PowerPack Advanced Tab widget allows you to open a specific Tab with a link anywhere on your website.
To open tab items with URL, first, you need to add a Prefix that will be defined as the ID Attribute of tabs in HTML. For example, in the ID attribute of Tab 1 and Tab 2, the prefix "mytab" will appear as "mytab-1" and "mytab-2".
Note: Prefix should only contain dashes, underscores, letters, or numbers but no spaces.
How to Open/Target Specific Tab items with URLs?#
Now let's see how you can define a prefix to open/target a specific tab item with a URL in the Advanced Tab widget.
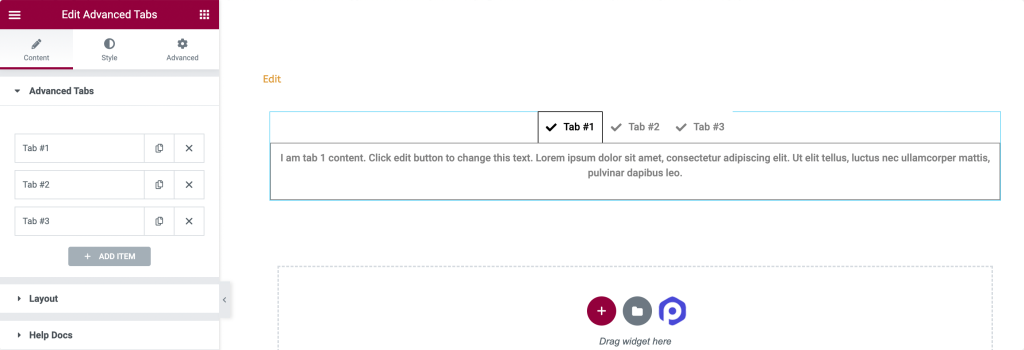
Step 1: First, open your page using the Elementor editor, and add the Advanced Tab widget to your page.

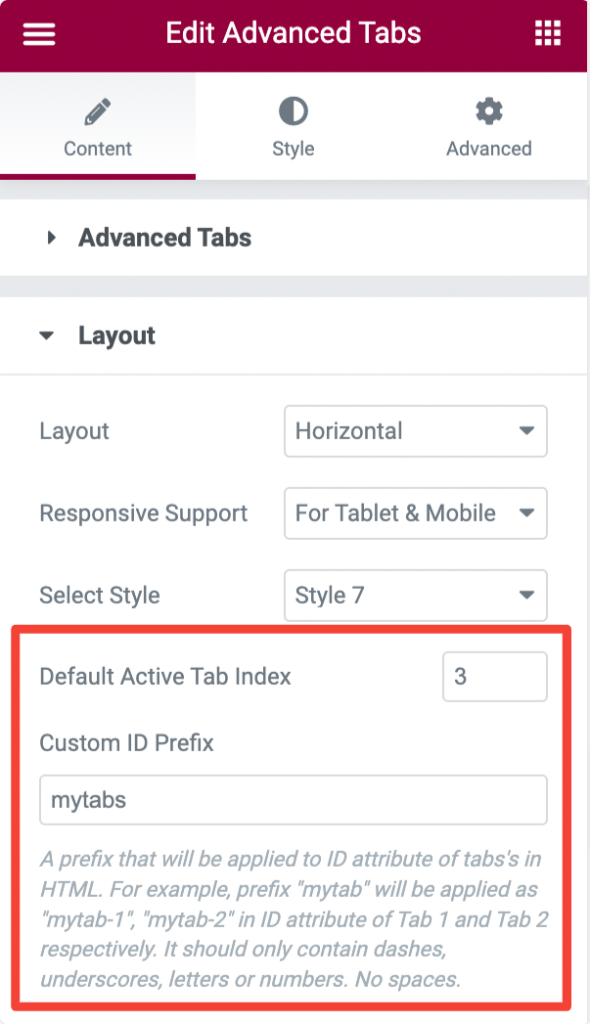
Step 2: Navigate to the Content Tab. Open the Layout sub-section and define the Custom ID Prefix.
Here, we add the term 'mytabs' as a custom ID prefix.

Step 3: Save changes!
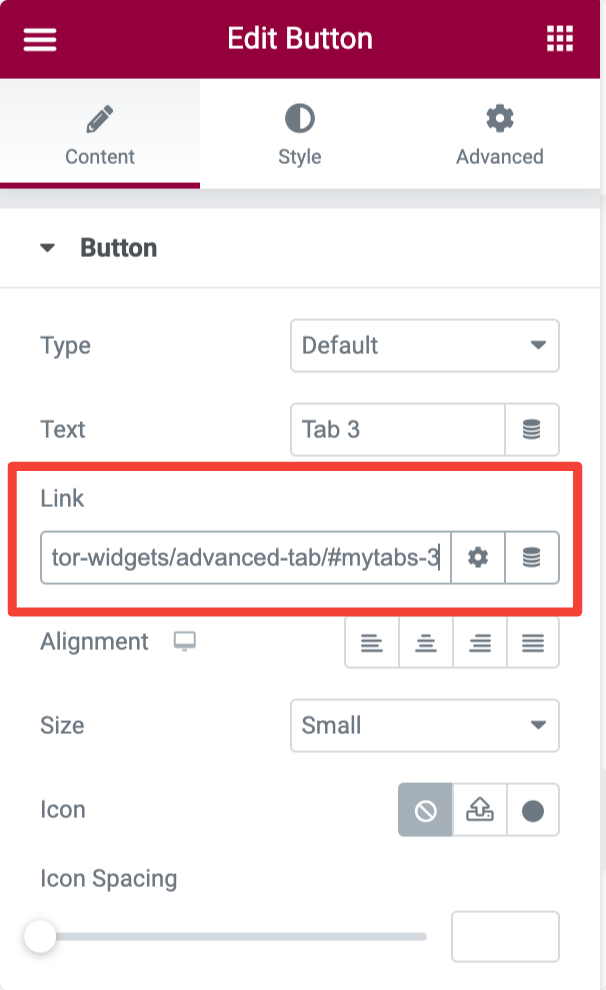
Step 4: Go to the Button, and enter a link to advanced tab as : [website address]/[page]/#[prefix]-[1,2,3,4].

Step 5: The prefix is the same as your Custom ID Prefix in Advanced Tab Settings; the number following the "-" refers to the tabs starting at 1.
A link to the Advanced Tab will appear on the demo page's third tab as follows: https://powerpackelements.com/elementor-widgets/advanced-tab/#mytabs-3
Step 6: Save the button, and you are done!