In WooCommerce, there are many types of products like Variable Products, Simple Products, Related Products, Grouped Products, etc. Related Products are those products that share the same tags or categories. They are usually displayed on single product pages. For example, if you're viewing a shirt, then you'll also see 3-4 shirts having the same category or tags, as related products. This will give more options to users and help them to choose the correct product easily.
Here we will guide you on How you can Display Related Products on your WooCommerce Website with PowerPack Add-ons.
Required Plugins: Elementor, Elementor Pro, PowerPack Add-ons For Elementor.
Go to Theme Builder#
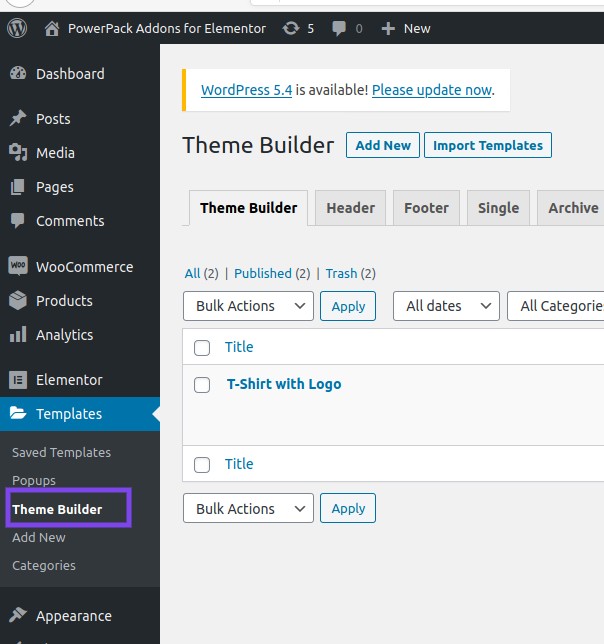
Go to Dashboard >> Templates >> Theme Builder.

Create a New Layout#
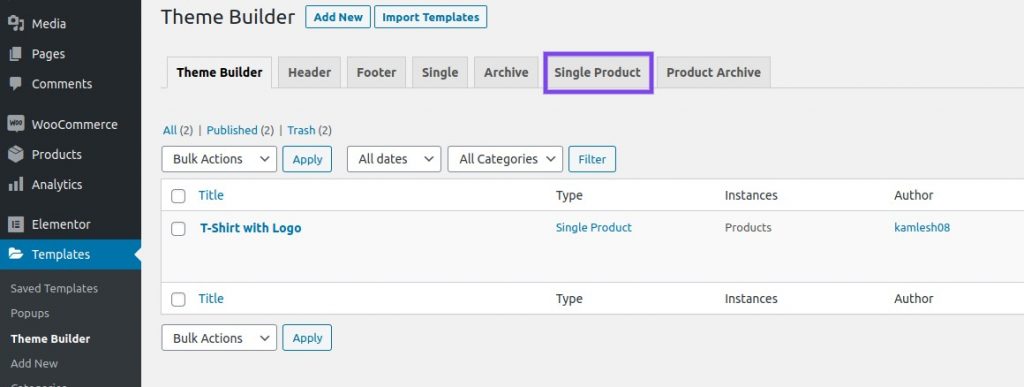
Hover to Single Product and Click on Add New. Give a name to the Template and Save it.

Edit the Layout#
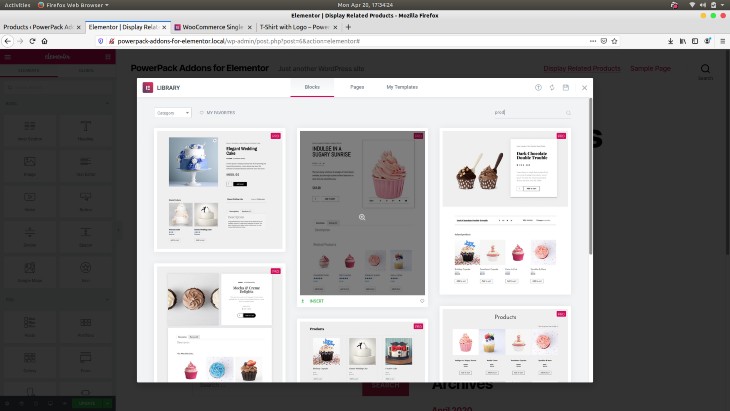
You can either import a template from Elementor Blocks or you can create a template manually.

Add PowerPack Woo - Products Widget#
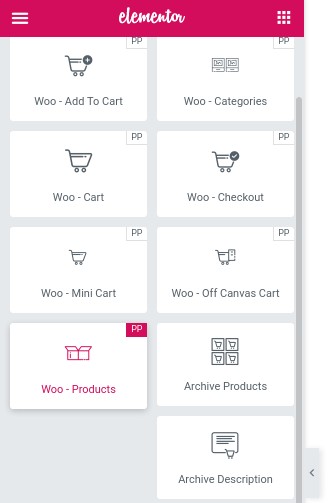
After creating the template, drag and drop "Woo - Products" to the Editor.

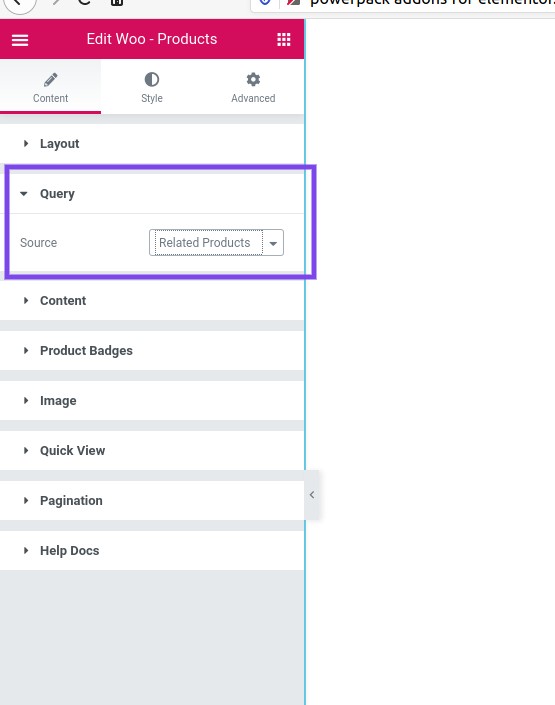
Query Settings#
Head over to Query and change the source to Related Products.

Update the page#
Now, when you'll preview the page, you'll see your chosen/created template along with Related Products of same category or tags.