Days
Hours
Minutes
Seconds
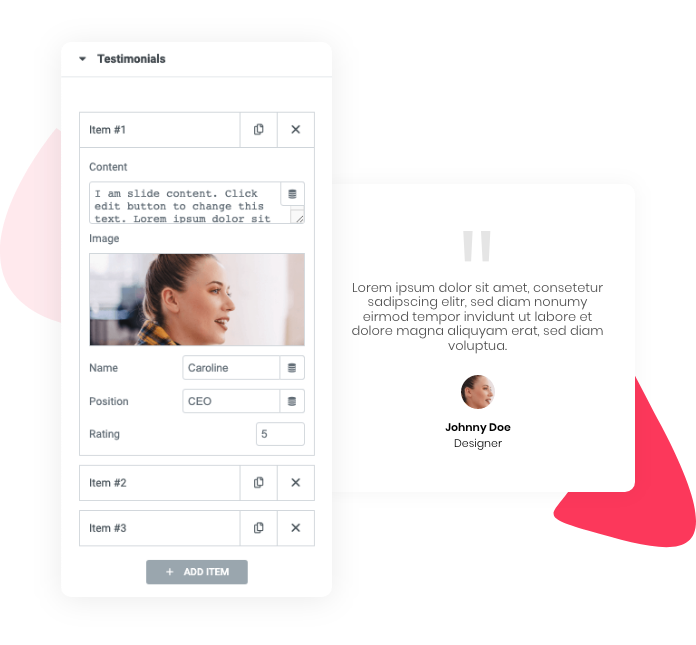
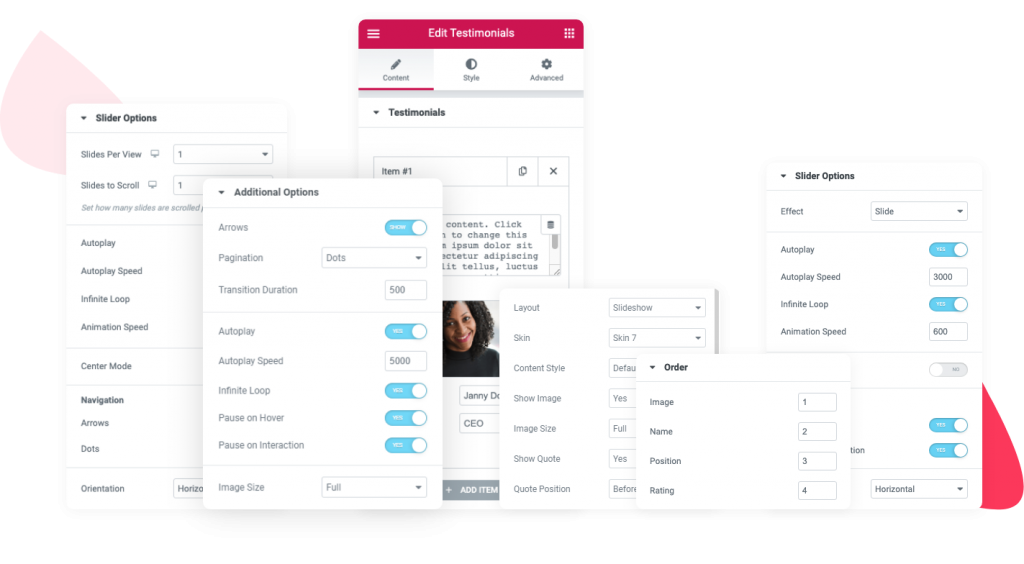
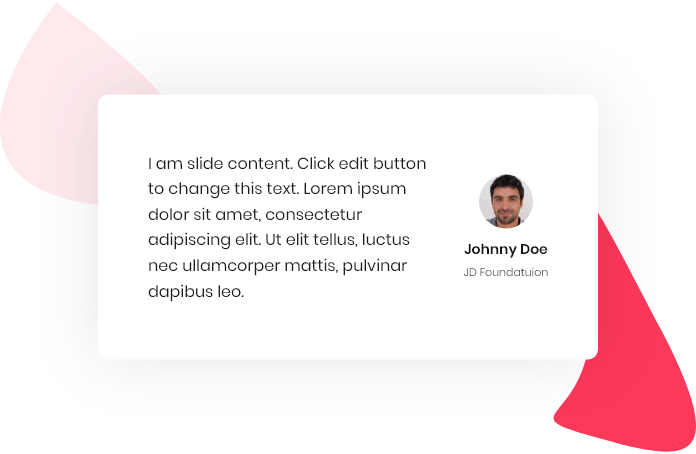
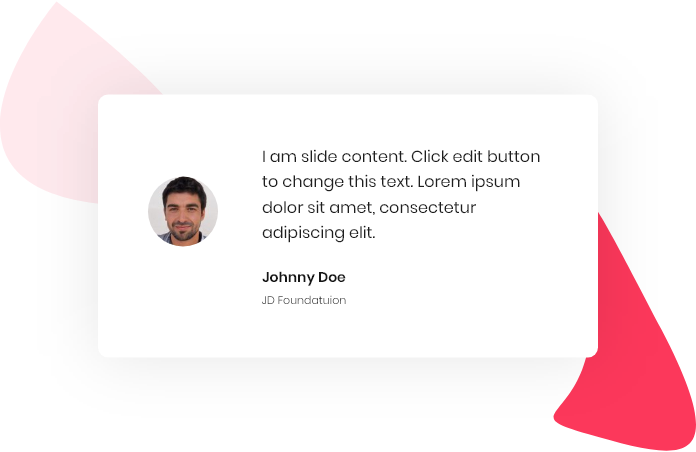
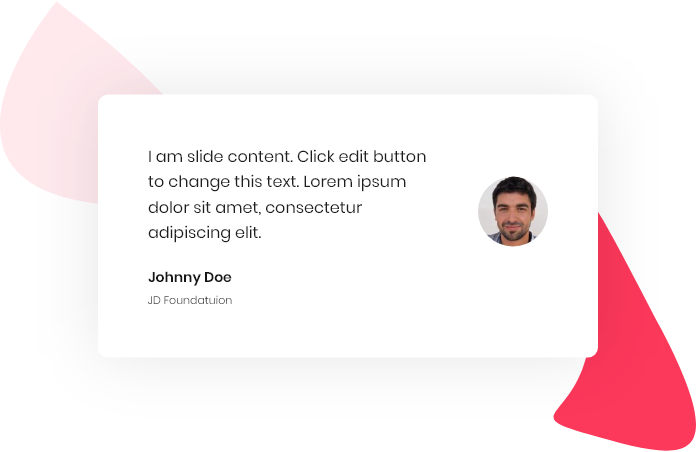
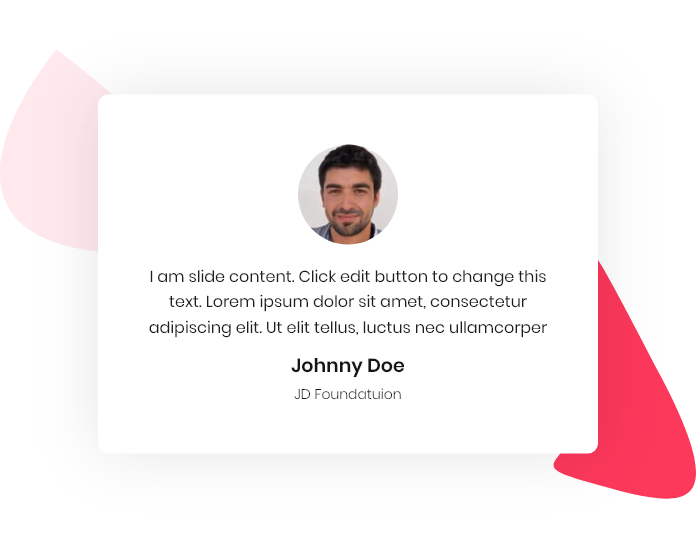
Enhance Social Proof and build credibility on your websites by displaying testimonials with the creative Testimonial Widget by PowerPack Addons for Elementor.

Testimonials are the most significant way of getting social proof on your website. With the PowerPack Addons Testimonial Widget for Elementor, you can add as many testimonials and manually enter clients’ information such as feedback, job title, and photo.


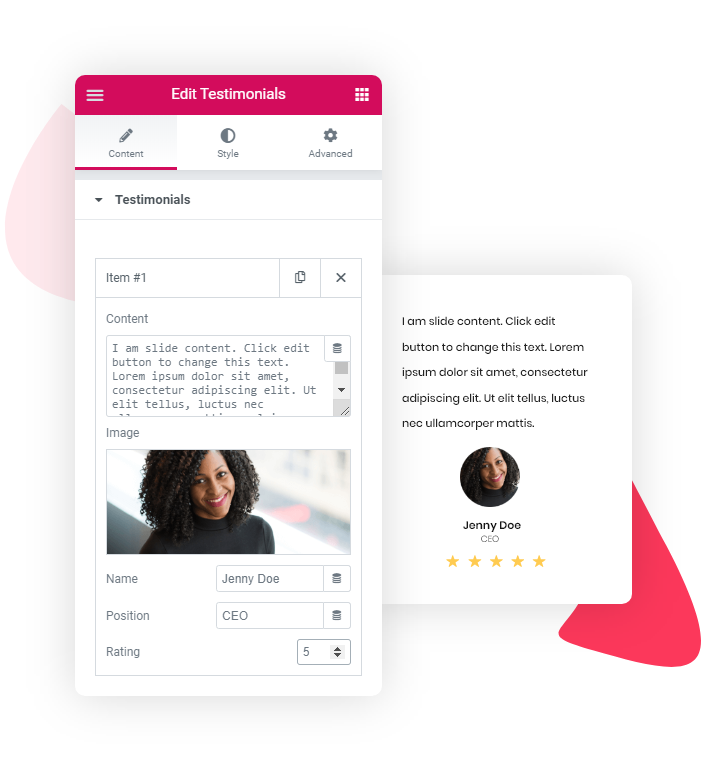
Having a 5-star rating next to your client’s words can be extremely beneficial. Star ratings are eye-catchy; it helps your products/business/website stand out from competitors.
Elementor Testimonial Widget includes a star rating system that allows you to display star ratings along with your client’s testimonials. Additionally, you can also style these star icons by customizing icon type, size, and other aspects.
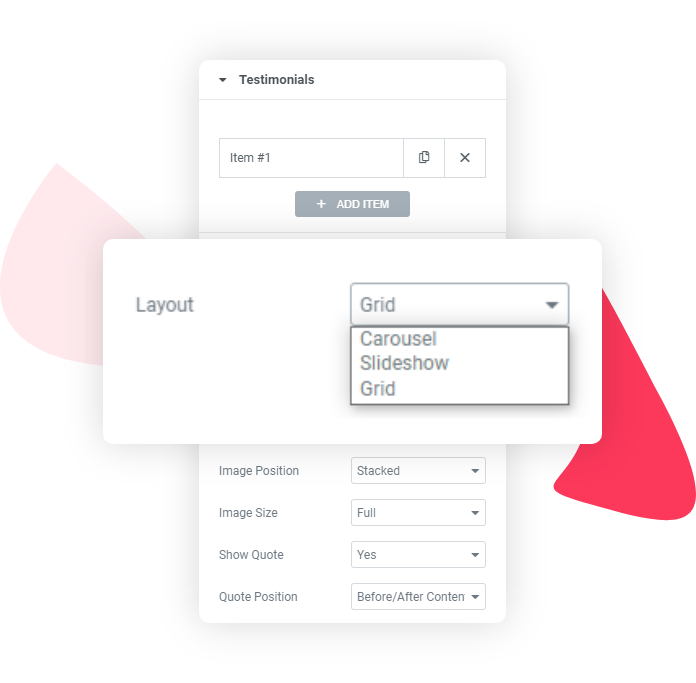
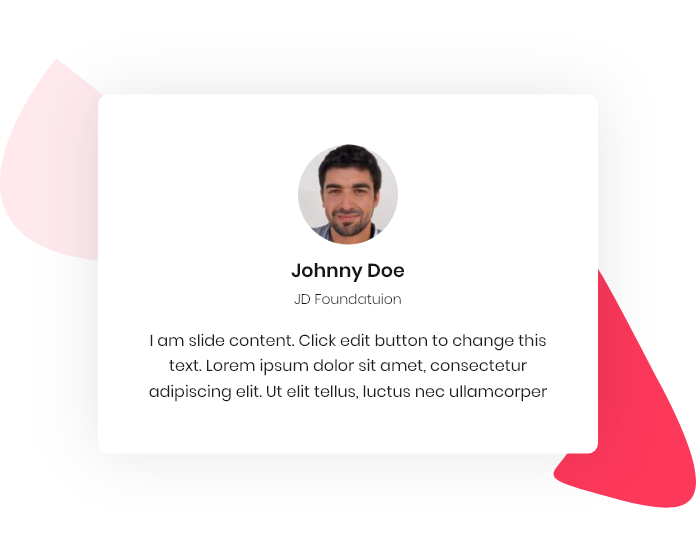
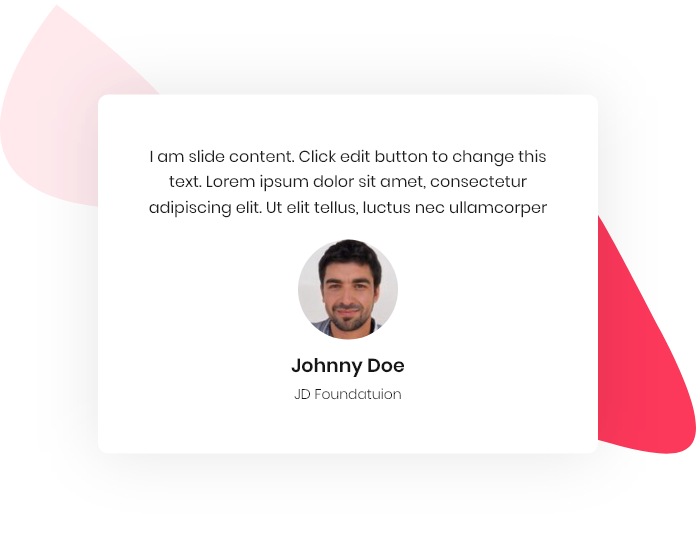
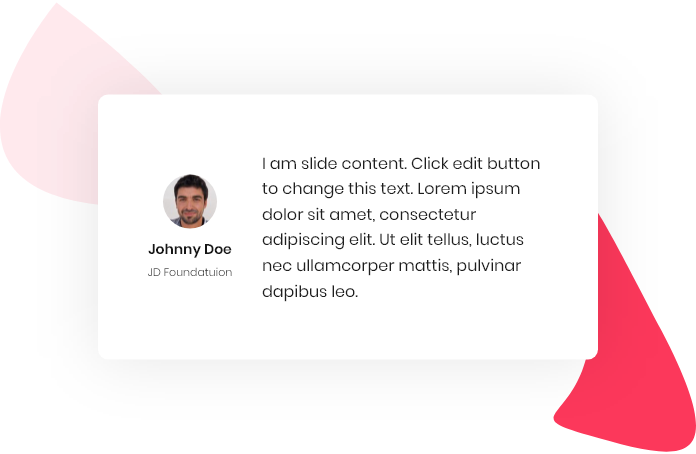
Testimonial Widget includes multiple layout options. You can use these layouts to showcase testimonial content on your website. Customize these layouts and bring more attention to the testimonial section of your WordPress website.

















Create amazing testimonial sections on your Elementor websites without installing any separate testimonial plugin.








Build impressive WordPress websites using Elementor page builder with 70+ creative widgets and 350+ pre-designed templates.
No additional coding skills are required.
© 2024 – PowerPack Addons for Elementor | All rights reserved
Built by IdeaBox Creations, Inc.
Subscribe to receive latest updates, announcements, offers, deals & discounts.