Wanted to style WPForms using Elementor page builder?
Having a contact form on a website helps in generating leads, reducing spam & keep your site secure. Thanks to the WPForms plugin, one of the best drag & drop form builders. It helps you to design a contact form, donation forms, order forms, and other working forms on a WordPress website.
You can easily create an amazing contact form or choose from hundreds of pre-built form templates. In this post, we will see how you can create and style a contact form using the WPForms widget for Elementor.
Style WPForms With Elementor
If you would prefer to watch a video, you can check it out here.
First, you need to activate & create a form through the WPForms plugin. For this, you can check WPForms documentation to start with WPForms.
Once you create a form, we can go to all customizations & styling options of the contact form.
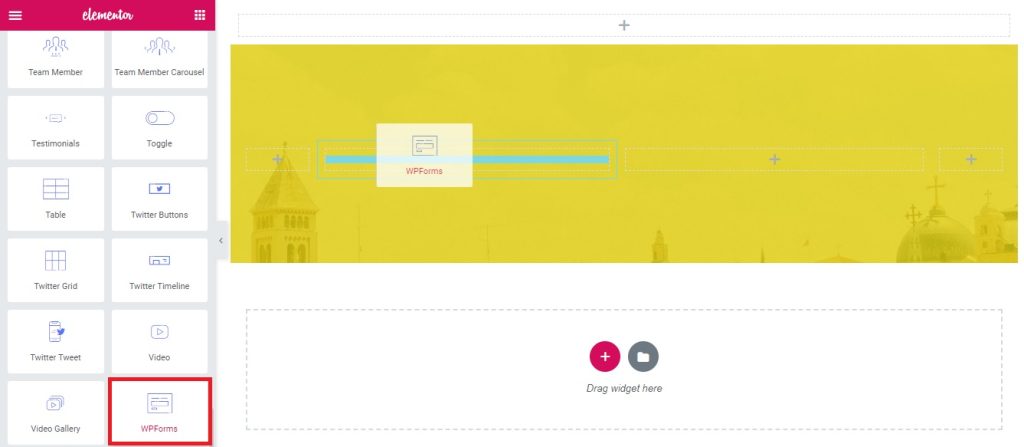
Open a page in the Elementor editor. Now drag & drop the PowerPack WPForms widget in the “Drag widget here” section.

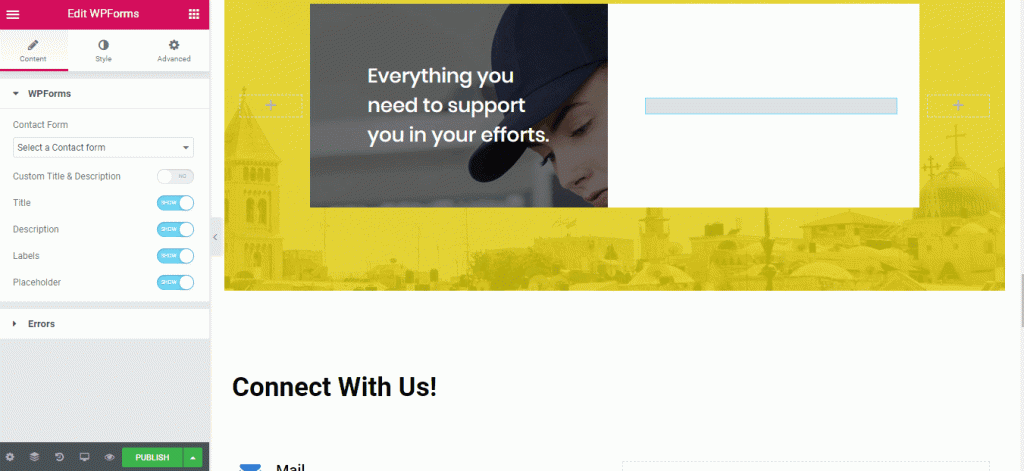
WPForms Widget for Elementor: Content Tab
First, you need to select a form from the drop-down menu. As soon as you choose the form, it will appear right away in the editor.

WPForms
As you saw, the above contact form has default settings. With WPForms Widget for Elementor, you can style & customize these settings, & make them look more attractive.
You can add Eye-Catching Headline with Custom Title & Description.
Apart from this, you can also Enable or Disable Labels, Texts, and Placeholders.
Error
In case anything goes wrong while submitting the Contact Form, you can easily display an Error Message to your users from this section.
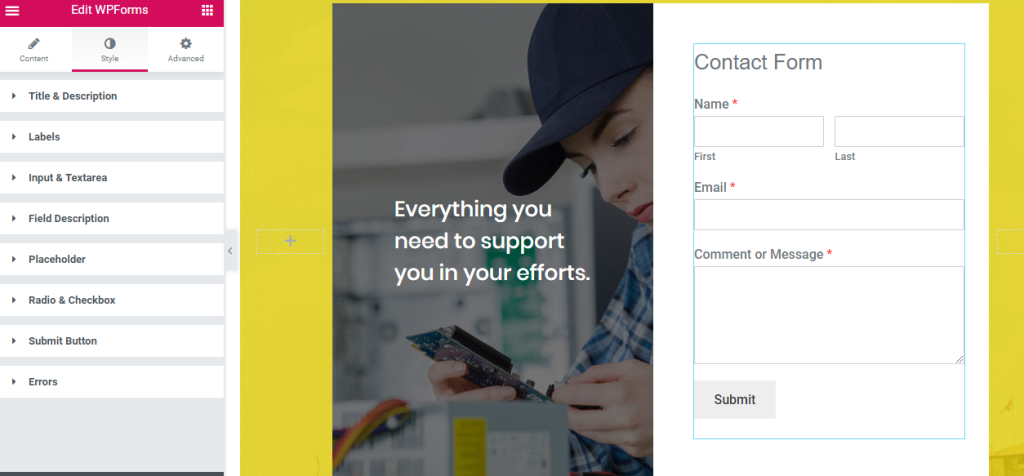
WPForms Widget for Elementor: Style Tab

From the Style tab, you can change the look and appearance of the Form. Here you can style Text Area, Labels, Radio Buttons, Checkboxes, and Submit buttons.
It also allows you to change the Text Color & Typography of the Title & Description, Labels, and Placeholder. Moreover, you can change the alignment of the background & text color.
You can also add custom styling to the Radio Checkbox Button in your Form.
Additionally, you are allowed to style Submit Button & Error Messages as per your preference.
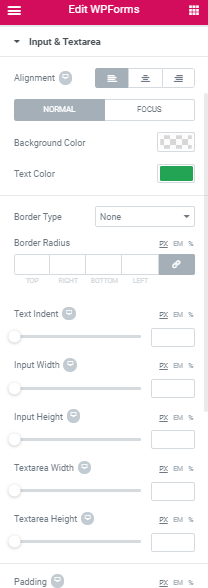
Styling options for Input & Textarea

Text input fields are the most common elements of the contact form. With WPForms Widget, you can easily style input & text field areas.
You can set the Background & Text Color for the input areas.
Also, it gives you the flexibility to adjust Input Text Indent, Width & Height as per your preference.
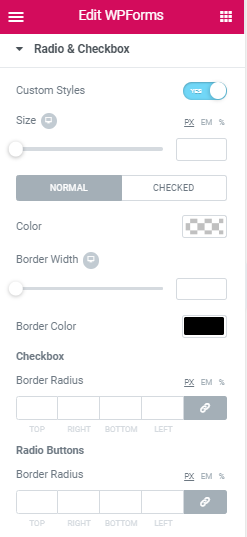
Customize Radio & Checkbox Button

This widget also allows you to add custom styling to the Radio & Checkbox button of the contact form.
To add a custom style, first, you have to enable the Custom Styles button from Radio & Checkbox section.
You can choose a custom size & color for the checkbox button. Choose a border radius for both Radio & Checkbox buttons to make the contact form more attractive.
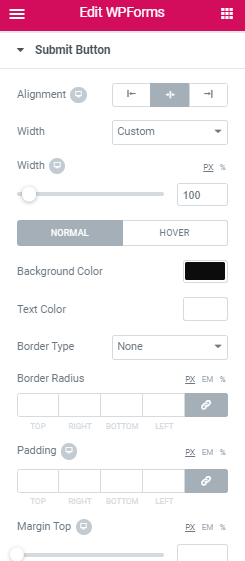
Add Custom style to the Submit Button

Submit button is the essential component contact form. It helps you to collect your user’s information. If you would like to change & customize submit button settings, you can easily do with the WPForms widget.
It allows you to add impressive style to submit buttons that fit your site’s design & appearance.
Here you can select text & background color. Choose a border type for the box, and to add more styling, you can give a little box shadow & padding.
Moreover, you can customize typography & add border-radius as per your preference.
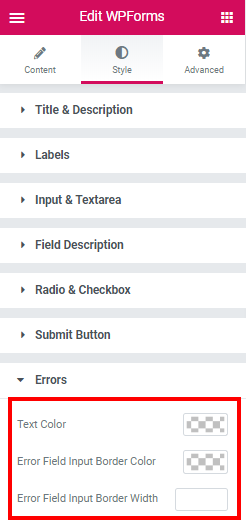
Style Error Messages

With the WPForms widget, you can not only display error messages, but simultaneously you can add styling to it.
You can add text color and easily customize the Error Field Box to highlight error messages to the users.
Here I change the typography for each text content and give a little box shadow to highlight the boxes. Also, I added a little padding & margins to the elements so that the form won’t look compact.
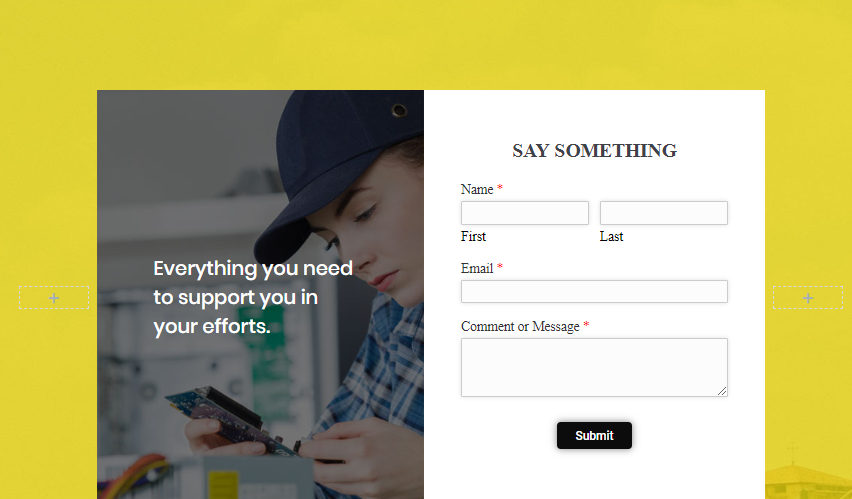
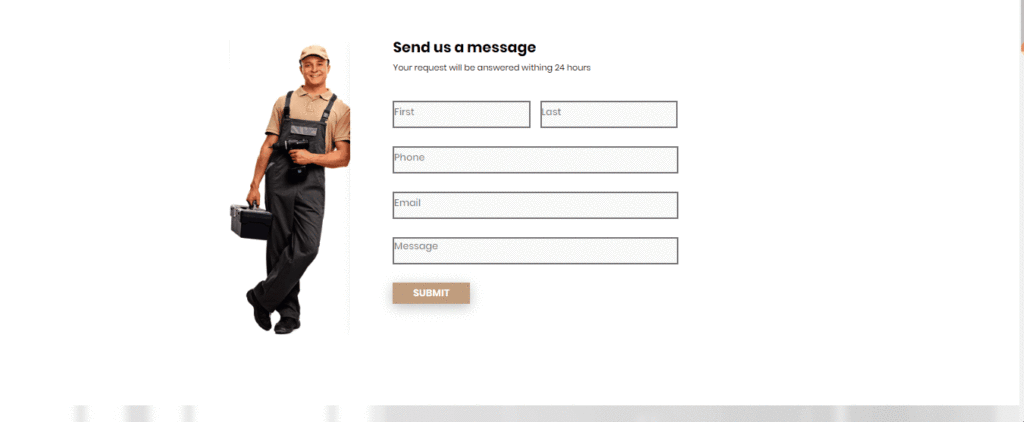
Final Outcome

Here are some more impressive designs of contact forms made with Elementor

Style Popular WordPress Form Builders using Elementor
Including WPForms, PowerPaqack offers solutions to style other popular WordPress form builder plugins, such as Gravity Forms, Ninja Forms, and Formidable Forms.
To know more, check out our guide on:
We hope this article helps you style WPForms using Elementor effortlessly. If you find the article useful, please comment & share it!