Importing and exporting templates are important tasks while building WordPress websites. Elementor not only gives us the flexibility of importing and exporting templates but also makes it easy to reuse and save the same template for many projects.
In this post, we are explaining a step-by-step guide to how to save, import, and export templates in Elementor.
Why Save, Import, and Export Templates in Elementor?
- Efficiency: Save time by reusing templates across projects or pages.
- Backup: Safeguard your designs by exporting them for future use.
- Collaboration: Share templates with team members or clients easily.
How To Import Elementor Template
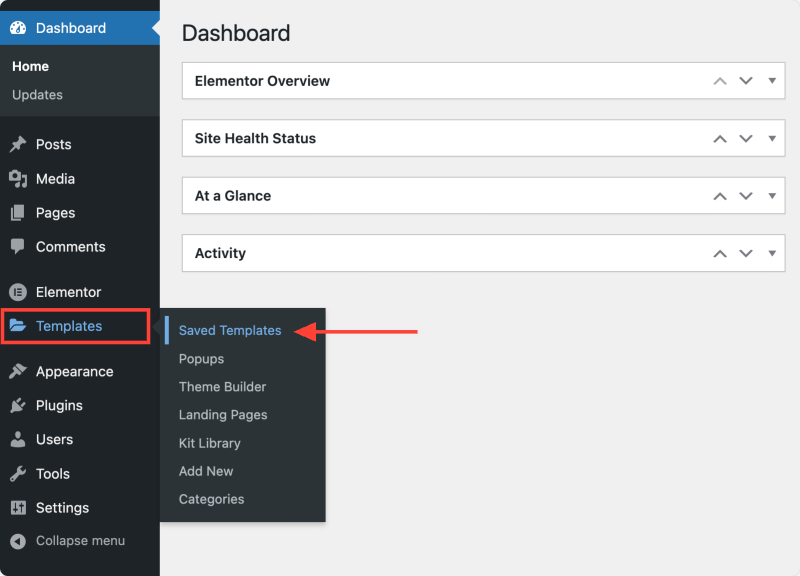
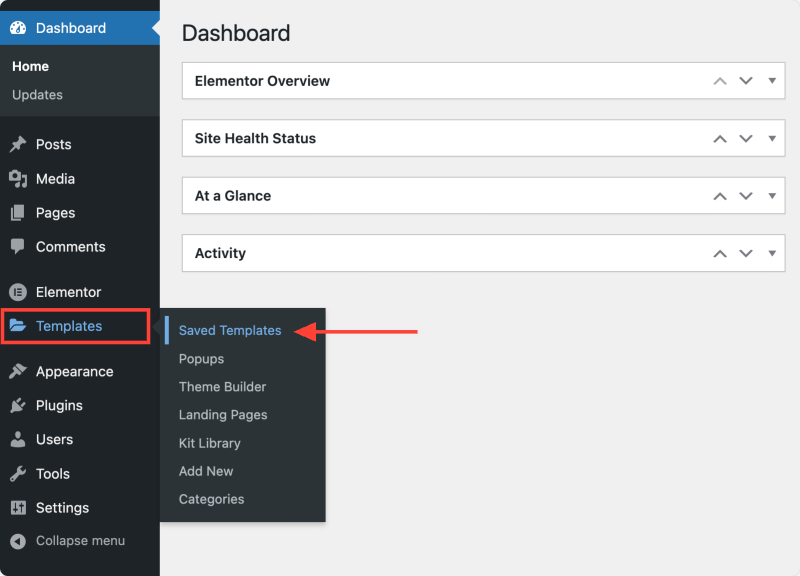
To import an Elementor template, first open your WordPress Dashboard and click Templates >> Saved Templates.

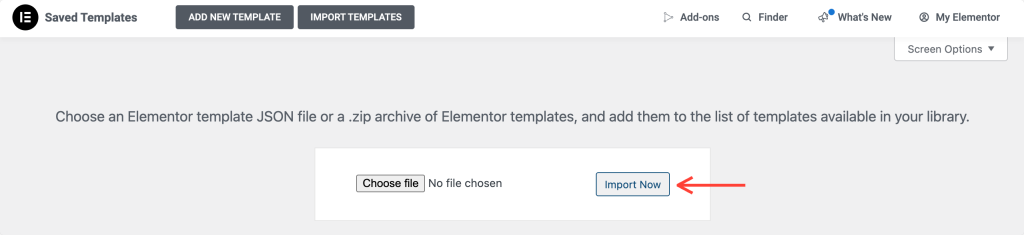
At the top of the page, select Import Templates, upload the JSON format file & click on the Import Now button.

Once you import the file, you can see it in your template list & can be used in any layout.
Saving Page as a Template in Elementor
- Add a new page or edit any existing page.
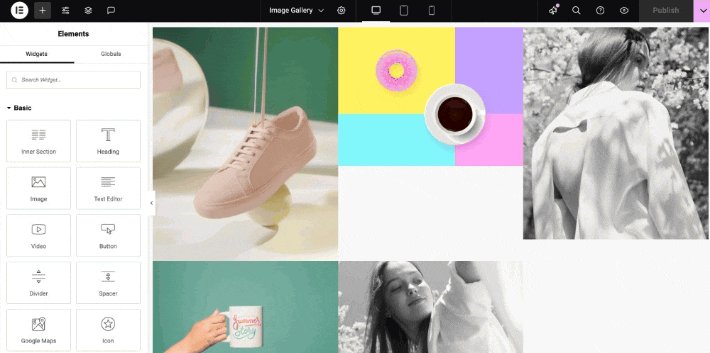
- Next, open the page in Elementor Editor. Click on the up arrow icon at the top right corner of the page and select the Save as Template option.
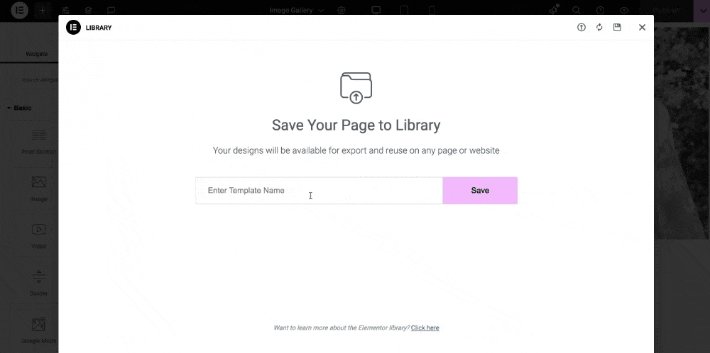
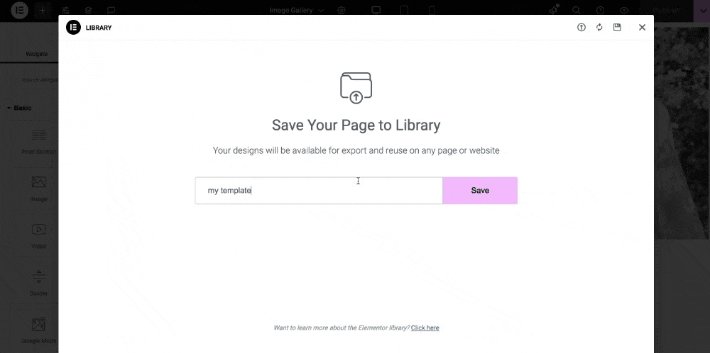
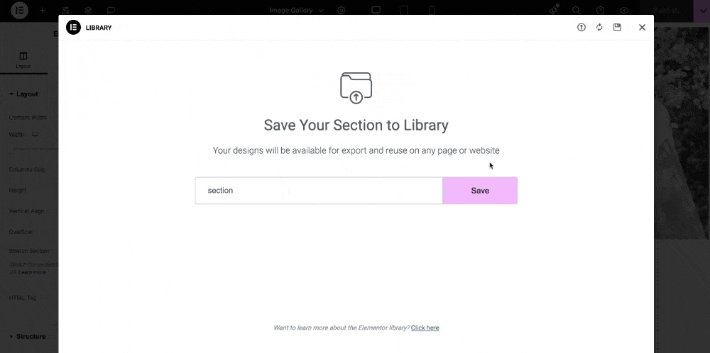
- After clicking the option, a new window will appear; give a name to your template and save it.

Saving Section As Templates
Elementor also provides the flexibility of saving a section/part as templates.
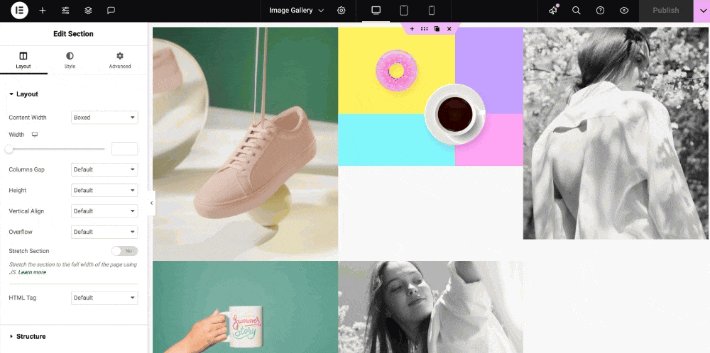
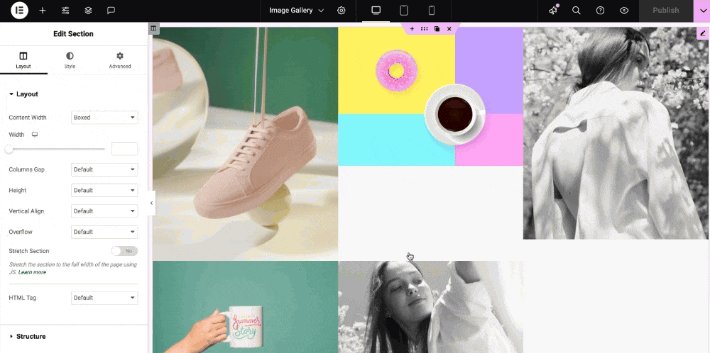
- To save a section, choose the section you want to save and right-click on the Edit Section.
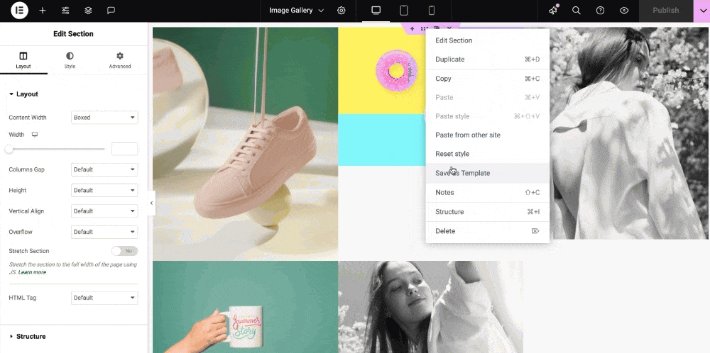
- After clicking the section, a menu appears with a few options; choose the Save as Template option. Give your template a proper name and save.

Inserting Your Saved Templates
With Elementor, you can insert a section as well as a complete Template. For both options, you have to follow the same steps.
Give it a look:
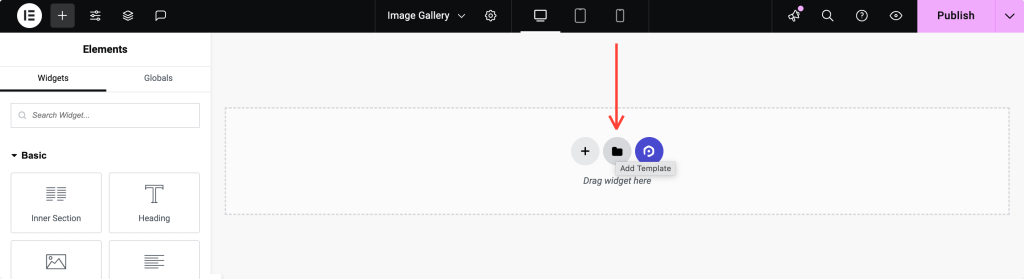
- Click on the folder icon in the Elementor widget area.

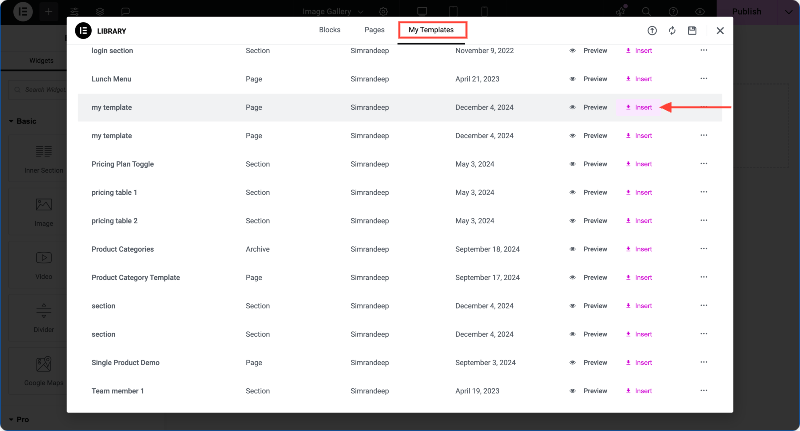
- In the Elementor library, go to the My Templates tab. Here, you see your previously saved template. To insert a template, click on the Insert button, and the template will be added to your layout.

- After clicking on the insert option, a message will appear on the screen asking whether you want to override the design, layout, and other settings of the Page you’re working on.
You can choose “Don’t Apply” or “Apply”.
How To Export Elementor Templates
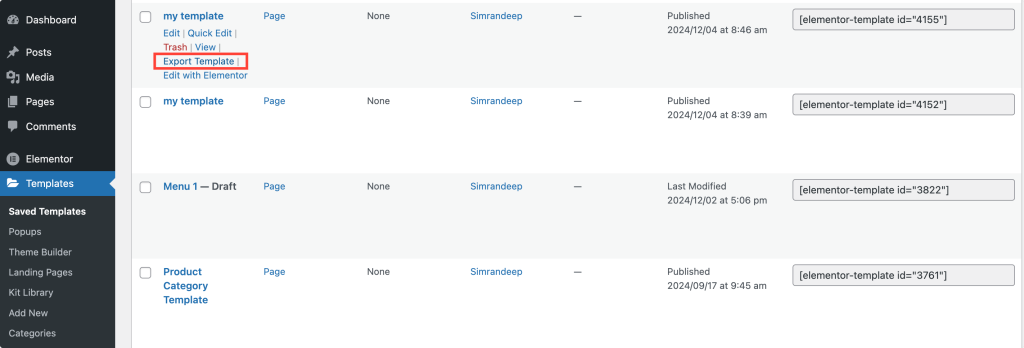
You can export templates from the WordPress dashboard. Go to Templates >> Saved Templates in your dashboard to export templates.

Choose the template and click the Export Template button.

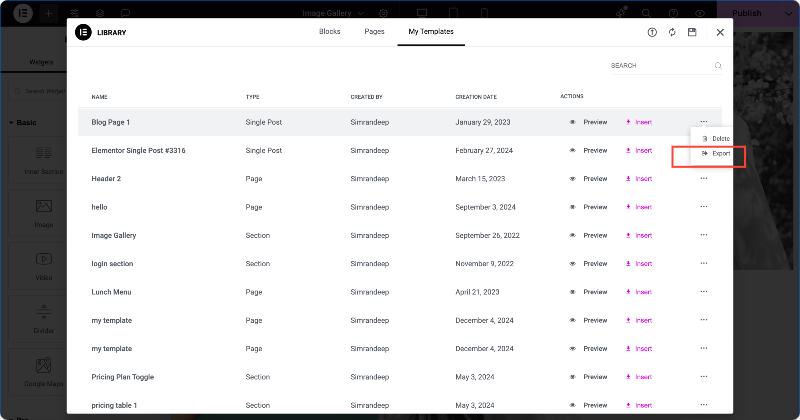
You can also export a template from the Elementor library. Open the Elementor library & click on the My Template tab.
Under My Templates, click the 3 dots at the right and click Export.

In both methods, the file will be saved in a JSON format.
Conclusion!
In this post, we have shown you a step-by-step guide for Importing & Exporting Elementor templates. We hope this post makes you understand Elementor better.
Read Next: How to Display Elementor Template Using a Shortcode
If you have any questions or suggestions, please leave a comment in the comment section below!

9 thoughts on “How to Save, Import and Export Templates in Elementor”
hello thanx for the tuto
i tryed to exporta template section from a wp theme to an other theme, it import the json file but it do not import any content ( image, text etc…), i got a blank section template.
Saving as template and inserting elsewhere has very mixed results. It looks fine in elementor preview but none of the styling is coming over when viewed on the frontend.
I had the same problem. Go the WordPress dashboard, then go to Elementor, Settings, then “Advanced” tab and change “CSS Print Method” to “internal embedding”.
Hi. I’m just starting to design on Elementor, but the ability to import templates makes my work a lot faster. Thx!
How do I export an element template with graphics and text?
Thanks for this post.
1. Any way to export with image and text so looks equal when import on other site?
2. There is any site where people share his templates designs on elementor?
Thanks you folks
one of my website is not working.
I tried to work on Export and Import process with a new sub domain and import to a new Website using a Hello Elementor.
Thanks for sharing this. I was able to export the template I needed for my site with this guide. Super useful.
Hi Priyanka
Thanks for nice tutorial I`m going to switch to elementor so hopefully I will be able to buy some of your templates.
Cheers
Greg