PowerPack Off-Canvas Content provides an option to use HTML ID & Classes as triggers which can be used to trigger Off-Canvas Content using any element on the site. Let us see how this feature can be used to trigger Off-Canvas Content using a Menu Item.
Step 1: Add Custom CSS Class to Menu Item#
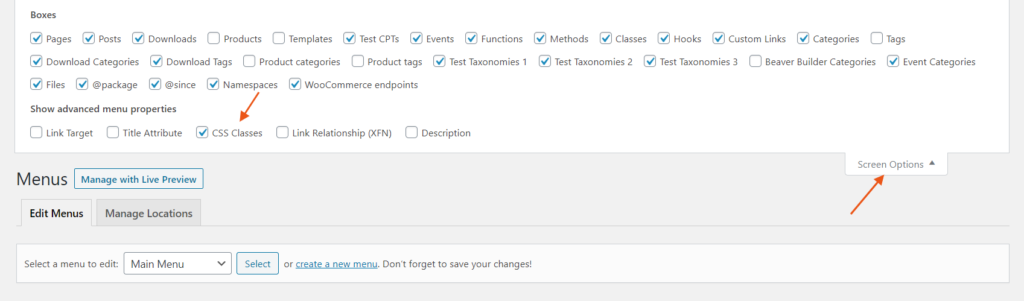
a. Open WP Admin > Appearance > Menus
b. In the top-right corner, click Screen Options and enable CSS Classes

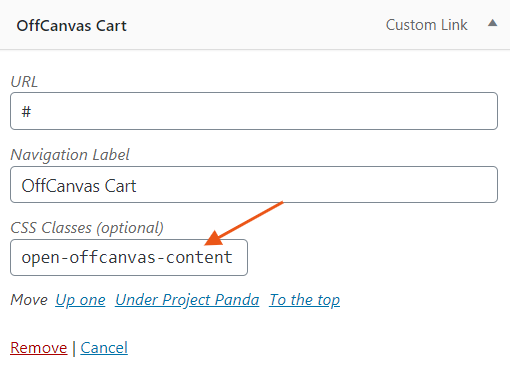
c. Now add a Menu Item to the Menu and add a custom CSS Class to it.

We'll use this custom class to trigger the Off-Canvas Content.
Step 2: Add Custom Class to Off-Canvas Content#
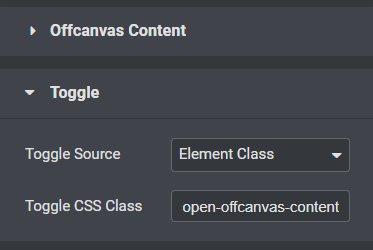
a. Add Off-Canvas Content Widget to the editor and select Toggle > Toggle Source > Element Class
b. Now add the custom Class Added to the Menu Item in Step 1 (c) to the field and Off-Canvas will now be triggering on clicking the Menu Item.