It is very easy to trigger any Elementor Pop-up by using a PowerPack Button widget. Let's see how it is done.
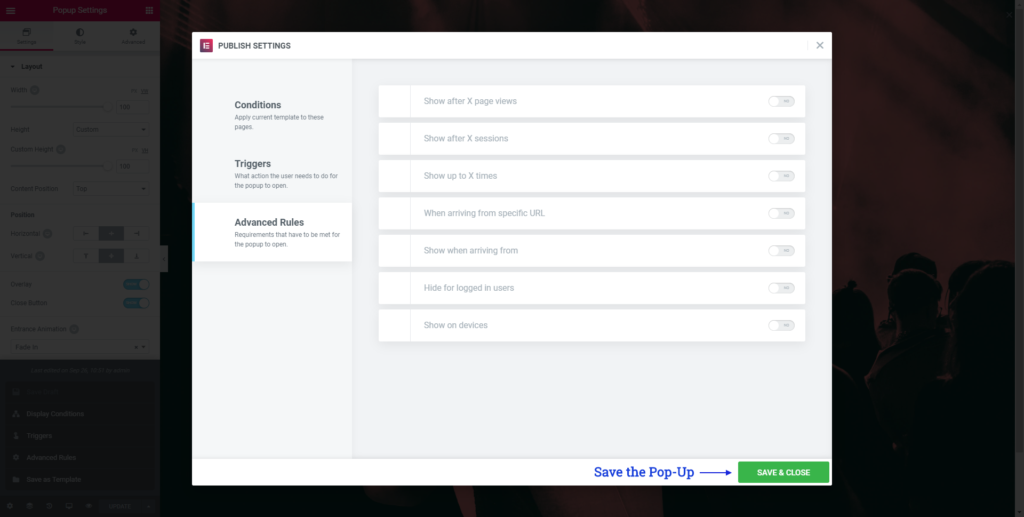
Step 1: Create and save an Elementor Pop-up.

Step 2: Now open the page with the button widget using which you want to open the Pop-up.
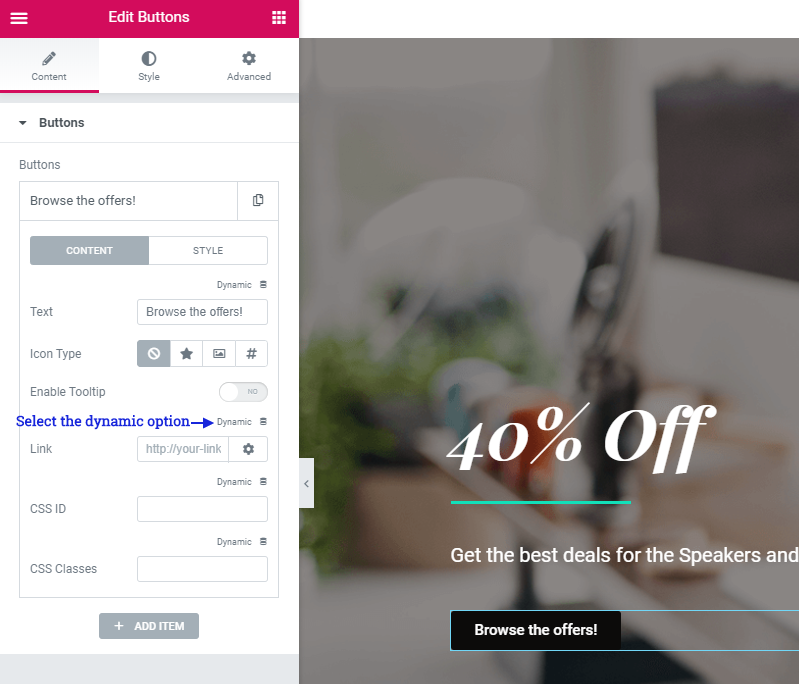
Step 3: Select the dynamic option visible in the link field of the PowerPack Button.

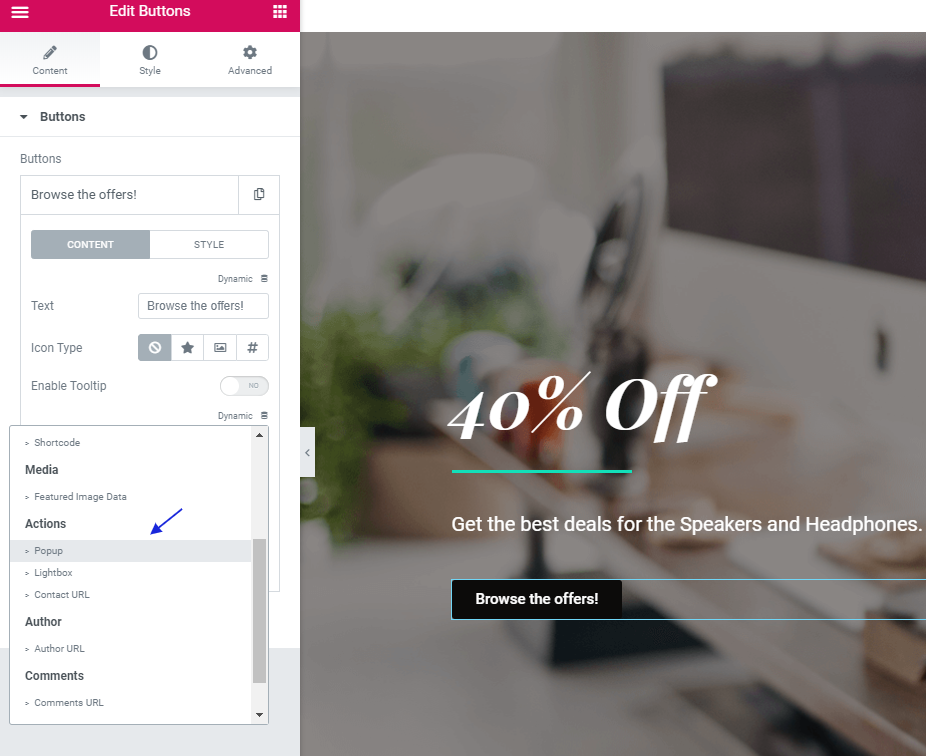
Step 4: Now browse the list and select Actions > Pop-up from it.

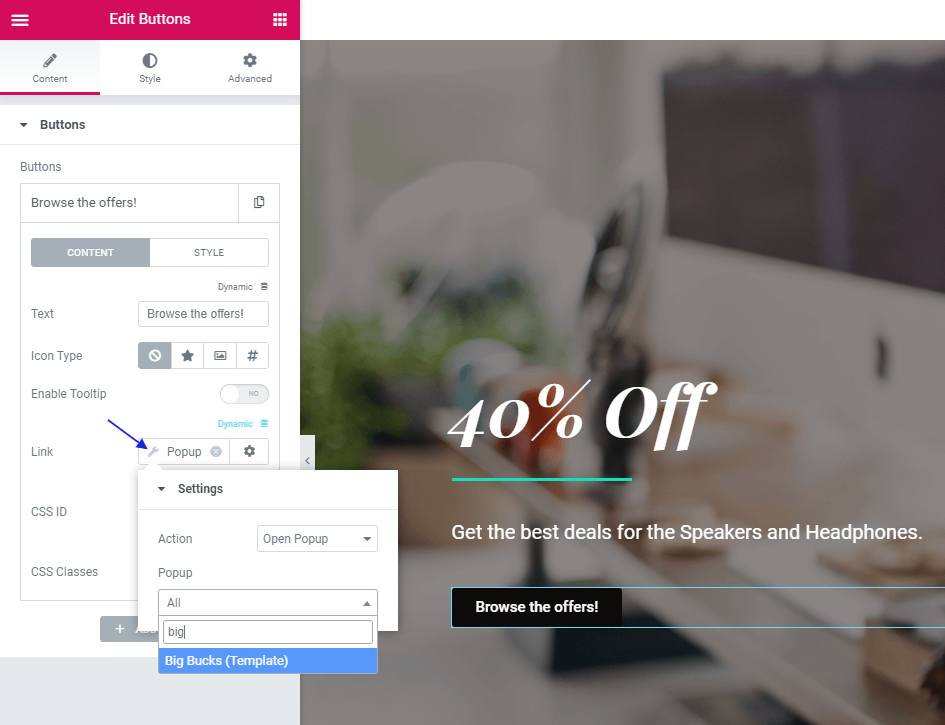
Step 5: A small dialog box will appear upon clicking the Popup. Tweak the settings as per your requirement and select the Pop-up you want to open using PowerPack Button.

Step 6: All set. Publish the page to see the pop-up opening on the clicking PowerPack Button.