There is a psychology behind sale shopping. People tend to shop more when products are on sale. A sale is a neat way designed by retailers to get consumers to spend their money without feeling guilty about it. WooCommerce gives you the possibility to put products on sale thus giving you a way to boost sales of your store.
Here we will guide you on How to Display On Sale Products using Woo - Products Widget of PowerPack Add-ons for Elementor.
Required Plugins: WooCommerce, Elementor & PowerPack Add-ons for Elementor.
Create a New Page#
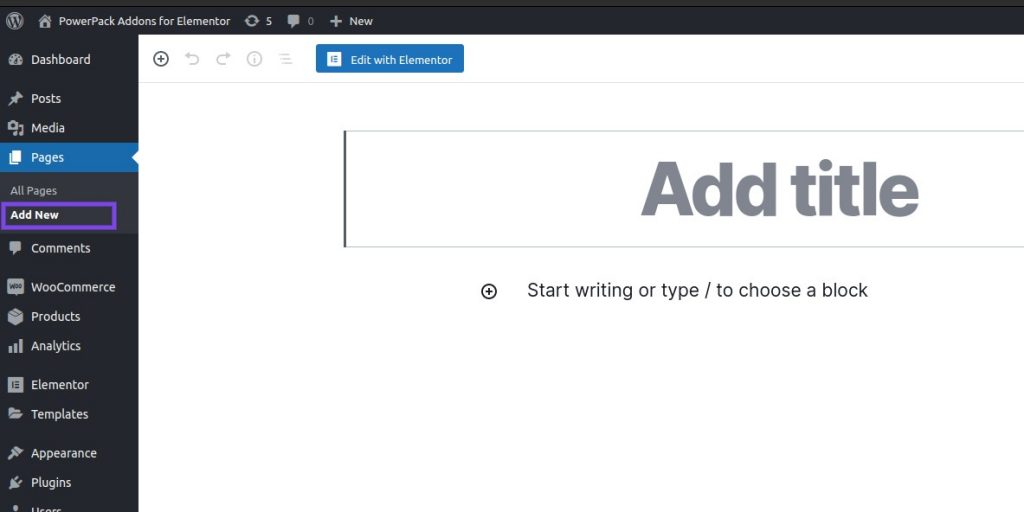
Go to Dashboard >> Pages >> Add New.

Edit the Page with Elementor#
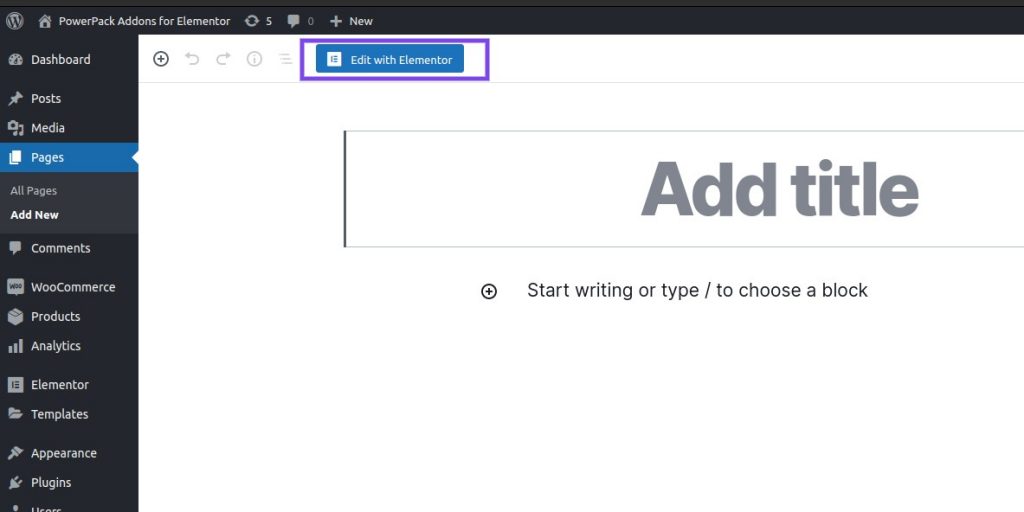
Click on “Edit with Elementor” to edit the newly created page with Elementor.

Add PowerPack Woo - Products Widget#
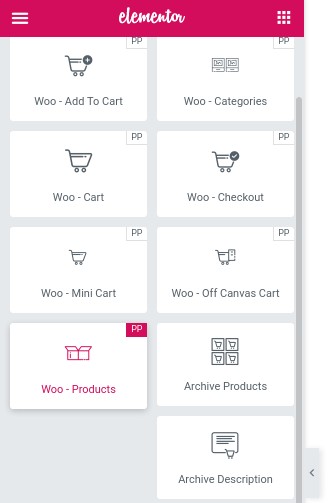
After editing the newly created page with Elementor, drag and drop “Woo - Products” to the Editor.

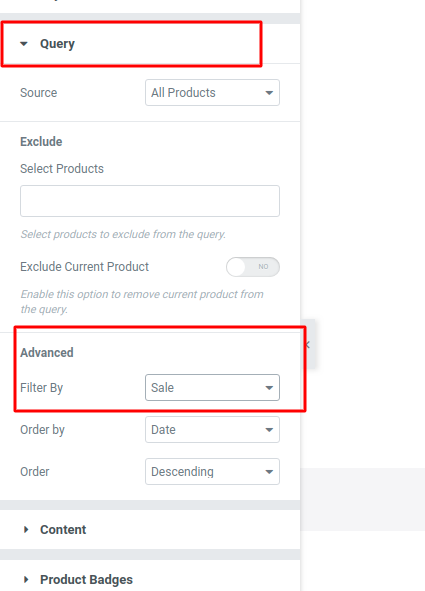
Query Settings#
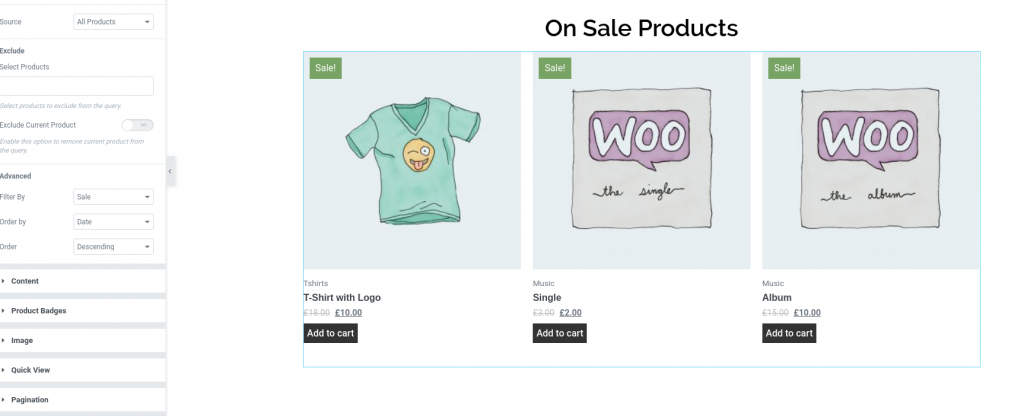
Head over to Query. In Advanced Section, choose “Sale” in Filter By option.

Update the page#
Now, just preview the page. You’ll be able to see your chosen/created template along with the On Sale Products.