Create properly structured recipe sections on your WordPress websites with Google's recipe structured data using the PowerPack Recipe Widget for Elementor.
Let's take a closer look at the Content and Style tab of the Recipe widget.
Content Tab of the Recipe Widget#
The Content Tab of the Recipe Widget consists of 7 sections:
- Recipe Info
- Recipe Meta
- Recipe Details
- Ingredients
- Notes
- Schema Markup
Let us see what all features and functionalities you'll get in each section:
Recipe Info#
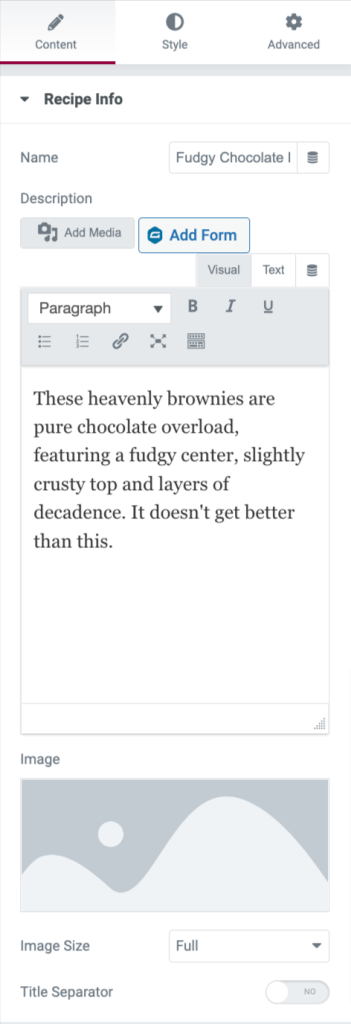
In the Recipe Info subsection, you'll get options to define your recipe's content properly.
You can add:
- Name: Add your recipe title.
- Description: Add your recipe's description using this option.
- Image: This allows you to add a recipe image to attract your visitor's attention.
- Title Separator: Gives you the flexibility to add a separator underneath your recipe title.

Recipe Meta#
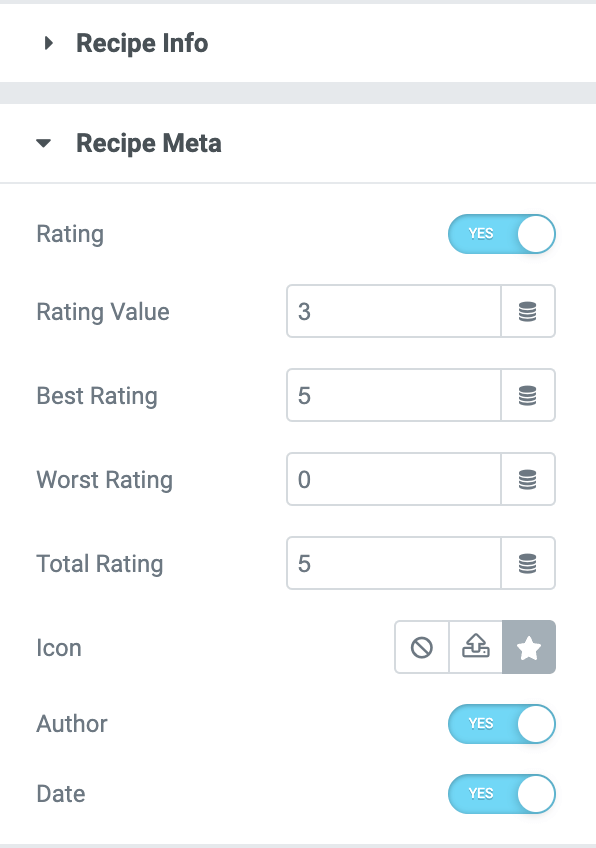
The Recipe Meta subsection includes the following options:
- Rating: Add customized ratings to your recipe.
- Author: Display or hide author’s name.
- Date: Show or hide the date display in your recipe section.

Recipe Details#
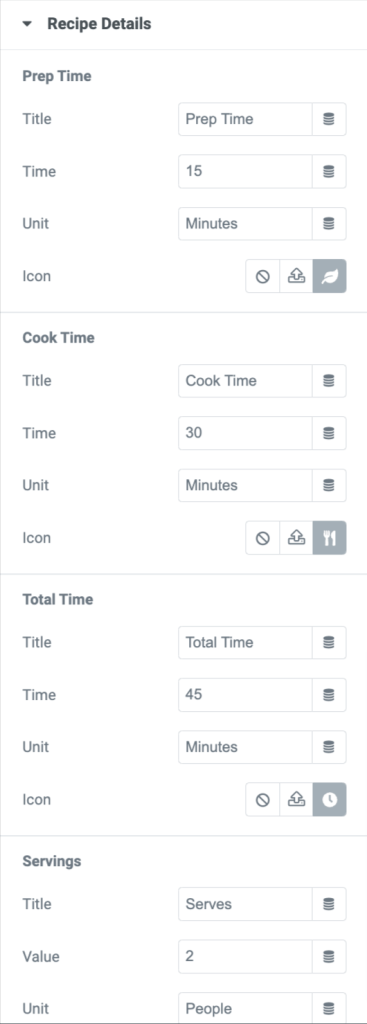
In the Recipe Details subsection, you can add complete details of your recipe such as:
- Prep Time
- Cook Time
- Total Time
- Servings
- Calories

All the options in the Recipe Details subsection are customizable; you can add change title, add value, add timings, choose icons, and much more as per your preference.
Ingredients #
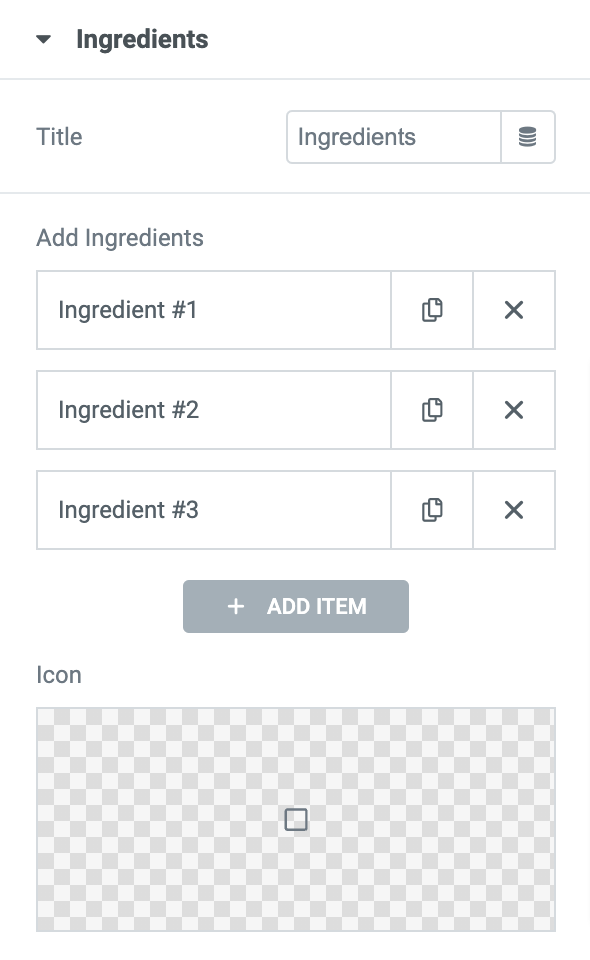
In this subsection, you get options to define your recipe's ingredients.
- Title: Add title for your recipe's ingredients.
- Add Ingredients: Add your recipes' ingredients.
- Icon: Add an icon from the icon library or upload a custom image for your ingredients.

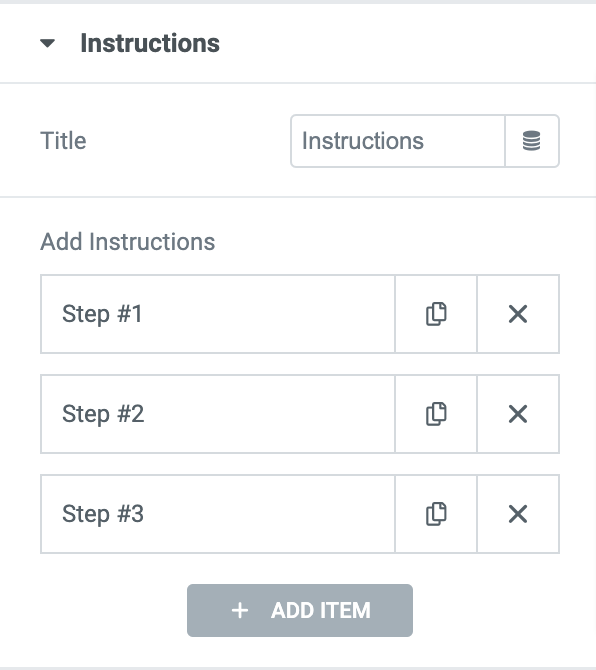
Instructions#
In the Instructions subsection, you can add step-by-step instructions for your recipe.
- Title: Add title for recipe's instructions.
- Add Instructions: Add step-by-step recipe instructions. You can add as many instructions as you want.

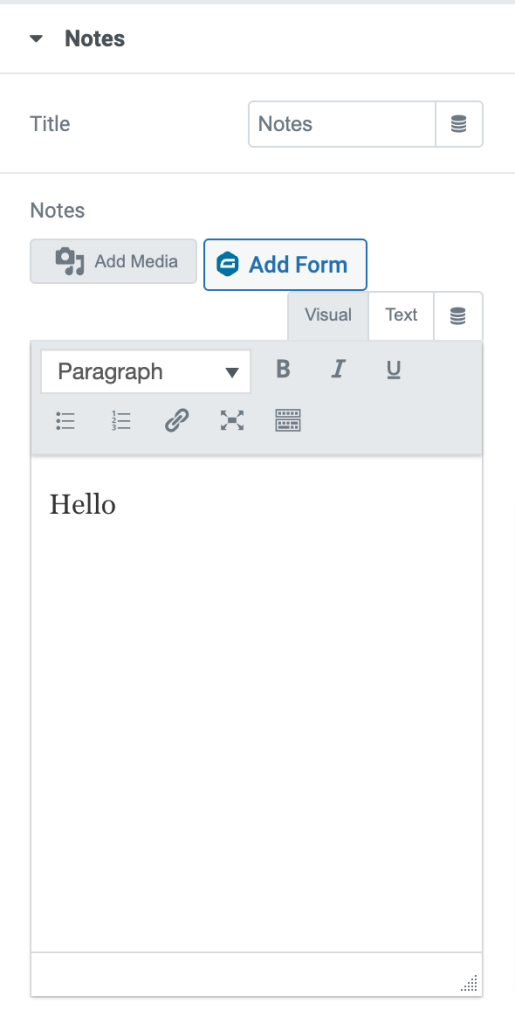
Notes#
If you want to add some special notes for visitors related to your recipes, you can do that using the Notes subsection.
- Title: Add title to your notes.
- Notes: Add content to be displayed as notes.

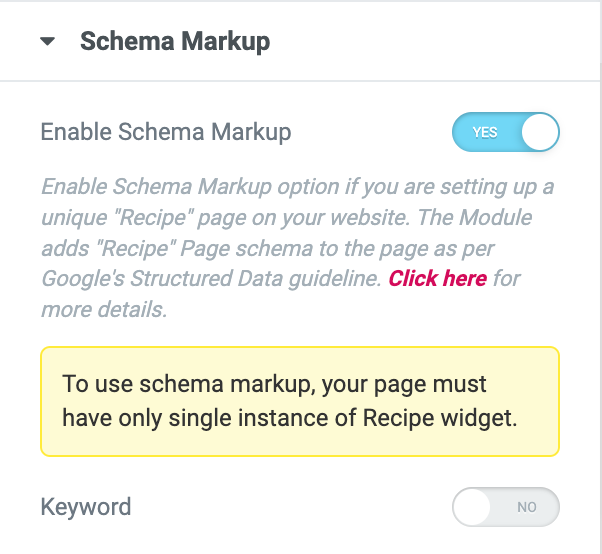
Schema Markup#
PowerPack Recipe Widget comes with an inbuilt schema markup integration for recipes. This feature tells crawl bots that the content on this page is a recipe type and gives your recipes a spotlight position in the SERPs.
- Enable Schema Markup: Toggle on the option to enable the schema markup integration.
- Keyword: Add keywords related to your recipe for better reach.

Style Tab of the Recipe Widget#
The Style Tab of the Recipe Widget includes 7 sections:
- Box Style
- Recipe Info
- Recipe Meta
- Recipe Details
- Ingredients
- Instructions
- Notes
Let's see what all styling options you get in each section:
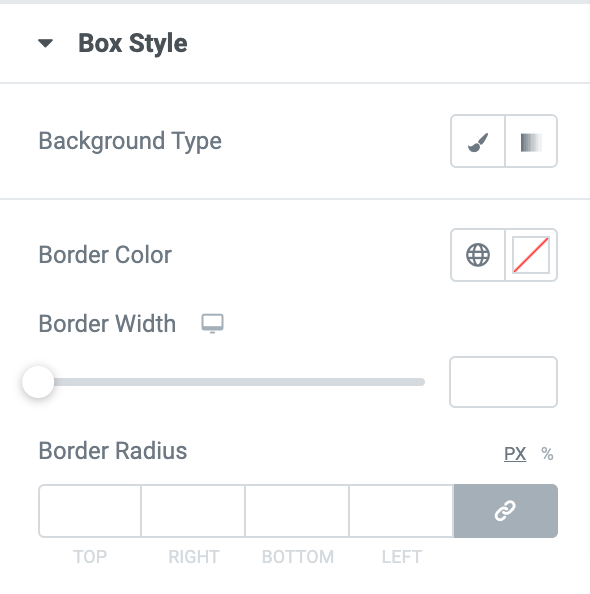
Box Style#
Here you get options to style and customize the Recipe box.
- Background Type: Choose your recipe box background to be Classic or Gradient.
- Border Color: Add Recipe Box's border color.
- Border Width: Define border width.
- Border Radius: Add border radius.

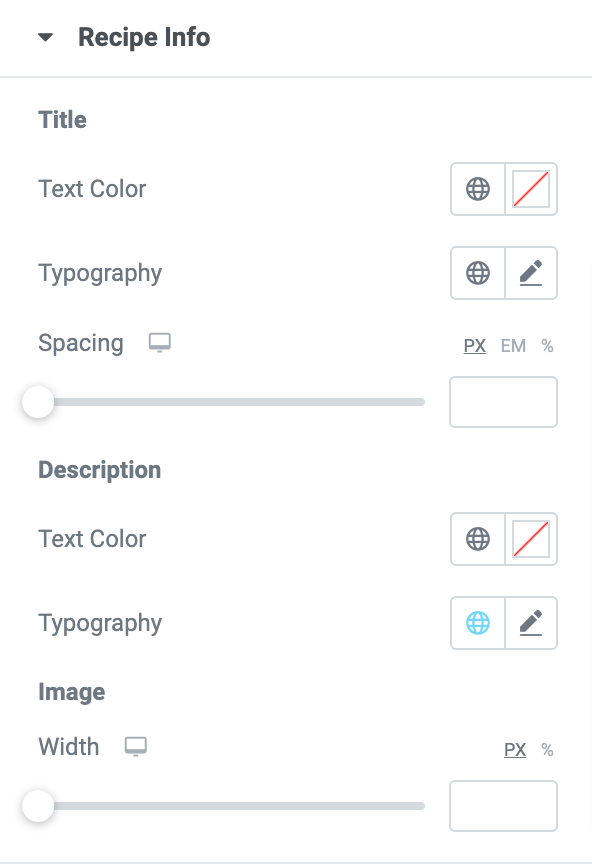
Recipe Info#
- Title: From here, you can customize your recipe title.
- Text Color: Customize the recipe's title text color.
- Typography: Customize title's typography, change font, size, etc.
- Spacing: Adjust adjust between title and other elements of the recipe widget.
- Description: Customize the recipe's description by altering text color and typography.
- Text Color: Set the recipe's description text color.
- Typography: Alter typography for recipe's description by changing font and size.
- Image
- Width: Adjust recipe's image width.

Recipe Meta#
- Text Color: Change recipe meta's text color.
- Typography: Customize recipe meta's typography, change font, size, etc.
And just like the above-mentioned options, you can style Recipe Details, Ingredients. Instructions, and Notes subsections by customizing color, typography, and other elements.
This was the detailed overview of the Recipe Widget for Elementor available in PowerPack Addons.
Hope this helps!