Instagram feed helps in displaying Instagram photos on your website in a single feed. This helps in connecting with the user on other platforms as well.
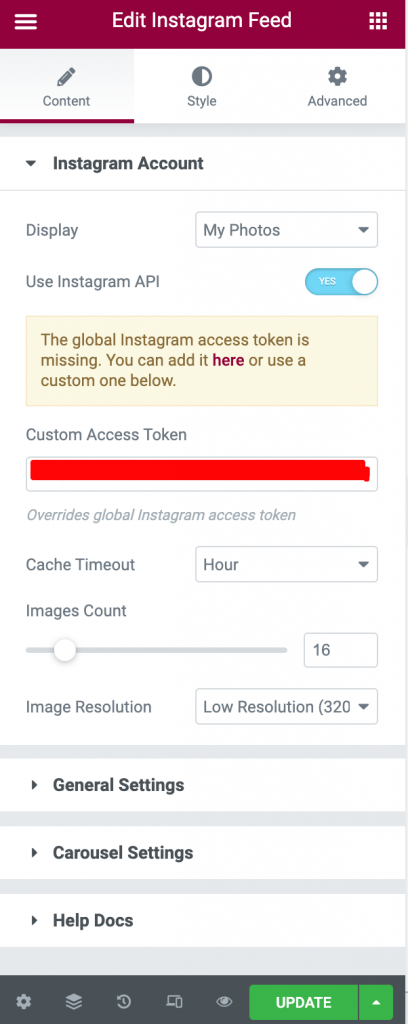
Content Tab#
Here you can connect your Instagram account with the access token. You can change the image count, resolution of the images and you can sort them on the basis of different parameters. You can change the image display from the grid to a carousel and can change whether to display likes, comments, and whether to open the image on click.

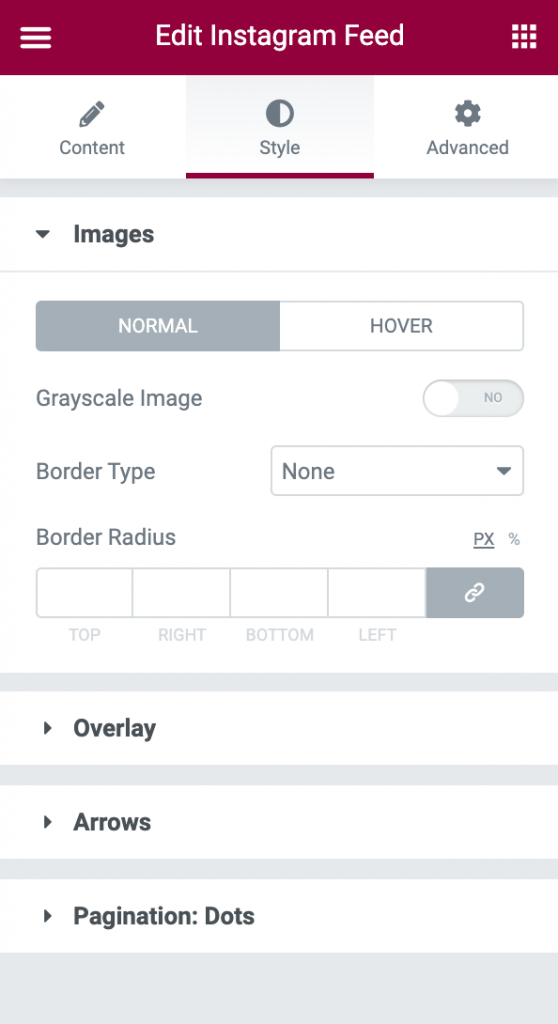
Style Tab#
Here you can change the background properties, enable/disable grayscale images and the styling of arrows and dots.

Read Next: Checkout how to setup PowerPack Elements Instagram Feed widget with Elementor.