Advanced Accordion Widget for Elementor has a feature that can be used to target Accordion Items to open by URL. This feature allows you to set an Active Item in the list of accordion items by passing it as a parameter in the URL.
If you want that your audience should first see a particular accordion item when visiting the page, then this feature could be really helpful. Before going through the steps to implement this on your site, let's have a quick look at the demo of the PowerPack Advanced Accordion Widget for Elementor.
Now, let's see how to use this feature.
Open Accordion Items by URL in Advanced Accordion Widget#
To set up the Accordion Items to Open by URL, please follow these below-mentioned steps:
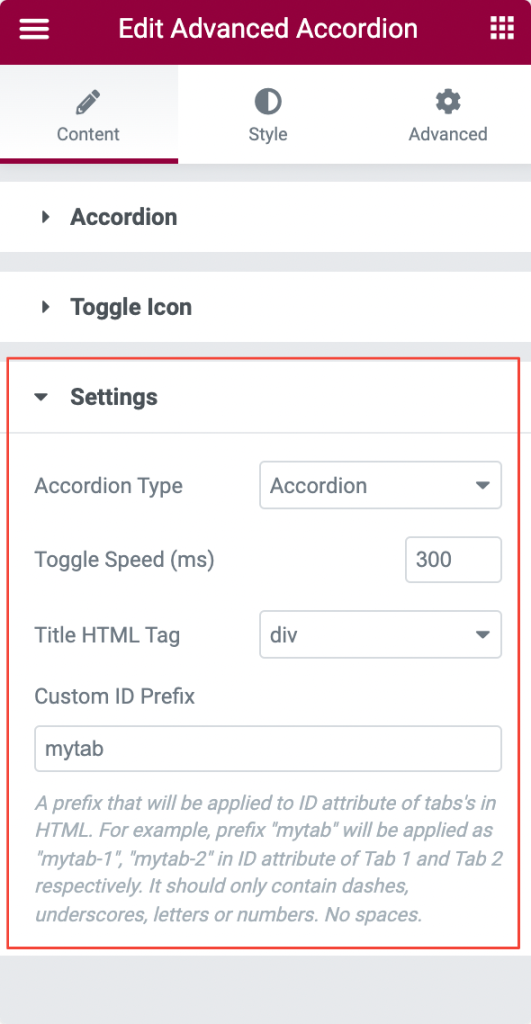
- Head over to the Settings section in the Content tab of the Elementor editor.

- In the "Custom ID Prefix" option, you can set the “Custom ID”. The Custom ID is used to target the accordion item. In order to target it, we will pass the URL like this: https://example.com/page-url/#your-custom-id-1 for opening the first accordion item, https://example.com/page-url/#your-custom-id-2 for opening the second accordion iitem, and so on.
Let's suppose you add the prefix "mytab". So, the prefix "mytab" is applied as "mytab-1" to target the first accordion item. Similarly, "mytab-2" is applied for targeting the second accordion item.
Note that the prefix should only contain dashes, underscores, letters, or numbers. No spaces.
This was all about how to target Accordion Items to open by URL in the Accordion widget for Elementor. 🙂
Feel free to get in touch with us in case of any queries.