Want to display custom error messages when users leave a required field empty? PowerPack Registration Form widget for Elementor allows you to add custom validation messages for all supported fields.
These messages appear when a field marked as required is left unfilled or contains invalid input, helping you guide users with clear, contextual feedback.
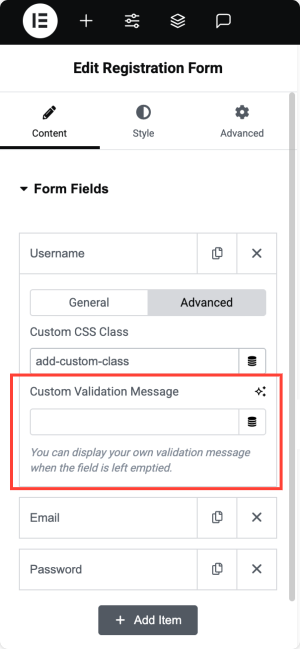
- Open your page in Elementor and select the PowerPack Registration Form widget.
- Go to the Content tab.
- Expand the Form Fields section.
- Click on the field you want to customize.
- Navigate to the Advanced section.
- In the Custom Validation Message field, enter the message you want to display when validation fails (e.g., “Please enter your first name”).
Once set, this message will replace the default browser or form message whenever the user fails to complete the field correctly.

Example:
If you set a custom validation message like:
"This field is required to complete your registration."
It will show up if the user tries to submit the form without filling in that field.
Couldn't find what you were looking for? Feel free to contact us for any questions.