Are you looking for a way to add a tooltip to your Elementor website?
A tooltip is a screen tip or info tip showing a text snippet hovering over any image or specific web element. In this article, we’ll guide you through adding a tooltip and customizing its appearance using Elementor and PowerPack Addons.
Without further ado, let’s go ahead!
How Tooltips Improve User Experience on Your Websites
Tooltips can be added to such areas on your website like:
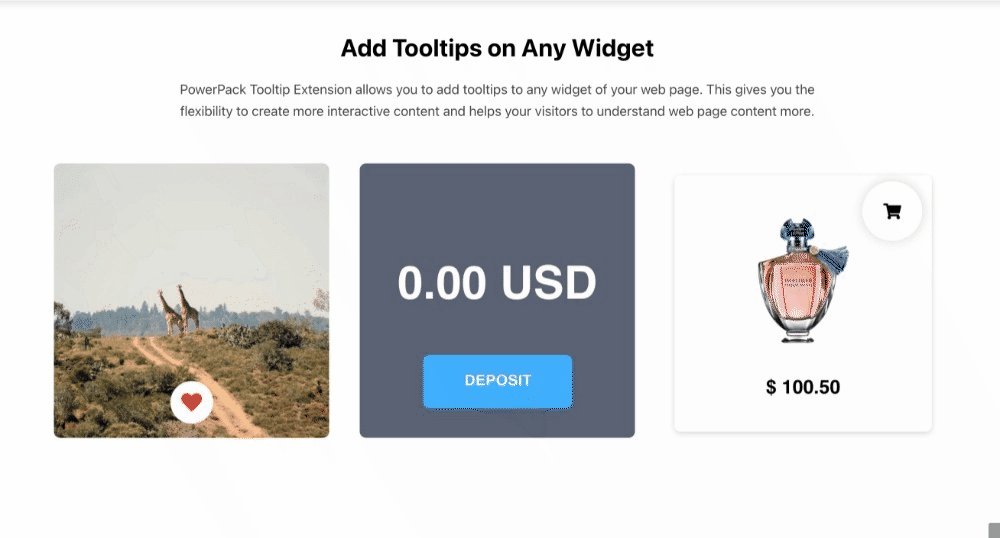
- Clickable elements such as images, icons, etc.
- Titles hover texts or clickable links.
- Image hotspot.
- E-commerce products (If you run a WooCommerce website.)
Okay, think about it, if you use these tooltips in all these areas of your website, how easy and helpful will it be for all those users who tour your website?
Yes, consumers will find it convenient, and this is because these tooltips help users by offering indications of relevant texts wherever placed on your website, and this will improve their user experience.
How to Add Tooltips in Elementor Using PowerPack Addons?
To add a tooltip to your website, you need to install and activate Elementor and PowerPack Addons.
PowerPack Addons is one of the best addons for Elementor. It includes more than 80 handy & creative widgets, over 300 pre-designed templates, and useful extensions to enhance your website’s overall look and feel.
And one of those extensions is a Tooltips extension that allows you to display interactive tooltips on your Elementor website.
Step 1: Enable the PowerPack Tooltip Extension for Elementor
To add a tooltip to your WordPress website using Elementor, first, you need to enable the Tooltips extension from PowerPack backend settings.
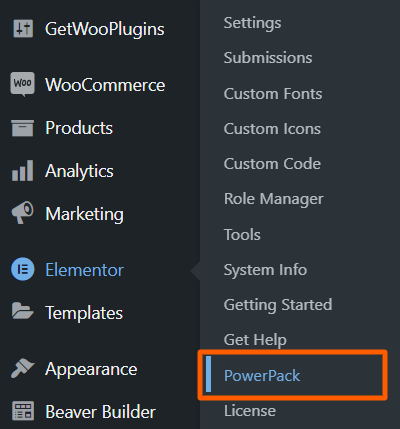
Go to your WordPress Dashboard and click Elementor >> PowerPack to do that.

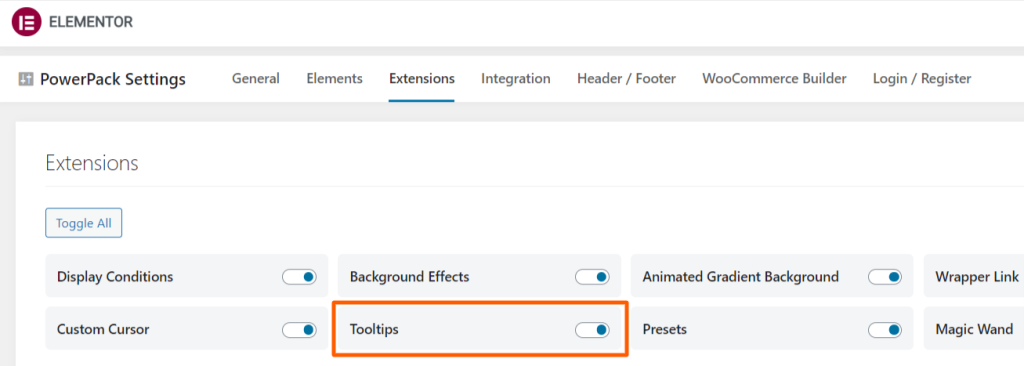
Next, navigate to the Extensions section and enable the Tooltips feature.

Once done, hit the Save Changes button.
Step 2: Add Tooltips to Elementor
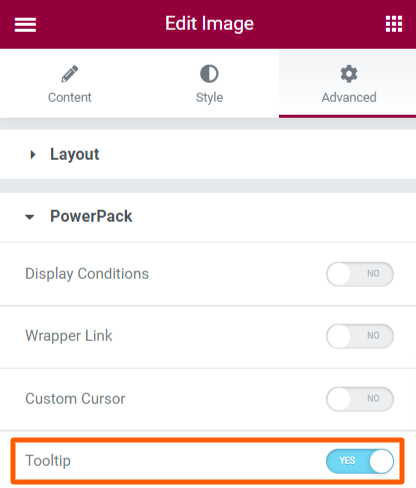
Next, open your page in the Elementor editor, and select the widget/section where you want to display the tooltip.
Then go to the Advanced Tab >> PowerPack; enable the Tooltip feature.

Step 3: Customize the Tooltip Feature
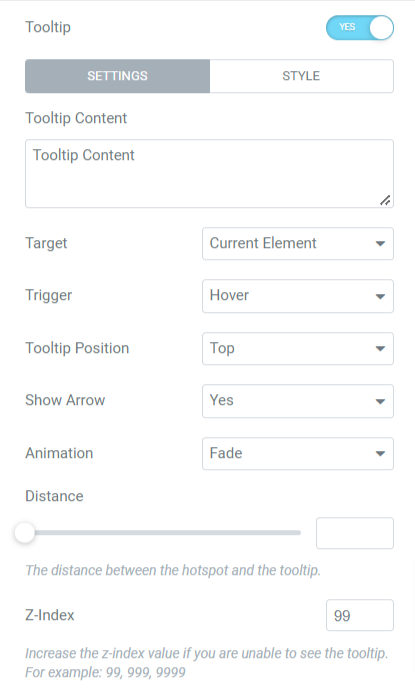
Once you enable the Tooltip feature, all the customization options will appear that you can use to enhance its overall appearance.

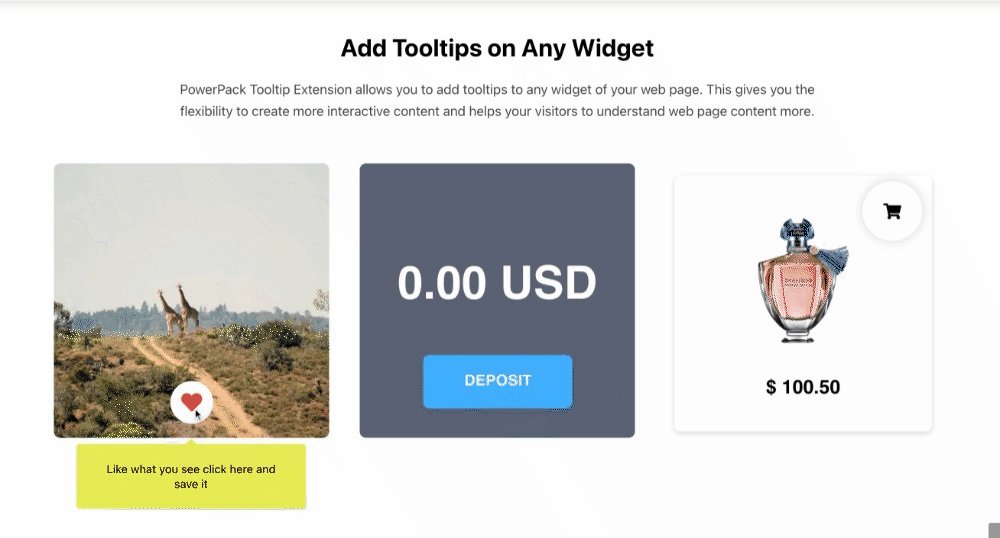
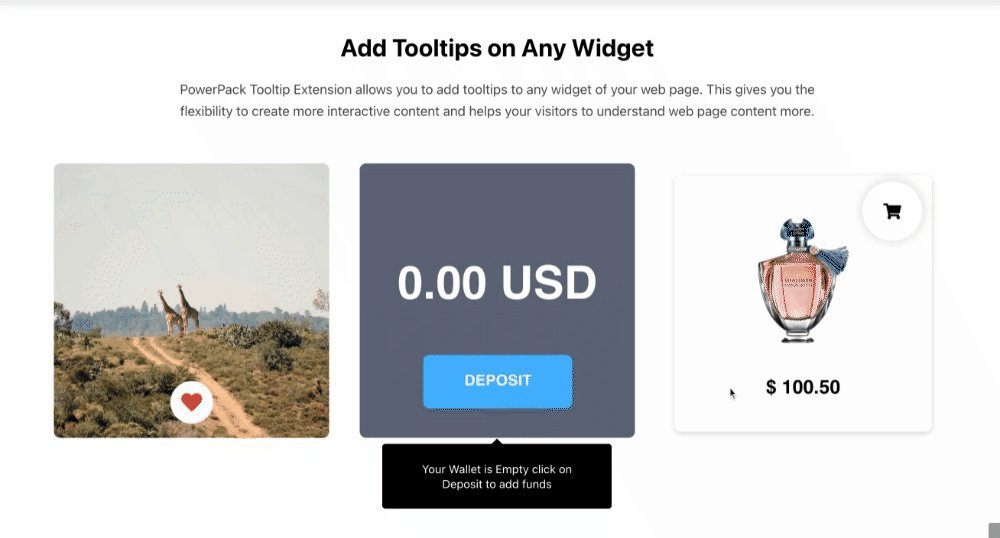
- Tooltip Content: The first option in the Tooltip extension is Tooltip Content. Using this option, you can define the text content you want to show over a tooltip.
- Target: Using this option, you can select the target as either a current element or a custom selector.
- Trigger: Select the trigger you want from the available options, such as hover or click.
- Tooltip Position: Choose the tooltip position as top, bottom, left, or right.
- Show Arrow: Select an option to show an arrow or not.
- Animation: Using this feature, you can apply animation to the tooltip from available options such as fade, fall, grow, slide, or swing.
- Distance: This option can adjust the distance between the hotspot and the tooltip.
- Z-Index: With this option, you can adjust the Z-index value for the tooltip.
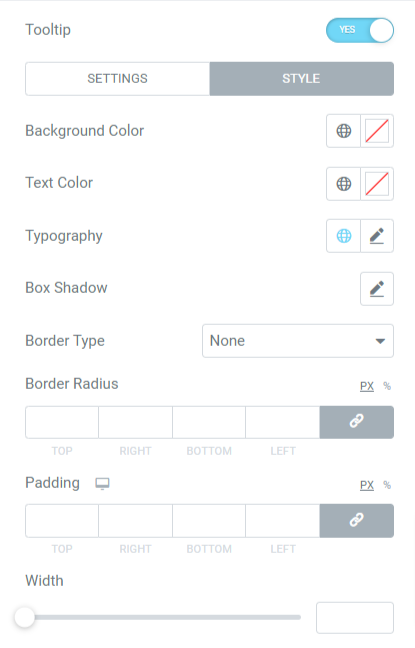
Let’s see all the styling options available for the tooltip feature:

- Background Color: Customize the background color of the tooltip using this option.
- Text Color: This feature can customize the tooltip text color.
- Typography: Tooltip typography text can be customized using this option.
- Box Shadow: With this option, you can enable the box shadow feature to enhance its look.
- Border Type: If you want to add a border to the tooltip, use this option. Choose a border type from available options such as solid, dotted, dashed, doubled, and groove.
- Border Radius: If you’ve applied a border to the tooltip, you can adjust its radius using this option.
- Padding: You can adjust the padding for the tooltip, allowing spacing between the tooltip text and the border.
- Width: You can also adjust the tooltip width with this option.

Wrapping Up: How to Add Tooltip in Elementor Website
So as we’ve discussed, the entire process to add a tooltip in an Elementor website using PowerPack Addons.
We hope this tutorial helped you to add a tooltip to your Elementor website. Click here to get PowerPack Elementor Addons to create amazing Tooltips and many other sections on your Elementor website.
If you’re designing your Elementor page and looking for ways to add custom fonts, the article on how to add custom fonts to Elementor websites will guide you.
If you’re looking for more Elementor resources, you can check out our popular guides on:
- 10+ Most Frequently Asked Elementor Questions.
- The Ultimate List of Best Free Elementor Learning Resources
- Elementor Errors and How to Fix These [Detailed Guide]
- How to Save, Import, and Export Templates in Elementor
Please drop your queries in the comment section if you face any issues.
You can also join us on Twitter, Facebook, and YouTube.
Add Tooltip In Elementor: FAQs
A tooltip is a small pop-up box that appears when users hover over an element on your Elementor-built website. It provides additional information or context about the element, helping to enhance the user experience and provide more details without cluttering the main interface.
Yes, with the PowerPack Tooltip extension, you can add tooltips to any element in Elementor, such as buttons, images, icons, text, or any other widget.
When used reasonably, tooltips have minimal impact on website performance. However, using tooltips sparingly throughout your site is essential, as excessive tooltips can lead to slower load times and potentially frustrate users.

1 thought on “How To Add Tooltip In Elementor Website [Easy Guide]”
Is there a way to create an indicator that the tool top exists? Otherwise the user by chance has to hover over the tooltip widget.