Off-Canvas Design is dedicated website content that is displayed out of sight of the user until he/she clicks on a button or an icon to make it visible. Off-Canvas Design is trending nowadays, mainly because, it is user-friendly and helps in creating a great responsive design.
PowerPack Addons for Elementor provide Off-Canvas Widget which can be used for creating engaging off-canvas panels on your site. It comes with four direction and animation options:
- Slide
- Reveal
- Push
- Slide Along
The best part about Off-Canvas Widget is you can easily use it to place content across different sections to make your website more interactive.
Here's a guide on how to create a full-screen off-canvas panel on your website.
Required Plugins: Elementor & PowerPack Add-ons for Elementor
Place Off-Canvas Widget in a Page/Section#
- Head Over to the page/post or section/template where you want to display the full-screen off-canvas panel.
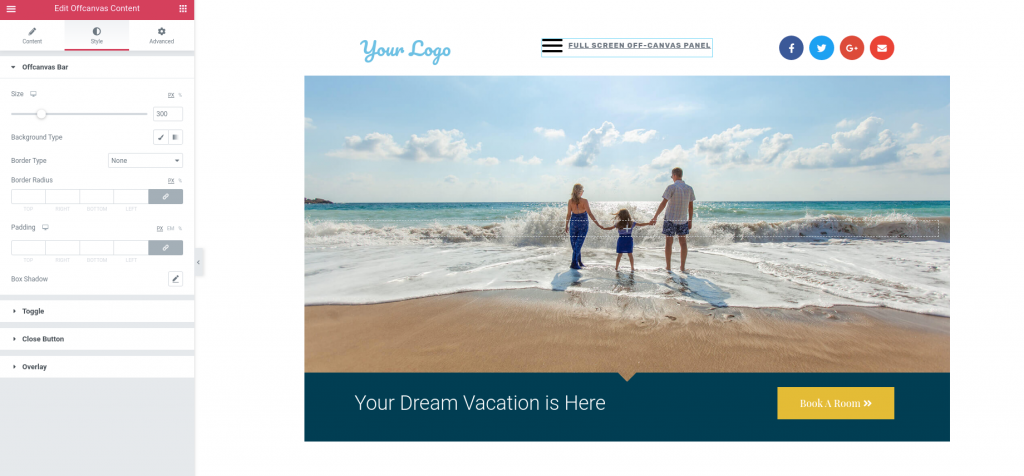
- Drag & drop the Off-Canvas Widget to the editor. In the below image, we have displayed the Off-Canvas widget in center in a Page.

Edit the Styling of Off-Canvas Widget#
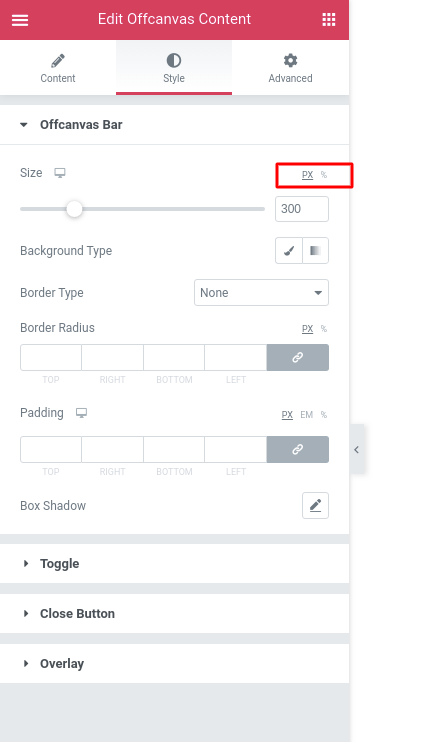
- Head over to Style >> Offcanvas Bar.
- The size of the Offcanvas Bar is ideally set in Pixels. Change it to %.

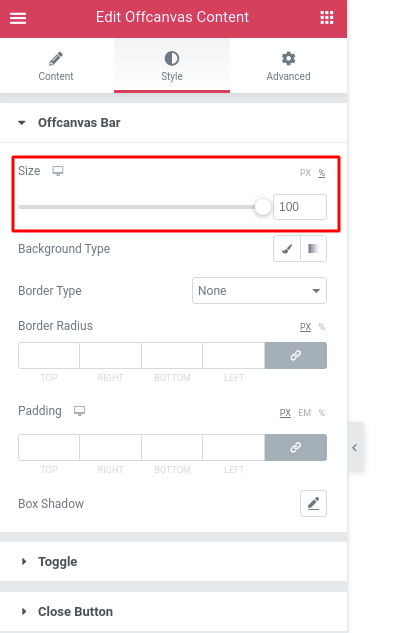
- Increase the Size of the Offcanvas Bar to 100%.

Update the page#
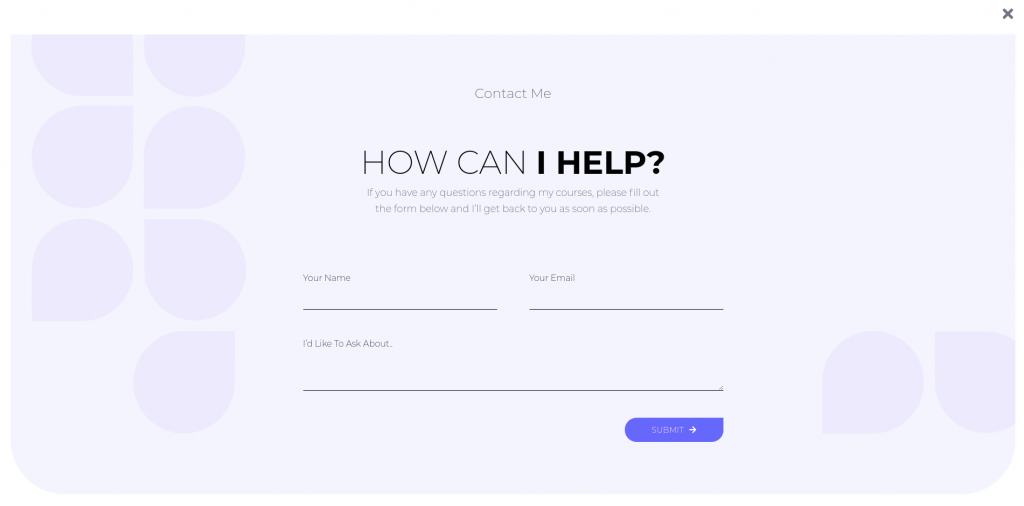
Now, just preview the page/post. You’ll be able to see the Off-Canvas Widget. When you click on the icon, a full-screen off-canvas panel with your content will be displayed on your screen. That’s Off-Canvas content for you.
Here, in our example, we have inserted a Contact Form Section in the Content Type option of Off-Canvas Widget. So, when we click on the Off-Canvas icon, the full-screen contact form appears.