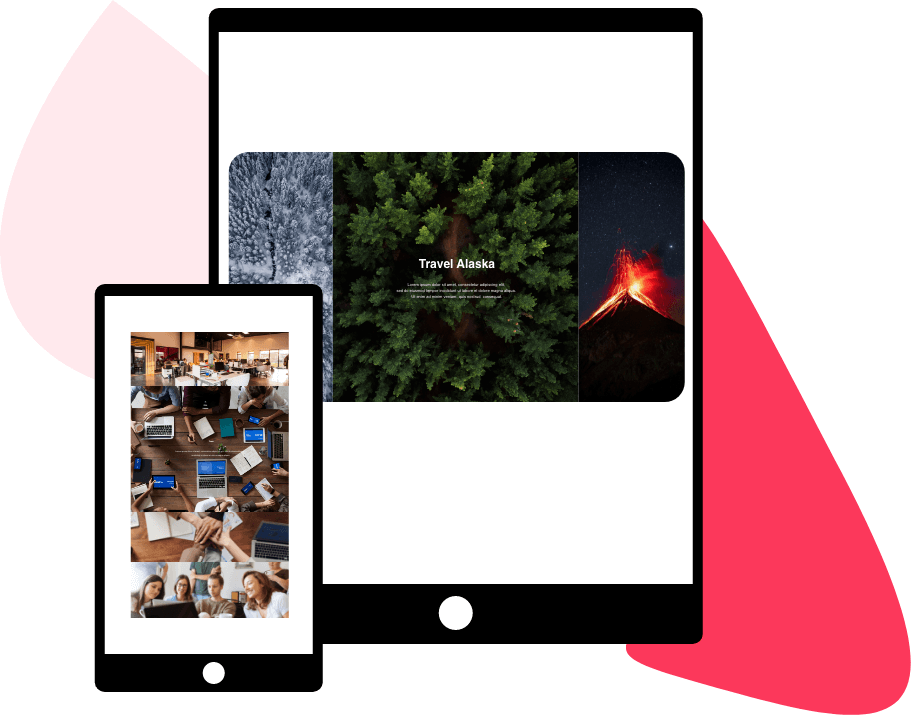
Image Accordions can be quite wide for responsive devices, so why not make them stack on responsive devices? Simply select the device, and the accordion will stack on that responsive device.

Build impressive WordPress websites using Elementor page builder with 70+ creative widgets and 350+ pre-designed templates.
No additional coding skills are required.
© 2025 – PowerPack Addons for Elementor | All rights reserved
Built by IdeaBox Creations, Inc.
Subscribe to receive latest updates, announcements, offers, deals & discounts.