Contact Forms, if used wisely, can be a great resource to get some solid feedback and requests from customers. However, we have been seeing the same type of contact forms in footer for ages. So, we at IdeaBox decided to bring in some change. We have used our Off-Canvas Widget of PowerPack Elementor to display contact forms in an interactive way. Here, in this guide, we will help you to do the same.
Required Plugins: Elementor, PowerPack Add-ons for Elementor & any contact form plugin. Here, we have used Caldera Forms as our example.
Create a New Contact Form#
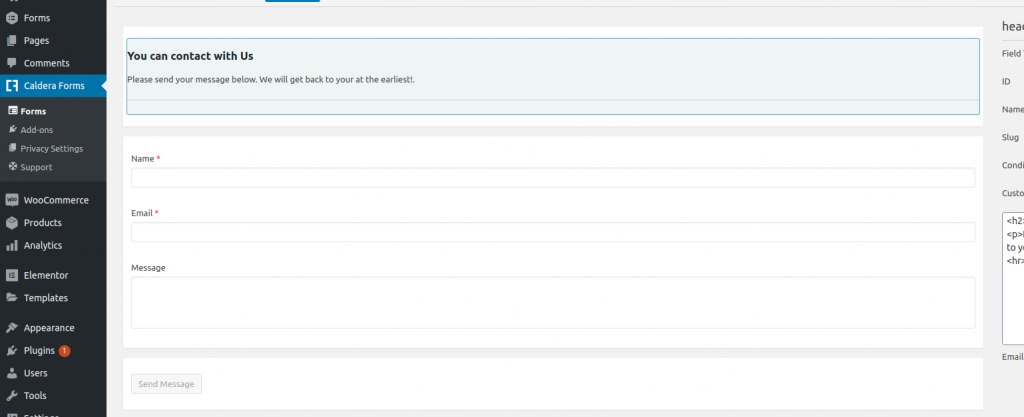
- Create a New Contact Form that you want to place in the Off-Canvas Widget. In the below image we have created a contact form using Caldera Forms Plugin.
- Copy the Shortcode of this newly created form.

Place “Contact Form” in Off-Canvas Panel with Elementor#
- Head Over to the page/post or section/template where you want to display the Off-Canvas Widget.
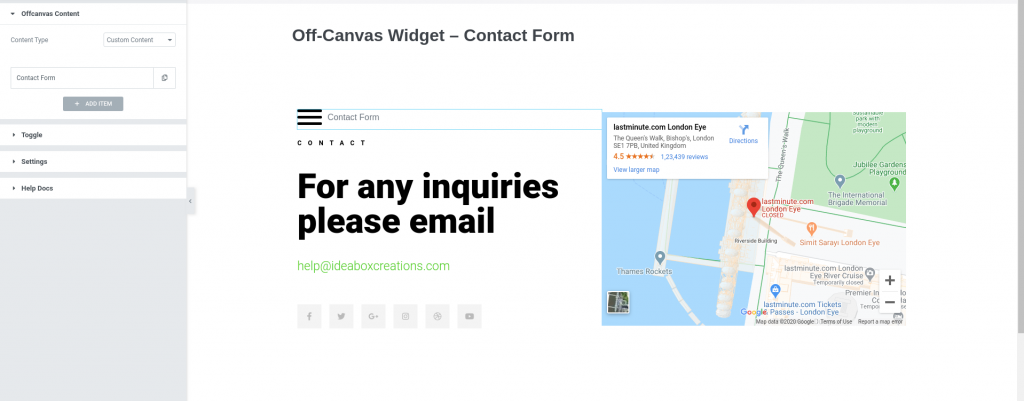
- Drag & drop the Off-Canvas Widget to the editor. In the below image, we have displayed the Off-Canvas widget in a Page.

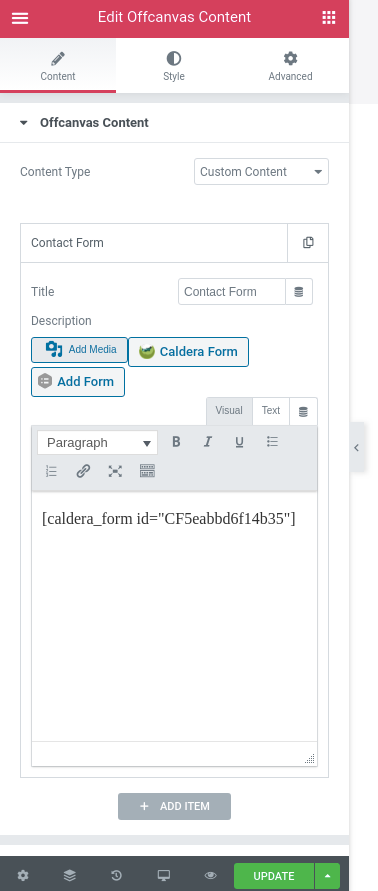
- Head over to Offcanvas Content. Choose the “Custom Content” in Content Type option.
- Next, paste the Shortcode of the newly created contact form in the box. Also, give a Title to the Box. Here, in the below image we have inserted the shortcode of the caldera form which we created.

- You can further customize the Off-Canvas widget using options available in Toggle & Settings and design it using the styling options.
Update the page#
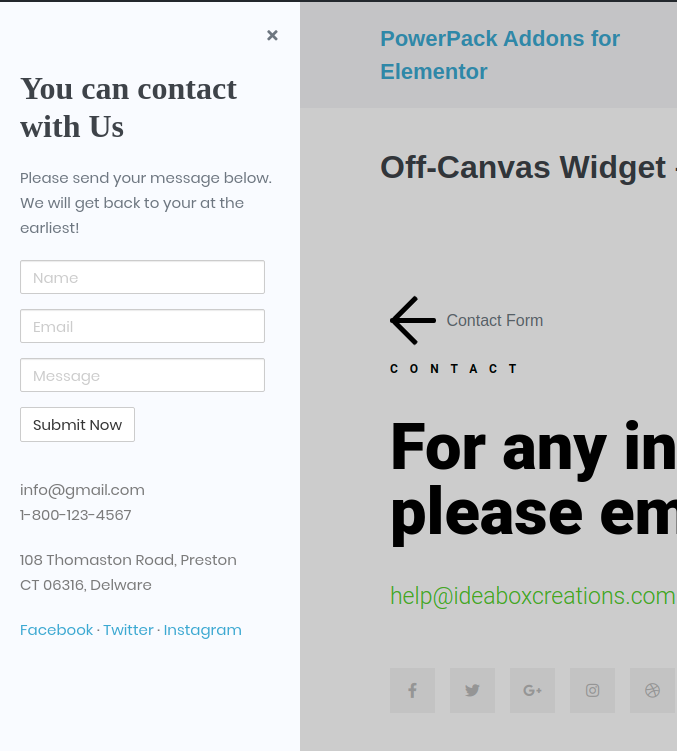
Now, just preview the page/post. You’ll be able to see the Off-Canvas Widget. When you click on the icon, an interactive section with the “Contact Form” will be displayed on your screen. That’s Off-Canvas content for you.