While designing a website, people often come across situations where they want their website to be minimalistic but also have great content in depth. Off-Canvas Widget can be used for such types of websites. You can add any custom content to your off-canvas widget like menus, listings sections, messages, search bar, or any other content which makes your website perfect.
PowerPack Addons for Elementor's Off-Canvas panel comes with four direction and animation options. So, you can create creative and engaging off-canvas panels on your site.
- Slide
- Reveal
- Push
- Slide Along
The best part about Off-Canvas Widget is you can easily use it to place content across different sections to make your website more interactive.
Here’s a guide on how to Display Recent Posts in Off-Canvas Widget.
Required Plugins: Elementor, Elementor Pro & PowerPack Add-ons for Elementor
Create a New Template in Elementor Theme Builder#
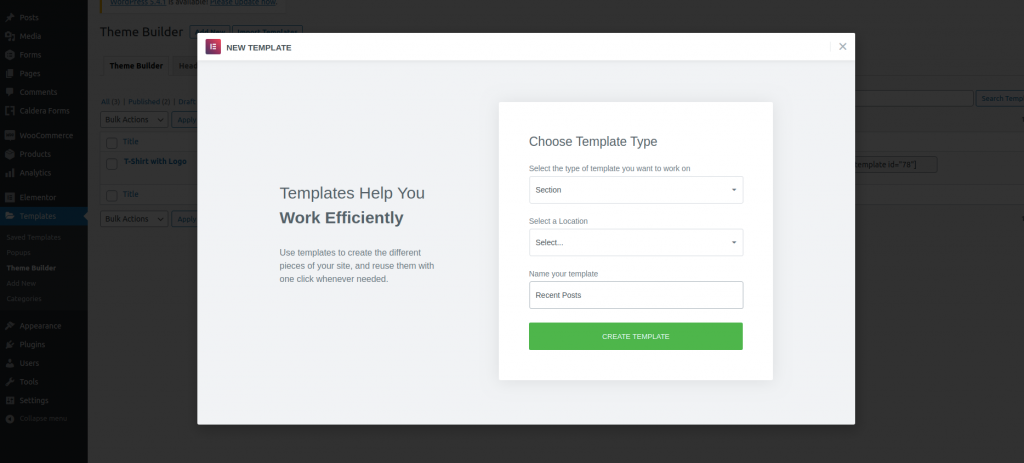
- Go to Dashboard >> Templates >> Theme Builder.
- Click on Add New & Choose Template type as "Section".
- Next, you can choose to give a name and location to the Section. Here, we have given the name of the section as "Recent Posts".

Edit the Template with Elementor#
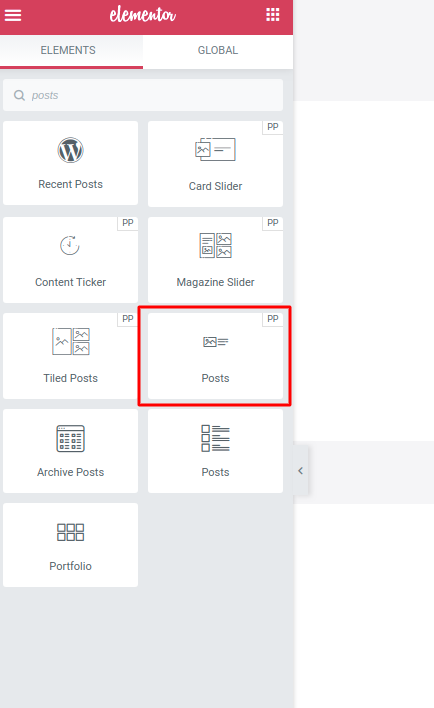
Edit the newly created "Section" template with Elementor. Since we need to display "Recent Posts" in Off-Canvas widget, we need to first create a "Recent Posts" section which we can then place in Off-Canvas Widget. So, now, we will use Posts Widget of PowerPack for this.
- Drag & drop Posts Widget to the editor.

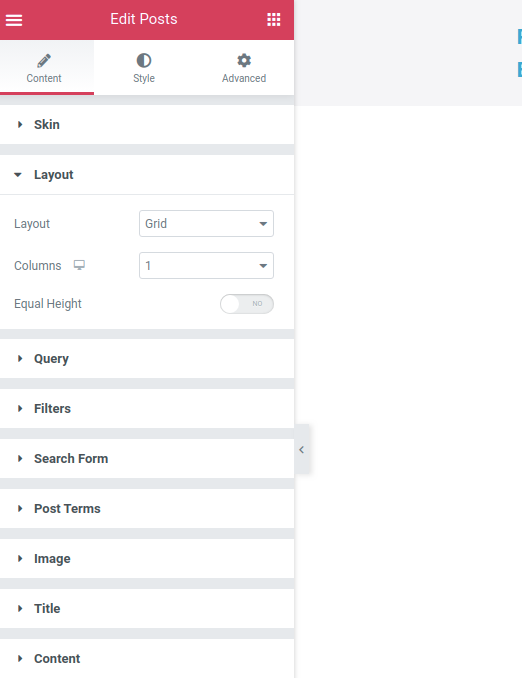
- Edit the layout of the Posts as you like from the styling options available.

- Save the final template.
Place "Recent Posts" Section in Off-Canvas Panel with Elementor#
- Head Over to the page/post or section/template where you want to display the Off-Canvas Widget.
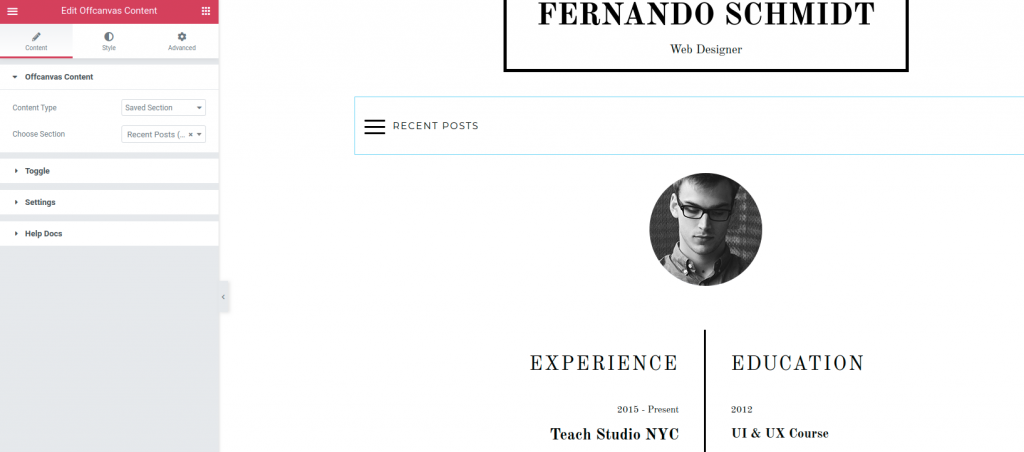
- Drag & drop the Off-Canvas Widget to the editor. In the below image, we have displayed the Off-Canvas widget in a Page.

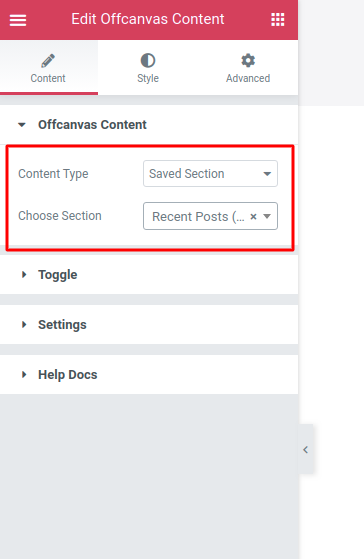
- Head over to Offcanvas Content. Choose the "Saved Section" in Content Type option.
- Next, select the recently saved section in the "Choose Section" option. For example, in the image below we have chosen a section named "Recent Posts".

- You can further customize the Off-Canvas widget using options available in Toggle & Settings.
Update the page#
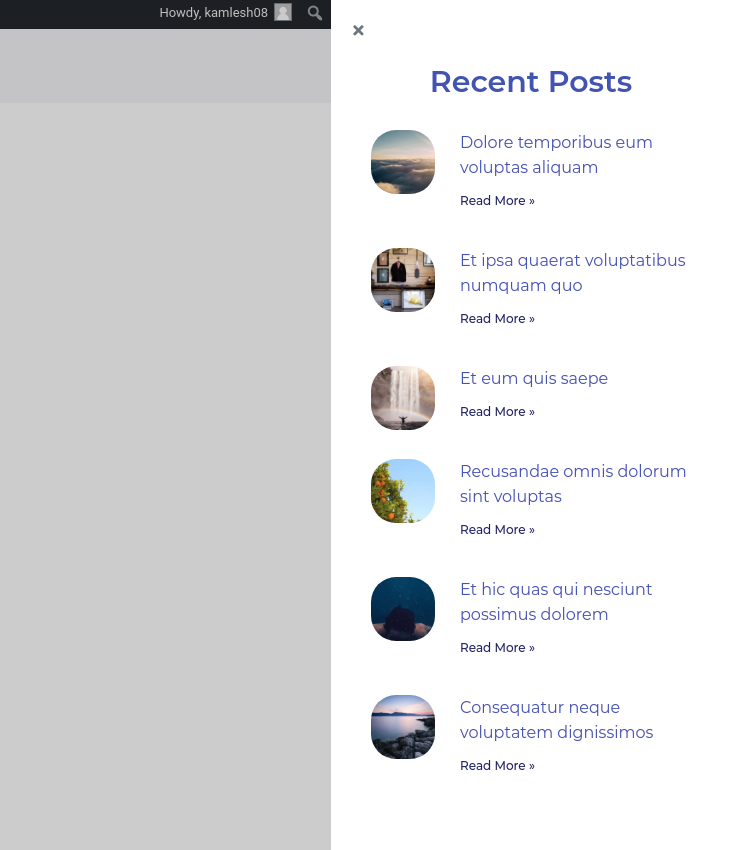
Now, just preview the page/post. You’ll be able to see the Off-Canvas Widget. When you click on the icon, an interactive section with the "Recent Posts" will be displayed on your screen. That's Off-Canvas content for you.