With PowerPack Addons for Elementor, you can now easily custom create custom a Header and footer for your Elementor Website. Until now the Elementor Pro version was required to create the Header/Footer using Theme Builder, but now it can be done using the PowerPack Pro version directly.
Let us see how to create a Custom Footer using PowerPack.
Create a Custom Design#
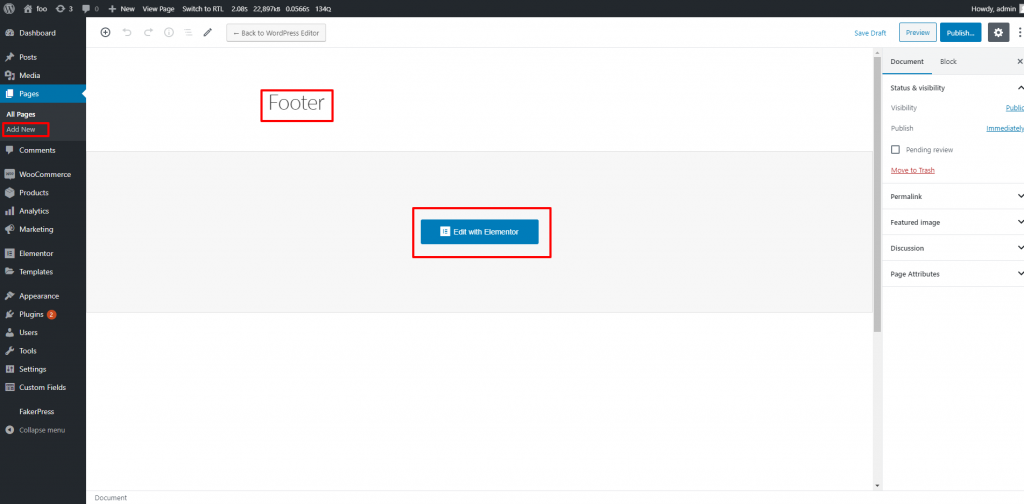
1. Add a new page named taxonomically Footer (for easy identification) and start editing it using Elementor.

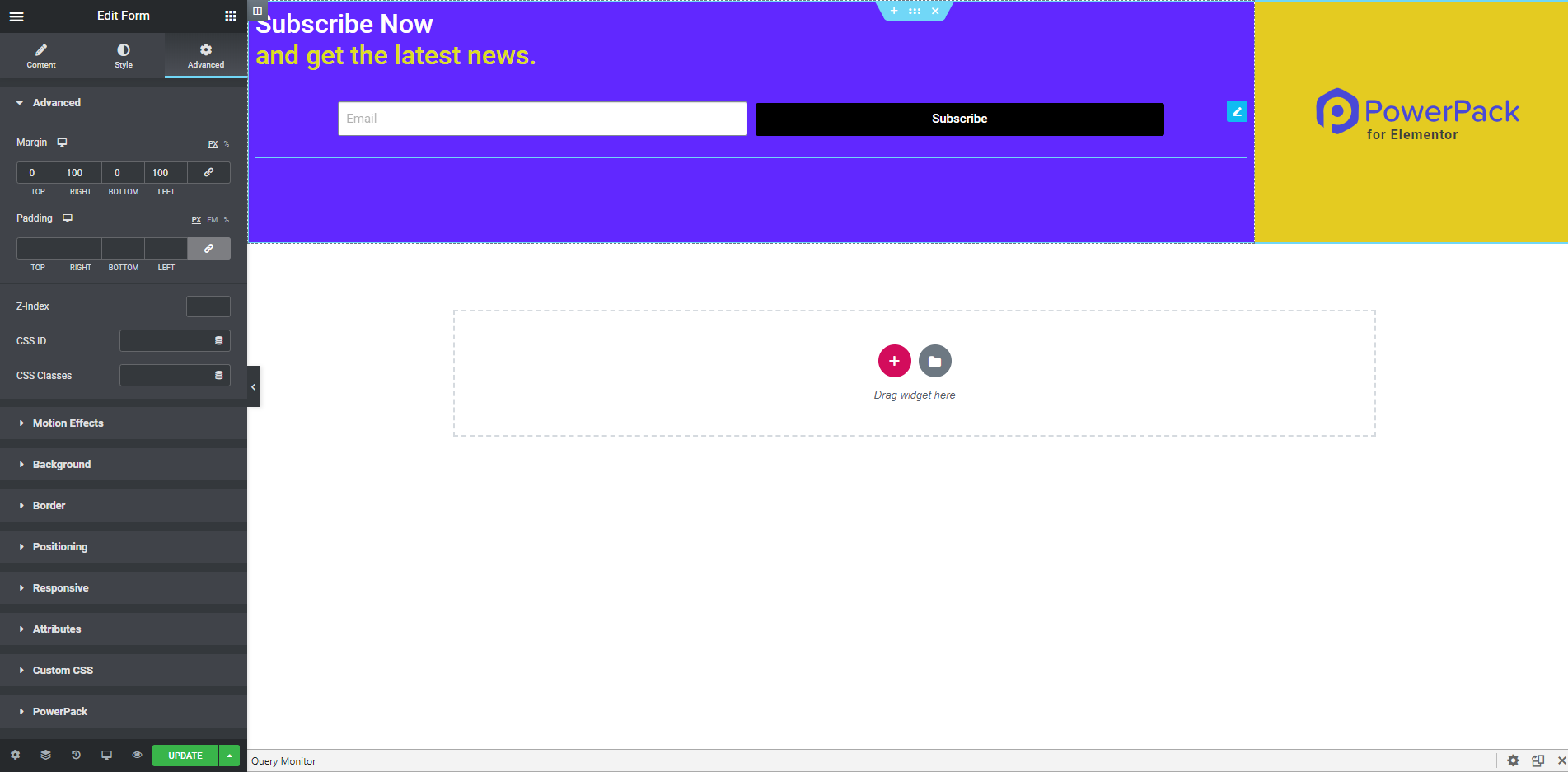
2. In the editor, you'll have two options to design a Footer:
- Design a new Footer from the scratch using Elementor Widgets

- or use the pre-built Footer Templates to add a professionally designed Footer layout to the page easily.
3. Once done with the designing publish the page.
Setting up the Footer#
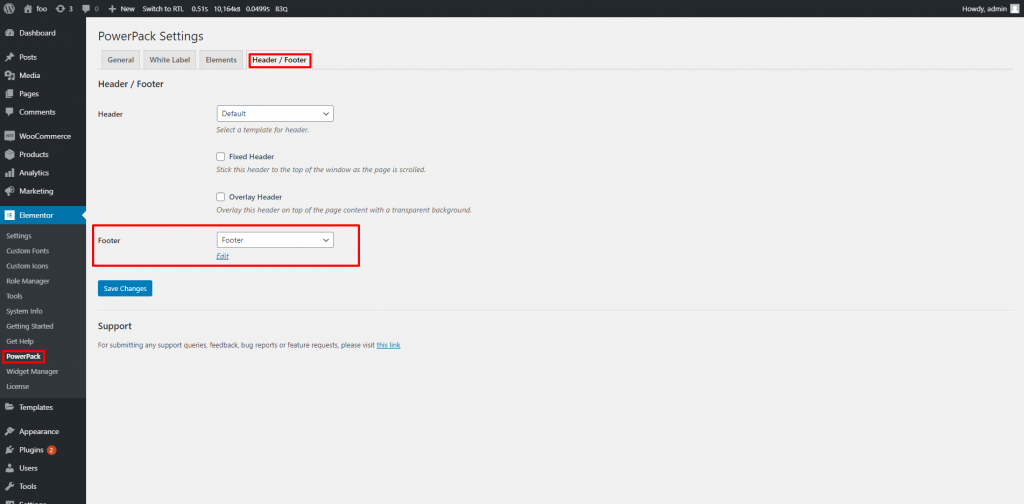
4. Now go to the WP Dashboard > Elementor> PowerPack > Header/Footer > Set the page we just created as Footer.

5. Click save and the Footer will appear on the entire site.

If you have any questions, then feel free to reach out to us. We'll be happy to help you.