Filter Images by URL is a special feature of PowerPack’s Gallery Widget. It allows you to set Active Filter in Gallery by passing it as a parameter in the URL. If you want to display photos of a particular category to the user then this feature is really helpful.
To set up the Filter Images by URL feature of PowerPack’s Gallery widget, please follow these below mentioned steps:
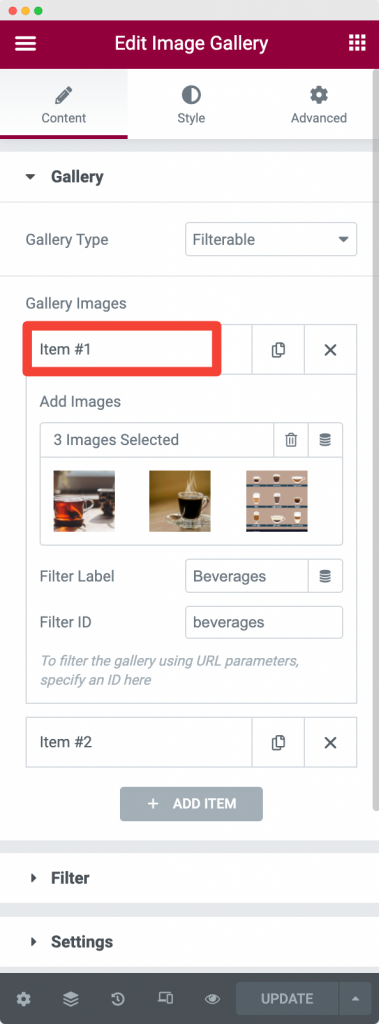
- Under the Content Tab of the Gallery widget, go to the Gallery section and click on any "item" to open it.

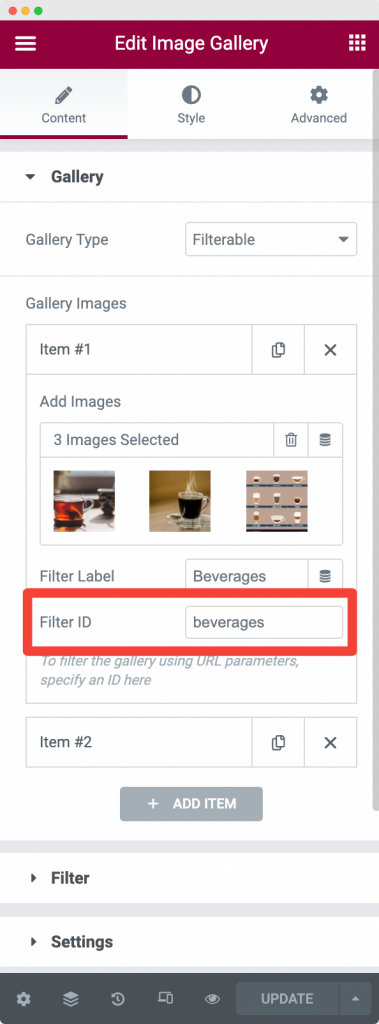
- Here, you can set the "Filter ID" for the item and then use it to target the Filter. In order to target it, we will pass the URL like this: https://example.com/page-url/#beverages.

Here is an example of how it works –
- Suppose, we've 2 filters enabled in our Gallery widget: Beverages and Team. The URL that contains our Gallery widget is: https://gallerywidget.com/gallery/.
- We now want to share a URL that directly opens the images under the "Beverages" item.
- So, we will simply head over to Gallery and open the item with Field Label as "Beverages" and add a Filter ID to it.
- Let's suppose we're adding the "Filter ID" as "beverages".
- Next, we will share the URL as https://gallerywidget.com/gallery/#beverages.
- This will open up the page containing Gallery widget with default filter set as Beverages.
This was all about the powerful "Filter Images by URL" feature of the Gallery widget. :)
Feel free to get in touch with us in case of any queries.