Since PowerPack version 1.5.0 you can now allow the users to log in to the site using Google or Facebook. This not only provides a faster onboarding experience for a user but also smoothes out the flow.
Let's see how we can set up Google's Social Login feature.
Get the Google Client ID#
1. Go to https://console.developers.google.com/
2. Setup a New Project or use the existing Project.
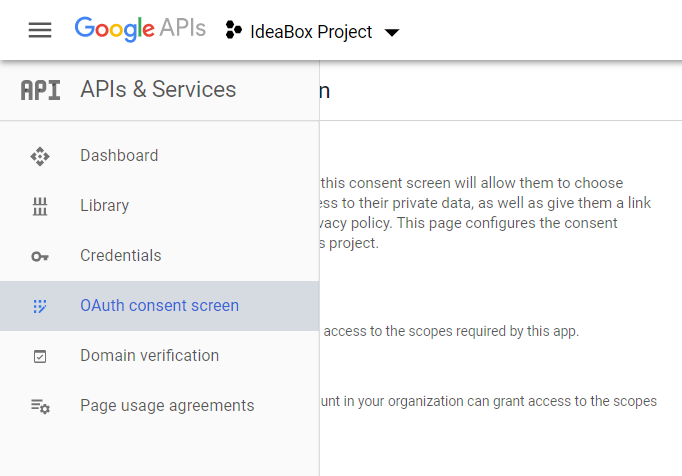
3. In the project's sidebar menu go to OAuth Consent Screen.

Setup the OAuth Credentials#
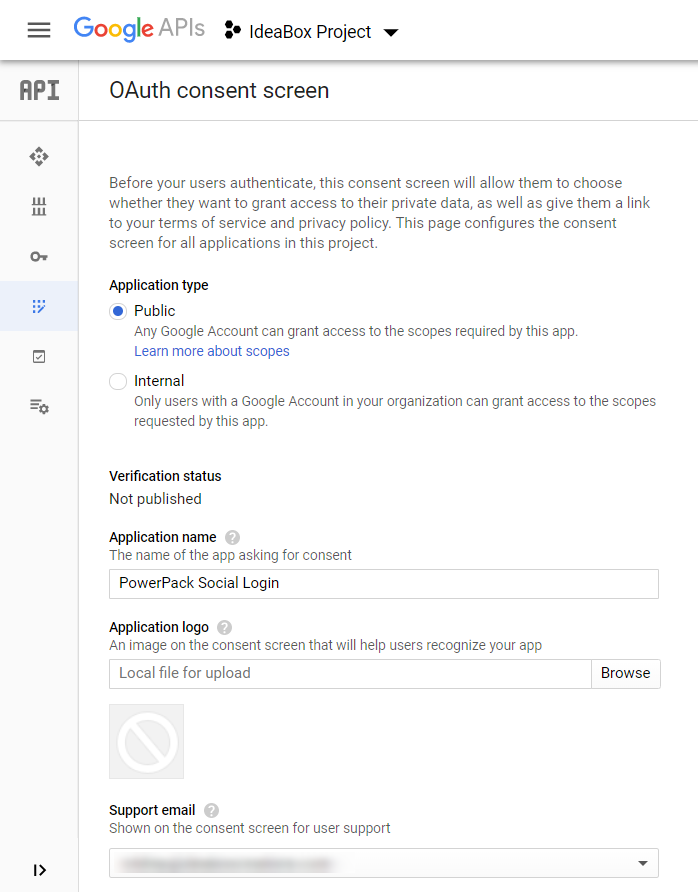
1. On the OAuth, Consent Screen page set the Application Type as Public and provide it a valid name.
2. Fill in the support email and authorization domain correctly.

3. Save the settings after reviewing them and you'll be redirected to the Credentials screen.
Setting Up the OAuth Client ID#
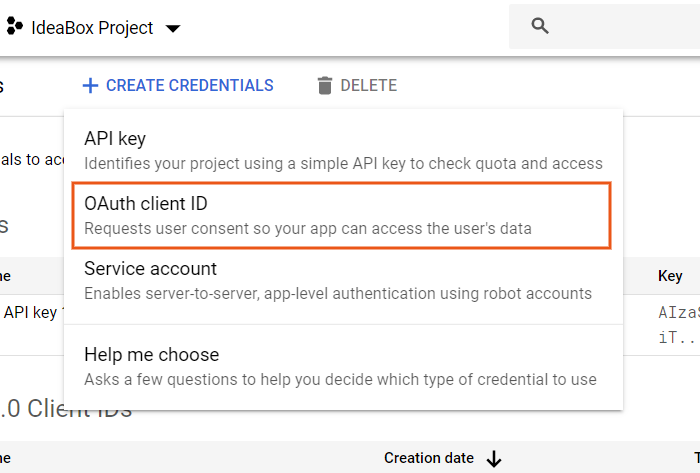
1. On the Credentials, dialogue box select OAuth Client ID

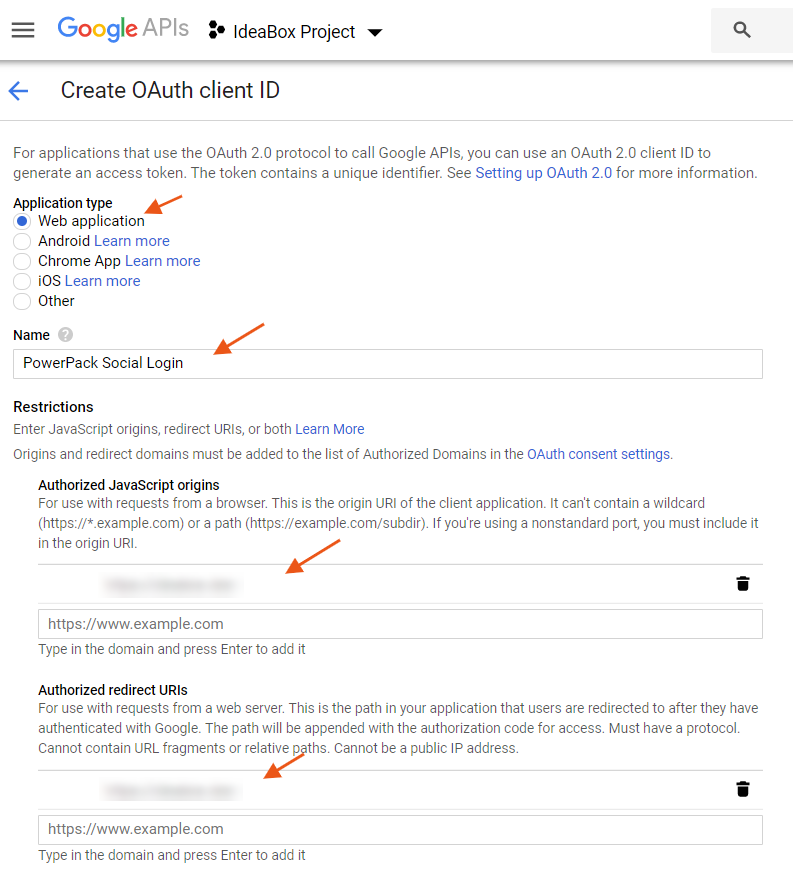
2. Now set the application type as Web Application

3. In the Authorized JavaScript Origins add the site URL without any subdomains and click save. This domain should be the same as the domain of the site on which Login Form is used.
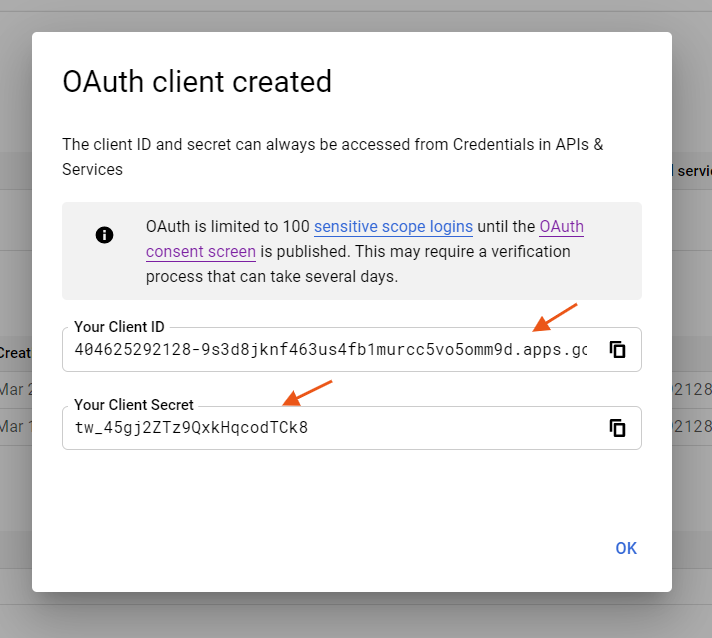
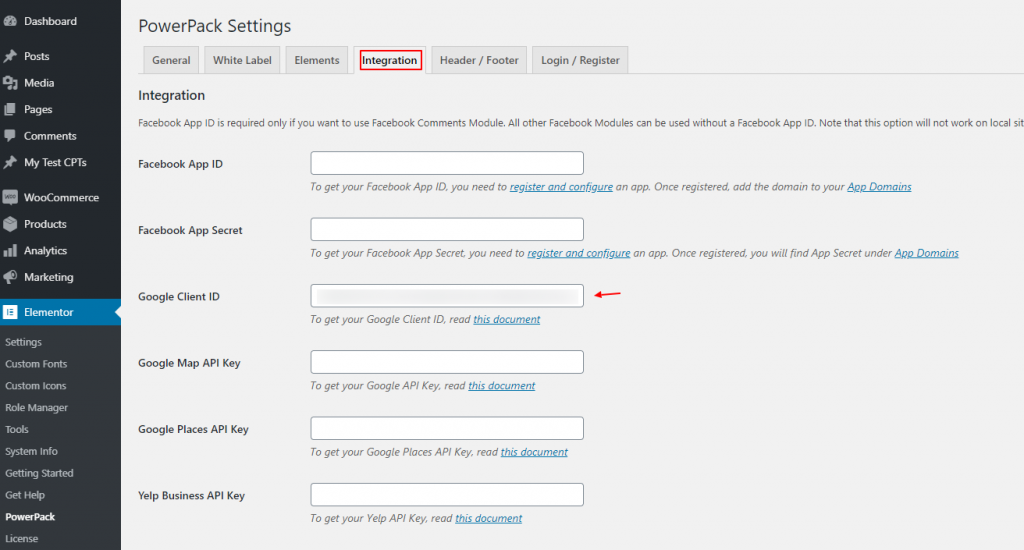
4. Copy the Client ID and paste it in the WP Admin > Elementor> PowerPack > Integration

5. Click Save Settings and we're good to use Google's Social Login.

Couldn't find what you were looking for? Feel free to contact us for any questions.