When it comes to templates customization and application, Elementor has loaded the plugin with various useful features.
You can import, export, save, load, alter, delete, customize, redesign, and can even set a template as global. On top of these features, you also get an amazing feature to display your templates using a shortcode as well.
Yes! You can easily add your Elementor templates on the pages/posts which are not built with Elementor.
In this tutorial, we will see how you can add Elementor templates on your pages using shortcodes.
When are Shortcodes useful?
Shortcodes can really handy for the places where you are not using the elementor builder. For example, a blog post which does not require a custom-built design page can use a single line of shortcode to display a template.
This feature also come in handy in places where you have built-in pages of your theme which is not compatible with Elementor. In that situation, you can use the Elementor Shortcode feature to display elementor templates on the pages.
Using Elementor Shortcodes Feature
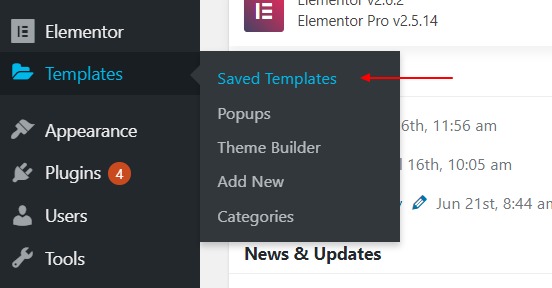
With the ease of access that comes with Elementor, it is pretty easy to get the shortcode for your desired template. For this, you need to first log into your WordPress admin dashboard and then go to saved templates.

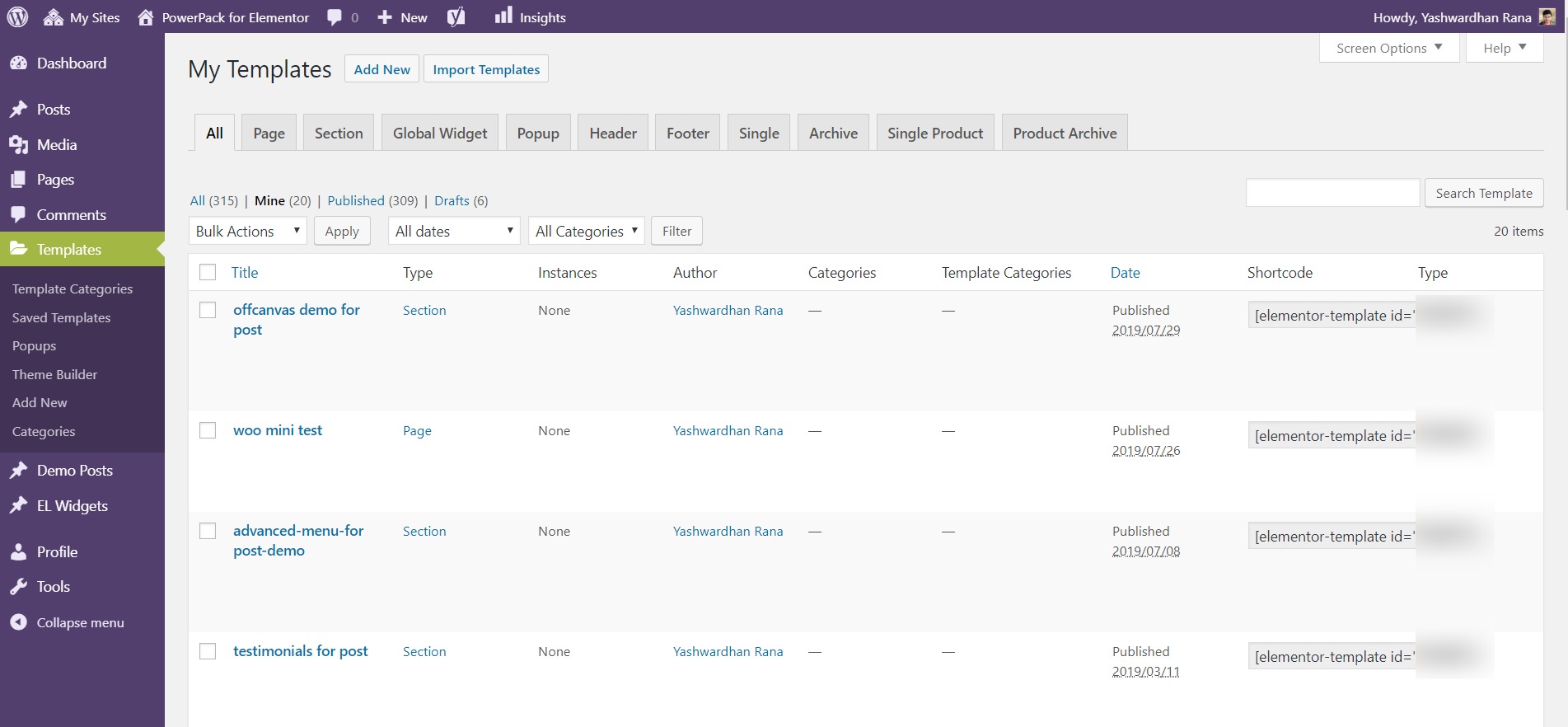
Here, you will be able to see the Shortcodes for every template respectively in the shortcode column. If you are not able to see the shortcodes, check the screen options if the screenshots column is enabled or not.

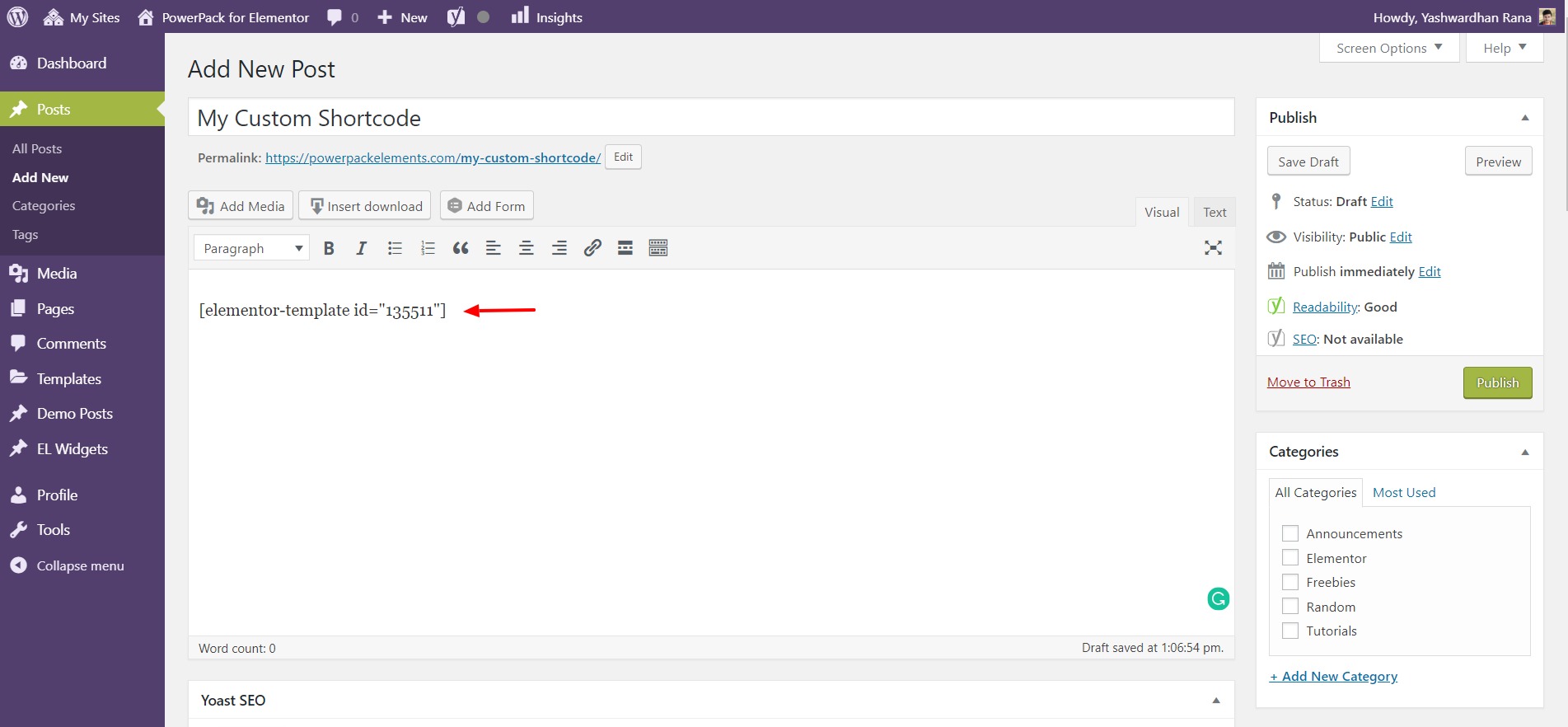
Simply copy the shortcode and paste it wherever you want to display it.

Summing It Up!
Simple as that! You can display the templates on your website without editing the page in Elementor Builder.
Read Next: How to Create an Impressive One Page website with Elementor
Let me know your thoughts on this by commenting them below!

4 thoughts on “How to Display Elementor Template Using a Shortcode”
Hi Yashwardhan,
I like your job a lot. Let´s see if you can help me. I´ve got Power Pack and I´m using the Advance tab widget in wich I put some shortcodes. Once i insert the shortcode (Either ways, selecting it from the list of shortcodes included in the menu or pasting the shortcode inside the text formatting window) I see it working inside the Advaced tab in the construction window, but when I try to see it online in Chrome navigator the disappears and I can´t see it.
Hi dear Yashwardhan
I’ve tried to enable the short-code column regarding to your comments, but I couldn’t find the short-code check box in screen options menu in template section of my WordPress. I’m using Worpress 5.8.1 and elementor page builder, would you please help me to get the short codes check box?
regards
Hi Reza,
Did you manage to find the solution to your problem, because I have the same problem as well.
If you did, could you write the solution here.
Thanks,
I wanted to insert a elementor template using using php do shortcode
But this crashed my website with critical error.