Days
Hours
Minutes
Seconds
Style WP Fluent Forms and enhance its look with the creative WP Fluent Form widget by PowerPack Addons.

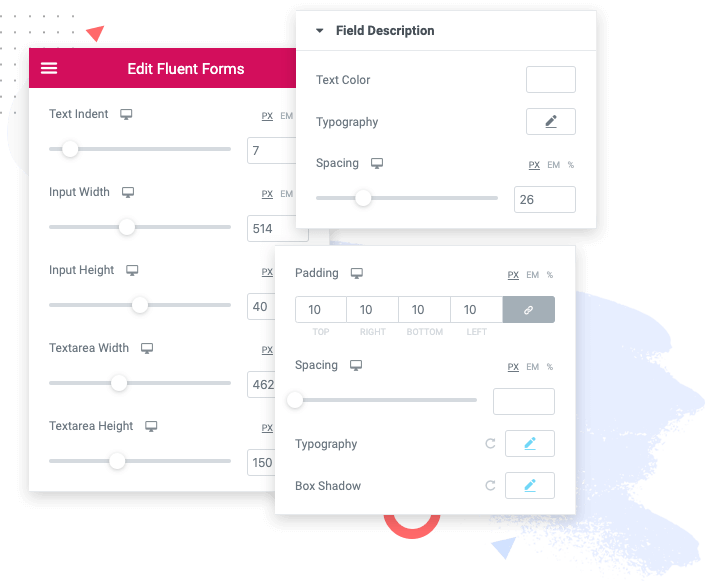
Build stylish contact forms using advanced layout & spacing options of WP Fluent Forms Styler for Elementor.


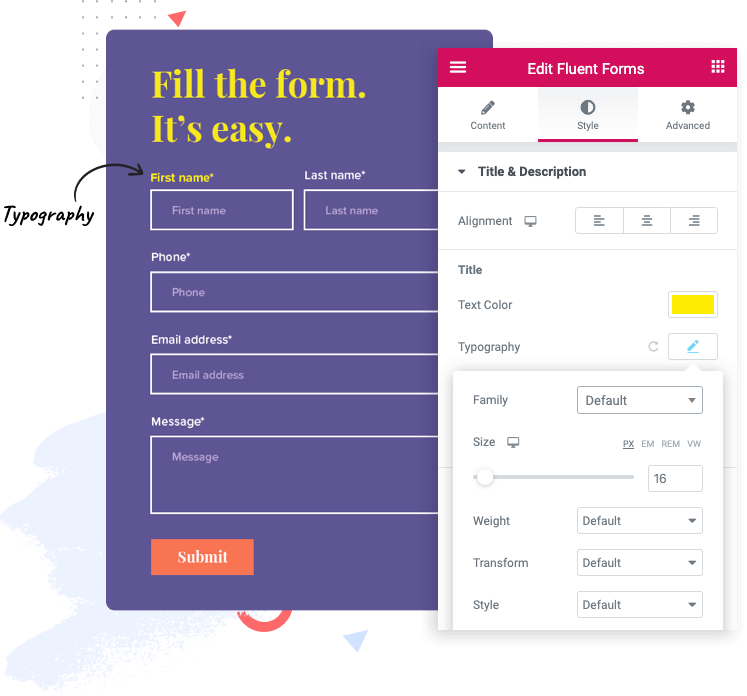
WP Fluent Forms widget includes multiple options to alter color and typography for each field on your form. You can style the overall text content of the form as per your choice.
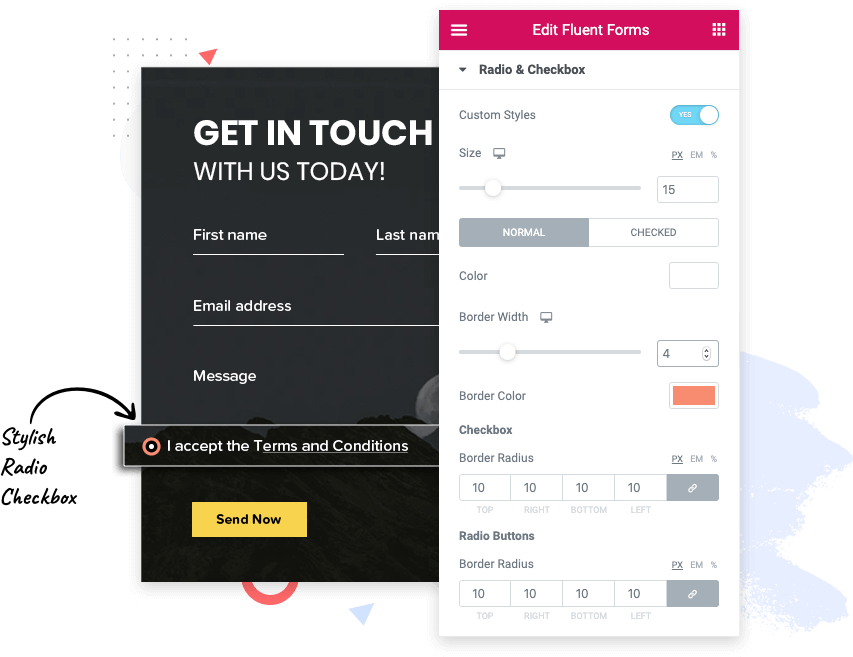
Style radio and checkbox buttons with multiple styling options available with the PowerPack Addons Form Styer.


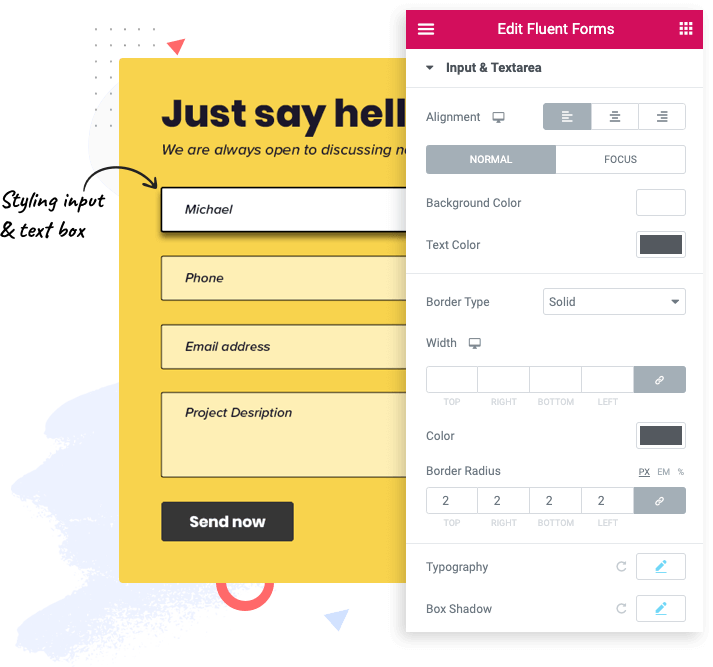
WP Fluent Forms Elementor Widget comes with limitless styling options for Input fields. It allows you to choose background & text color for the input area. If you want, you can also border to highlight the input box.
To make it more exciting, you can also add a little shadow to the input box.
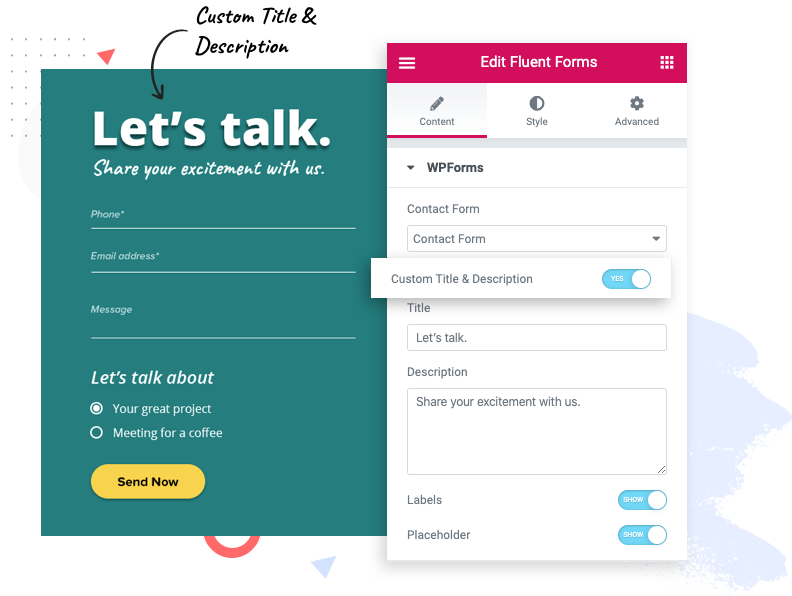
Customizing form titles & descriptions on WordPress front-end is easy with the WP Fluent Form widget. You can easily add custom titles & descriptions along with impressive typography & styling options.


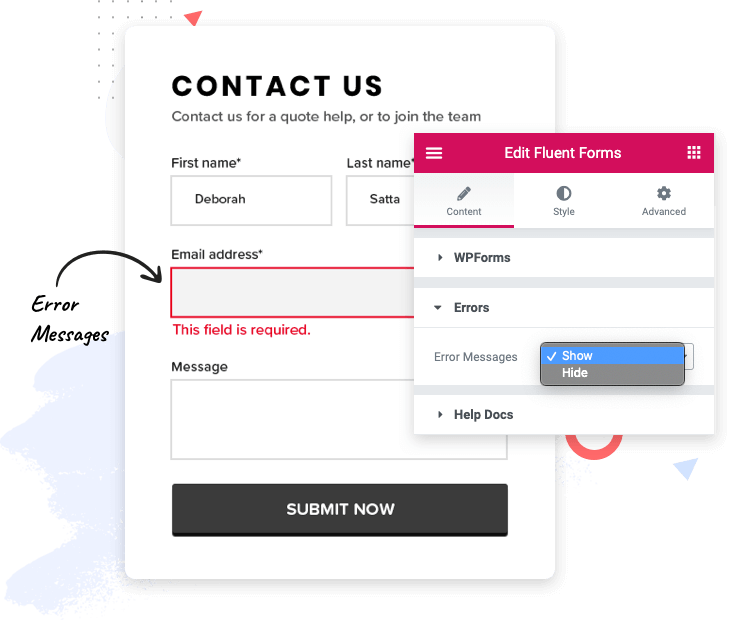
Designing a contact form with customized error messages has never been simpler. Elementor WP Fluent Forms styler widget includes an option to show or hide error messages as per your choice.
Additionally, the styling options give you full flexibility to design and customize error messages for your users.
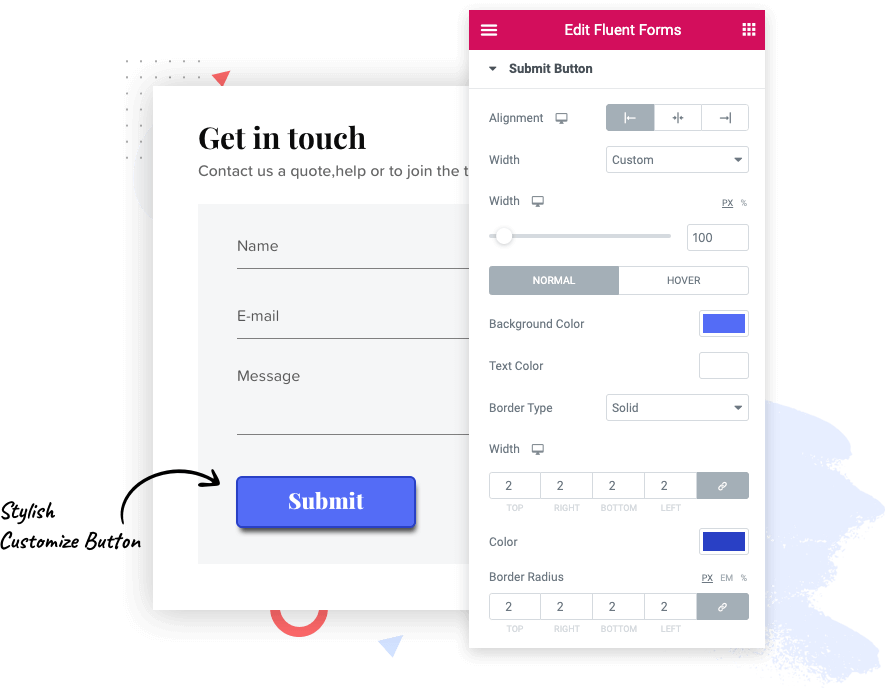
Easily customized form submit button with the customization options available with PowerPack Addons.

Build impressive WordPress websites using Elementor page builder with 70+ creative widgets and 350+ pre-designed templates.
No additional coding skills are required.
© 2024 – PowerPack Addons for Elementor | All rights reserved
Built by IdeaBox Creations, Inc.
Subscribe to receive latest updates, announcements, offers, deals & discounts.