PowerPack Instagram Feed widget allows you to effortlessly display your Instagram feed on your WordPress site using Elementor. This widget is designed to be user-friendly, requires no coding knowledge, and offers a variety of styling options to customize your feed to match your website's look and feel.
To fetch and display your Instagram feed on your site, you first need to create an Instagram Access Token. Let's walk through the steps to do that.
How to Create Instagram Access Token #
Note: This method works only with Instagram Business and Creator accounts. The Instagram API no longer supports personal accounts. Before proceeding, ensure that the Instagram account you wish to display is set to "Public". Additionally, you must have login access to this Instagram account, meaning you can access its profile settings.
Also Read: Set up PowerPack Elements Instagram Feed widget with Elementor
Step 1: Create a New App on Facebook for Developers#
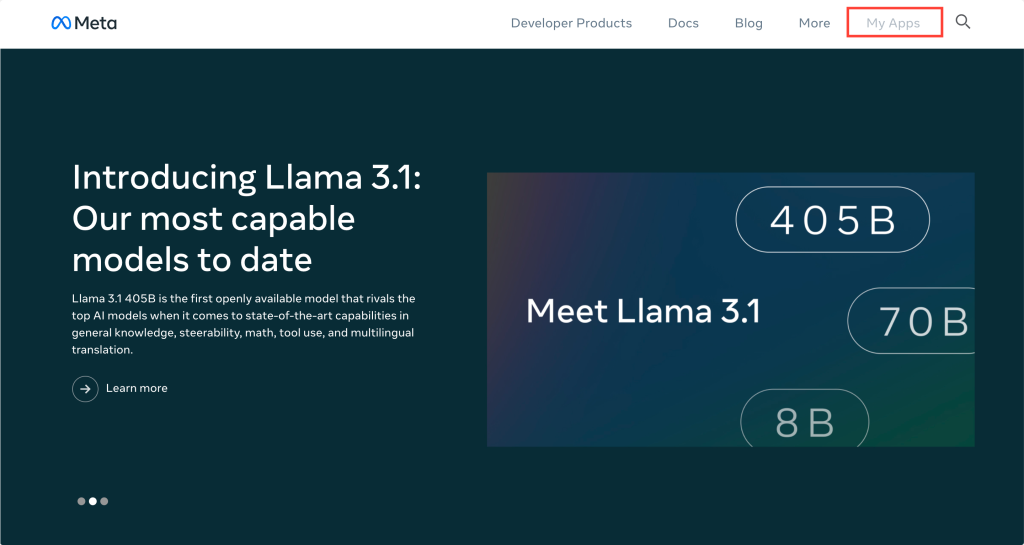
- Visit Facebook for Developers: Go to the Facebook Developers App site and click on My Apps.

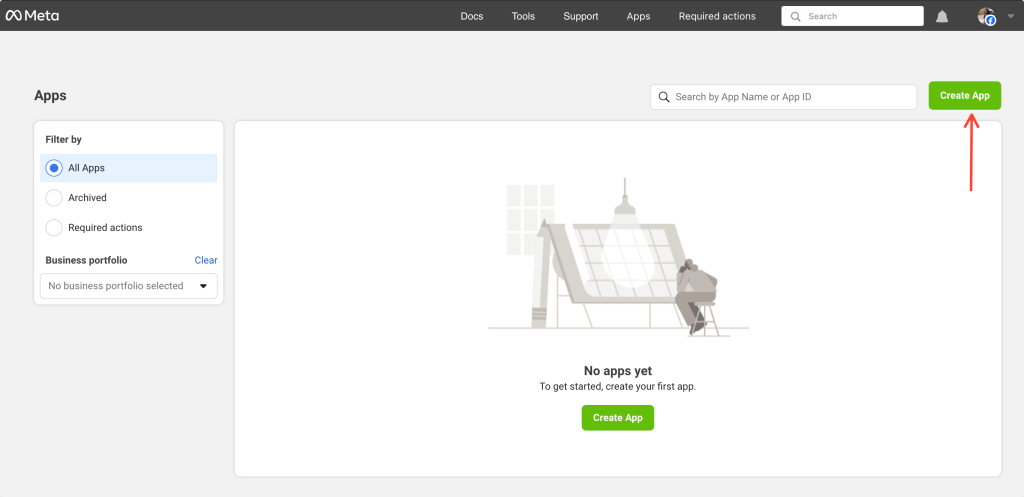
- Create a New App: On the next page, click Create App. A new popup window will appear, asking you to specify the purpose of your app.

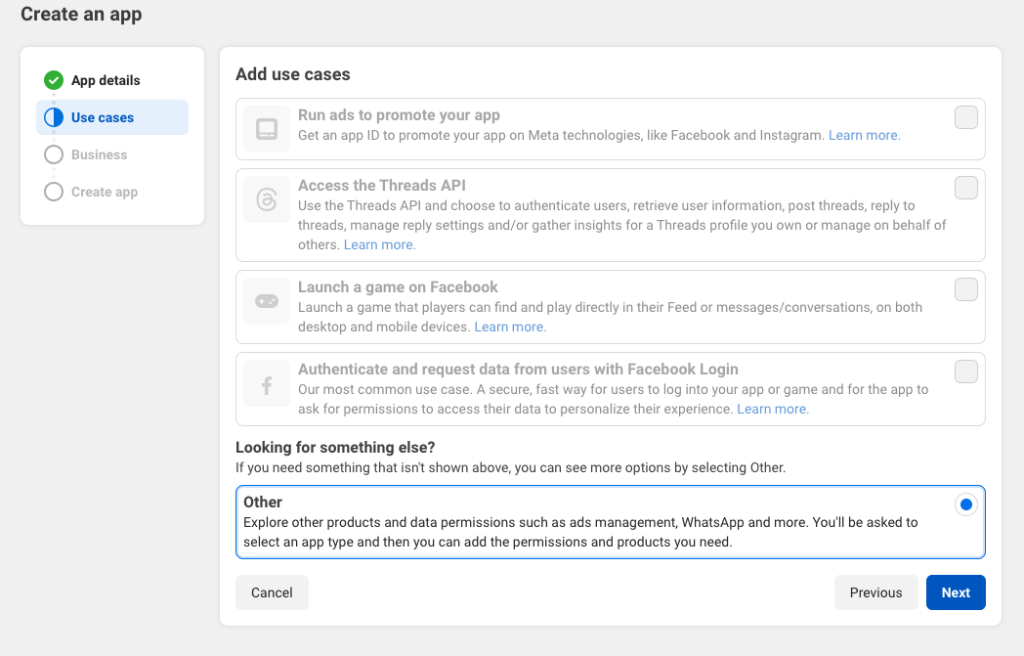
- Select App Purpose: In the popup window, select Other and then click Next to create an app with custom permissions.

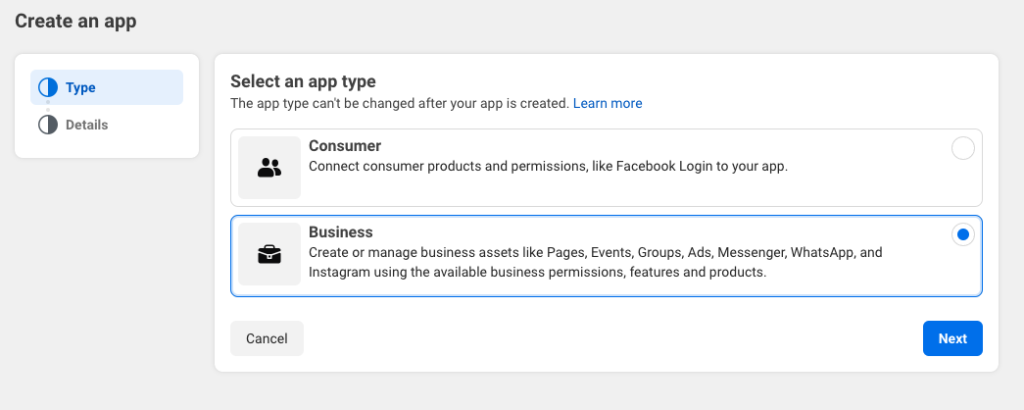
- Choose App Type: On the next screen, select Business as the app type, then click Next.

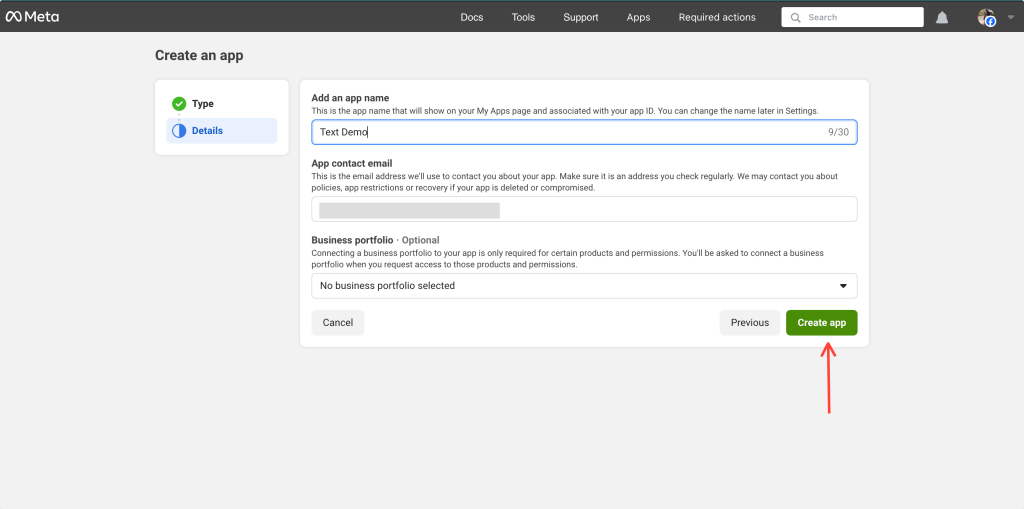
- Fill Out the App Details: A form will appear asking for details like Add an App name, App contact email, and Business portfolio. Fill in these fields and click Create app.

Step 2: Set Up Instagram App#
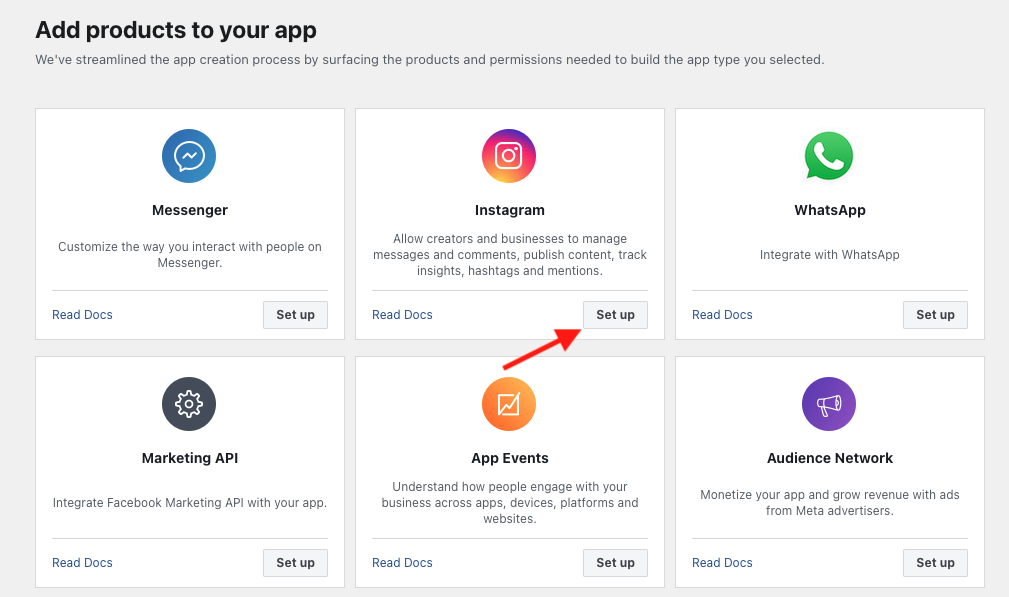
- Add Products to Your App: After creating the app, you'll be redirected to a page where you can add products. Look for Instagram and click Set Up.

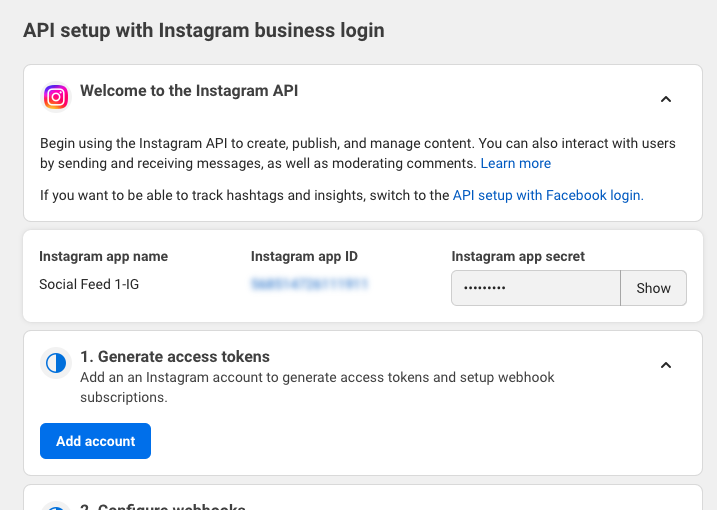
- API setup with Instagram business login: Now, you will notice information regarding your API setup, such as Instagram app name, Instagram app ID and Instagram app secret.

Step 3: Generate Instagram Access Token#
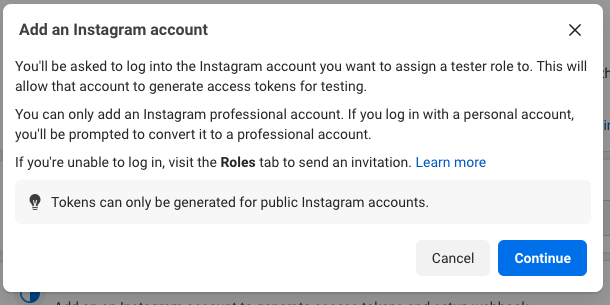
- Add an Instagram Account: To obtain your access token, you need to click on the Add account button under the "Generate access tokens" section. Once you click the button, a popup will appear; click Continue.

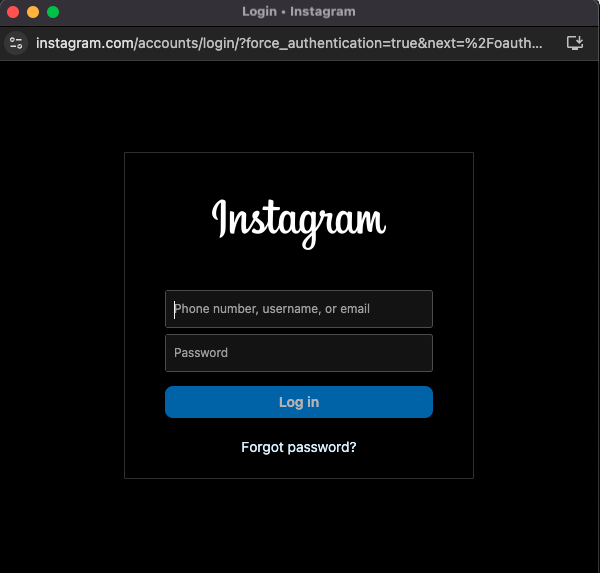
- Login to Instagram Account: Next, a window will open with a login form for Instagram. Log in to your Instagram business or creator account from which you want to display the photos.

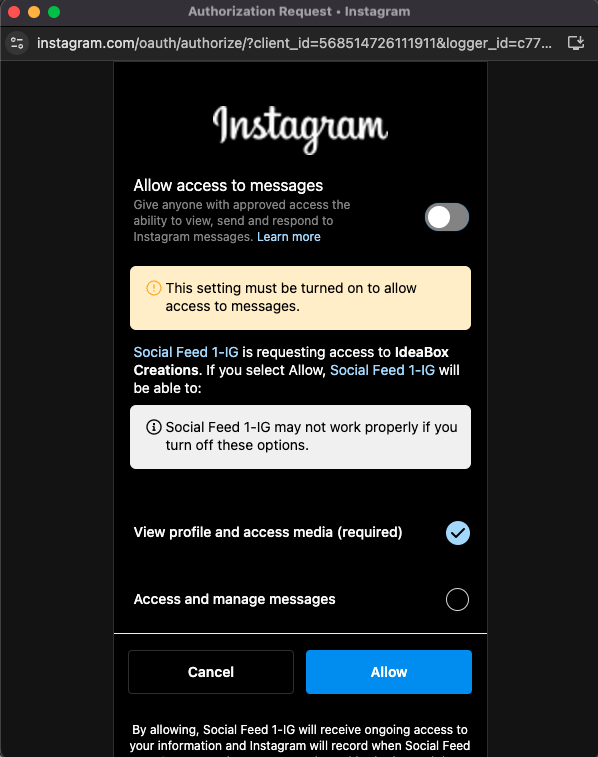
- Authorization Request: After logging in to your Instagram account, you will be asked to provide access to your Instagram account by the newly created app. To keep it safe, make sure you turn off “Allow access to messages” and “Access and manage messages” permissions.
Check the “View profile and access media” permission option. After this, Click on the Allow button.

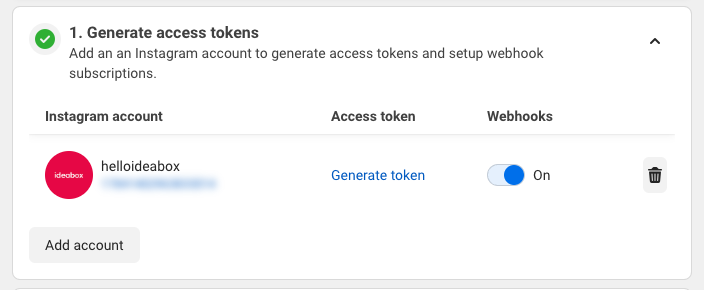
- Generate access tokens: Once the Instagram account is connected, you will see the account details as shown below. Click on the Generate Token button.

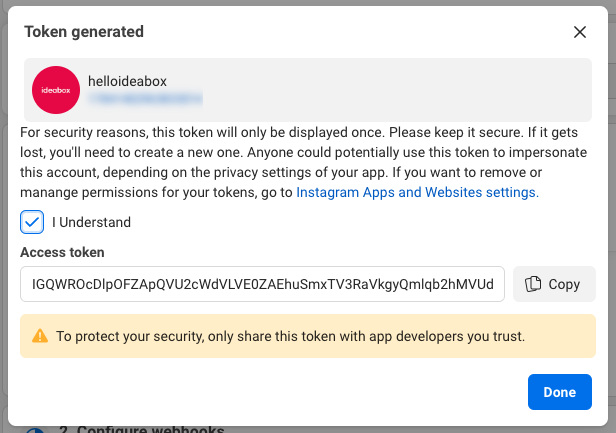
- Copy Your Access Token: A popup will appear with your access token. Copy it to the clipboard and click Done. You can now use this token to display your Instagram feed on your website using Elementor.

Note: Before you click the Done button, make sure to copy the token.
Add Instagram Access Token in Instagram Feed Widget#
Method 1#
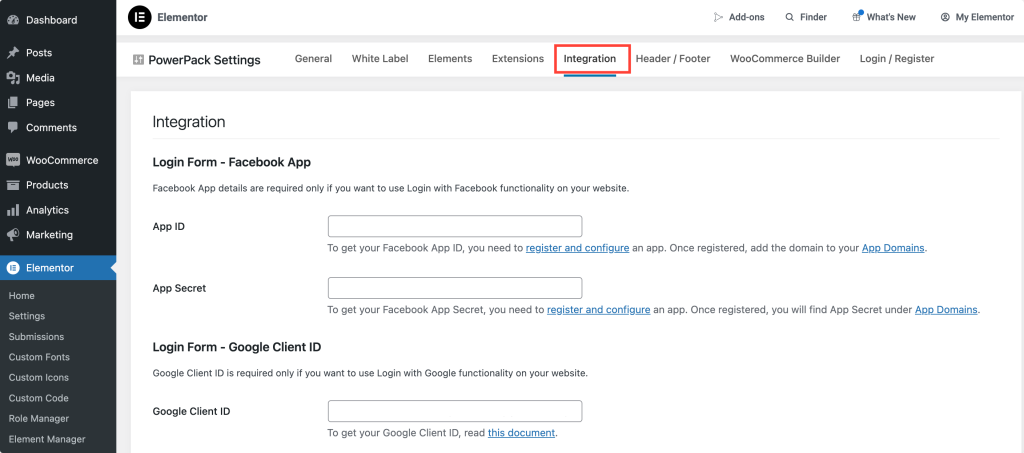
- Head over to WordPress Dashboard >> Elementor >> PowerPack >> Integration.

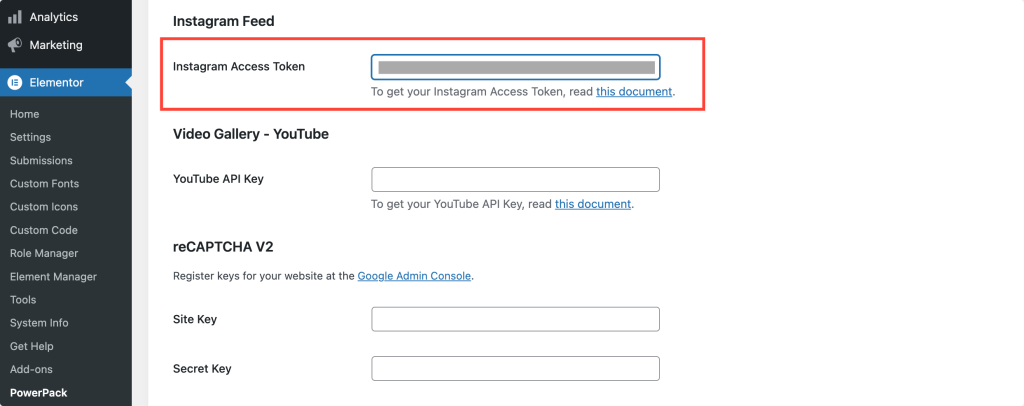
- Scroll down to the Instagram Access Token field. Add the Instagram Access Token that we generated in the previous section to the Instagram Access Token field.

- Save the changes.
Method 2#
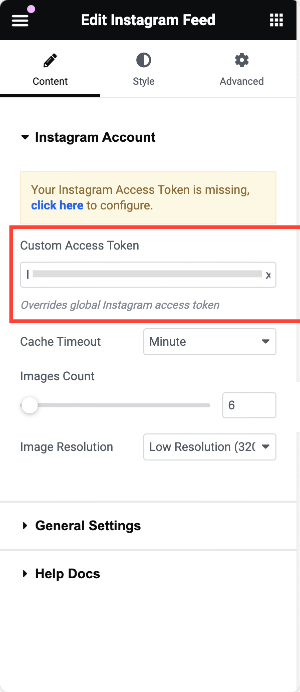
- Add Instagram Feed widget to any page.
- In the Instagram Feed widget, add the Token that you generated in the "Custom Access Token" option.

- Publish the page.

Feel free to contact us if you face any difficulties setting up the Instagram Feed widget! :)