Interactive Circle For Elementor
Introducing the Interactive Circle widget for Elementor! Now you can showcase content on your website in beautiful and eye-catchy circular layouts without
using any additional HTML code and CSS.
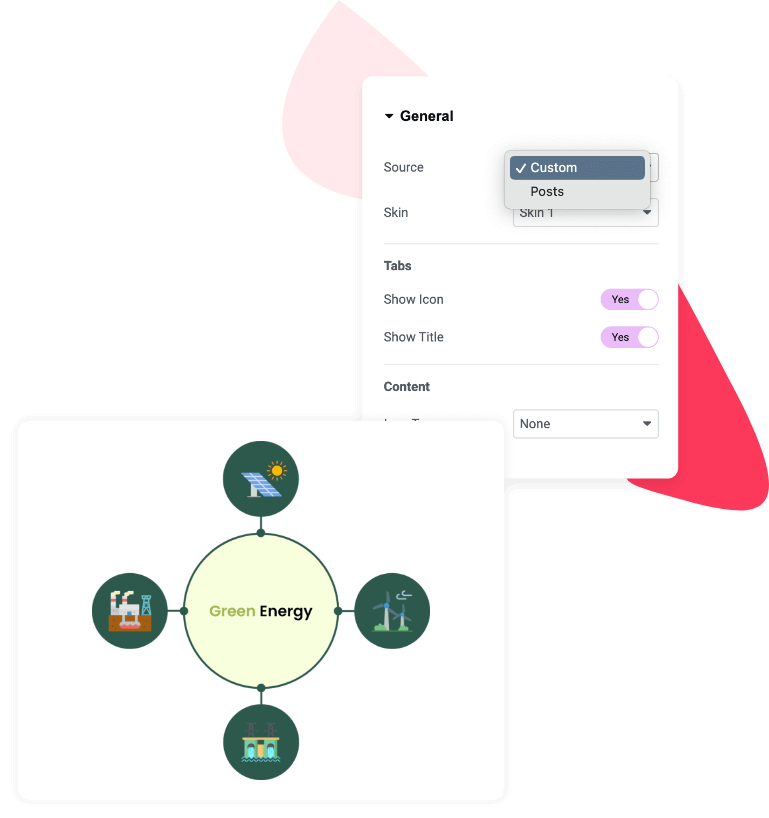
Multiple Content Sources
PowerPack Interactive Circle Widget comes with multiple content source options. You can add custom content or showcase your latest WordPress posts. This widget allows you to pull from multiple sources and organize them into an interactive, circular layout.

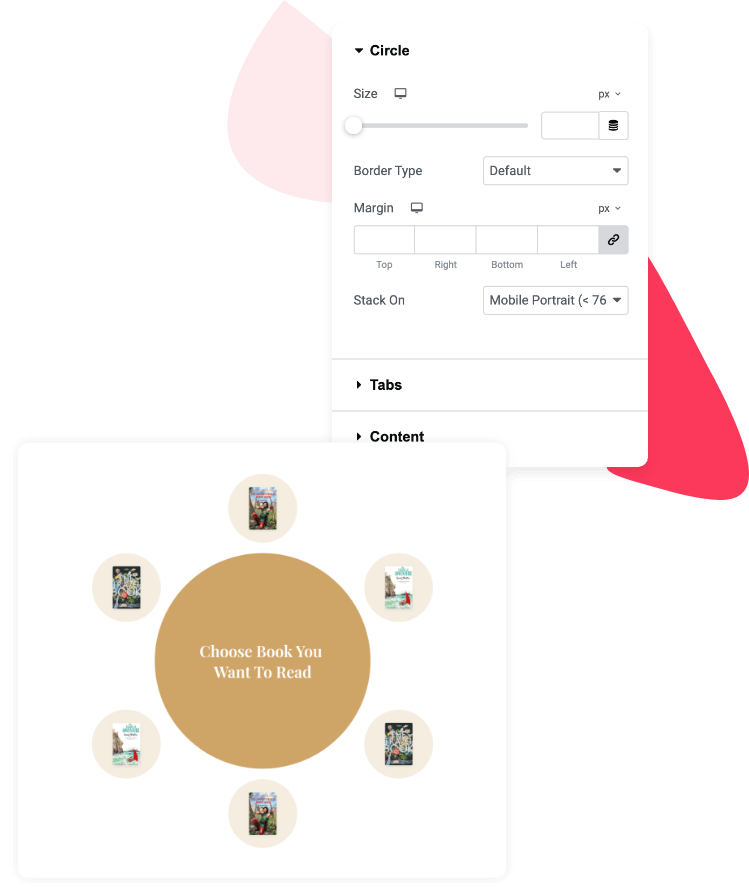
Present Custom Content In Circular Layout
Perfect for displaying services, team members, or any content that needs a personal touch. Add text, images, and links, and the Interactive Circle widget organizes it into a smooth, circular layout.
Present your content in an attractive Circle layout item 1. You can highlight key information with click or hover effects and style it as per your preference.
Present your content in an attractive Circle layout item 2. You can highlight key information with click or hover effects and style it as per your preference.
Present your content in an attractive Circle layout item 3. You can highlight key information with click or hover effects and style it as per your preference.
Present your content in an attractive Circle layout item 4. You can highlight key information with click or hover effects and style it as per your preference.
Display WordPress Posts In Circular Layout
Display your most recent blog posts, pages, or even media content. Choose your desired post type—be it pages, blog posts, or media galleries—and the Interactive Circle Widget fetches them into a stylish circle layout
Looking for a simple (yet creative) way to create a user registration form using Elementor? Creating a seamless user registration experience is crucial for any website that allows users...
Images bring websites to life. They help tell stories, highlight key content, and improve user engagement. But for new WordPress users, it’s not always clear how image sizes work...
Creating long-form blog content is great for SEO, but it can also make your posts feel… well, long. Scrolling through a massive article without knowing where you are or...
Looking to make your links stand out in Elementor? With the Link Effects Widget from PowerPack for Elementor, you can add eye-catching hover animations to your links! No coding...
Do you want to create animated gradient backgrounds using Elementor? Animated gradient backgrounds are a fantastic way to add motion and depth to your design without overwhelming your content....
If you’re an Elementor user, you know its power in building websites. But to unlock its full potential, you need the right addons. Elementor addon plugins extend its functionality...
Looking for a simple way to display upsell products on WooCommerce product page? Showcasing related products is a powerful strategy to increase your e-commerce store’s average order value, and...
Looking for a simple way to show star rating in WooCommerce product pages using Elementor? Customer reviews can be a powerful element when running an online store. Star ratings...

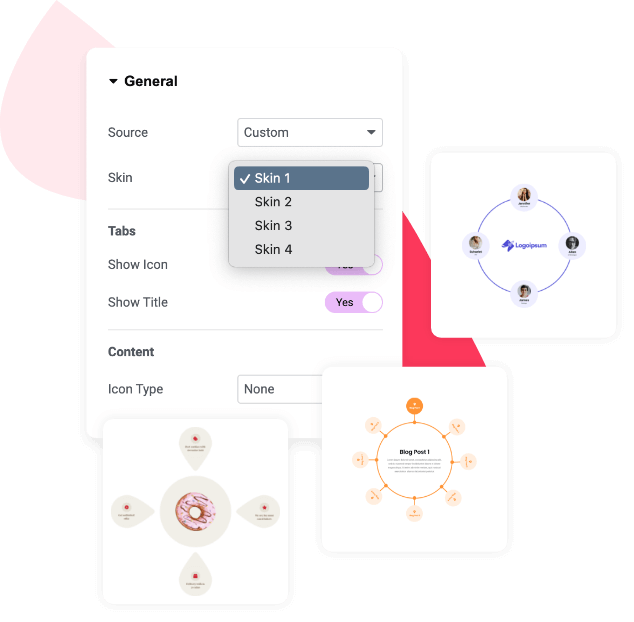
Plenty of Pre-Designed Skins
Don’t have the time or design skills to start from scratch? Worry not! PowerPack Interactive Circle Widget comes with a variety of pre-designed skins. These skin layouts are professionally designed, fully responsive, and customizable to match your website’s look and feel.
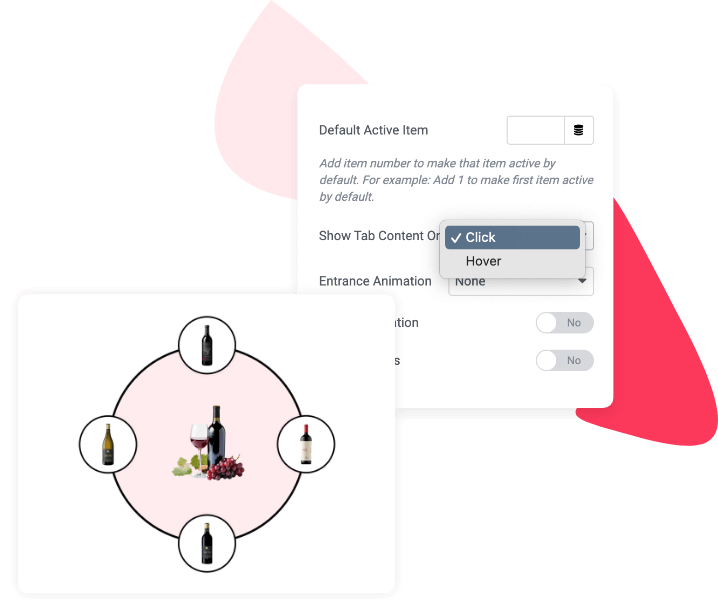
Interactive Tab Content Display
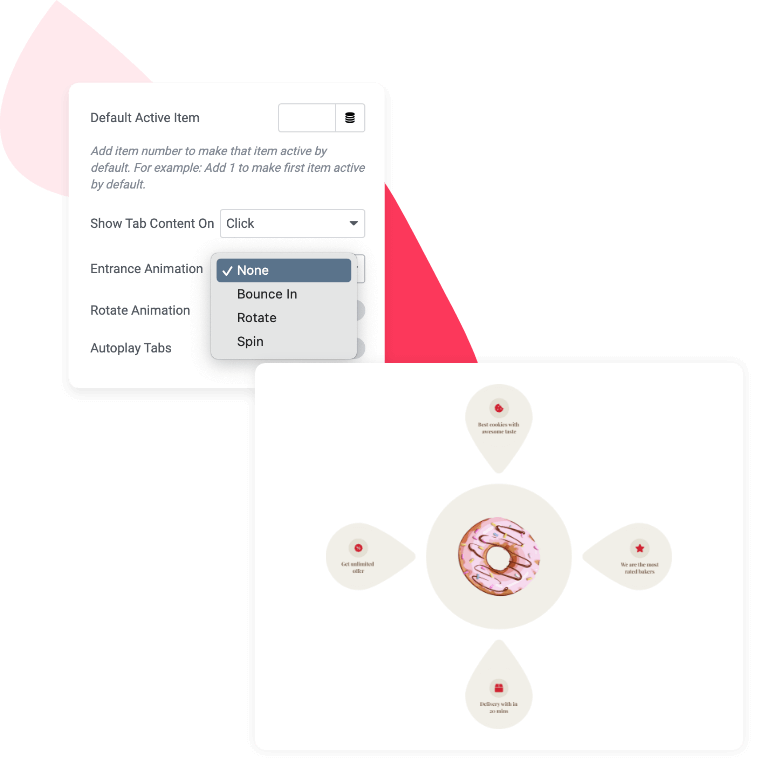
With the Interactive Circle Widget, you can control how visitors interact with your site content. Choose between click-to-reveal or hover-to-reveal functionality to display content inside each circle.


Dynamic Entrance Animations
Make your page content popup with exciting animations. With the Interactive Circle Widget, you can apply dynamic entrance animations to each content area, making your layout more captivating.
- Bounce In
- Rotate
- Spin
Extensive Styling Options
Our Interactive Circle Widget gives you complete control over every aspect of your design. From font styles and colors to borders, padding, and hover effects, you can tweak every setting to ensure your circle layouts match perfectly with your existing site’s design.
- Adjust typography to ensure content is easy to read.
- Customize hover states and border styles for added interactivity.
- Control spacing and alignment to create a balanced, professional design.