Business hours widget lets you add office hours to your website with great ease. There are many customization options available with this widget, and you can alter it almost any way you want.
Content Tab#
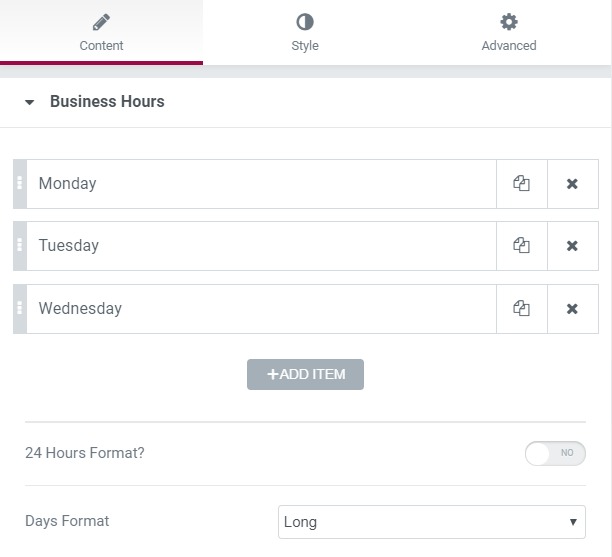
The content tab allows you to define the dates and add multiple days, and you can switch from 12-hour format to 24-hour format and the date from long to short or the other way around.

Style Tab#
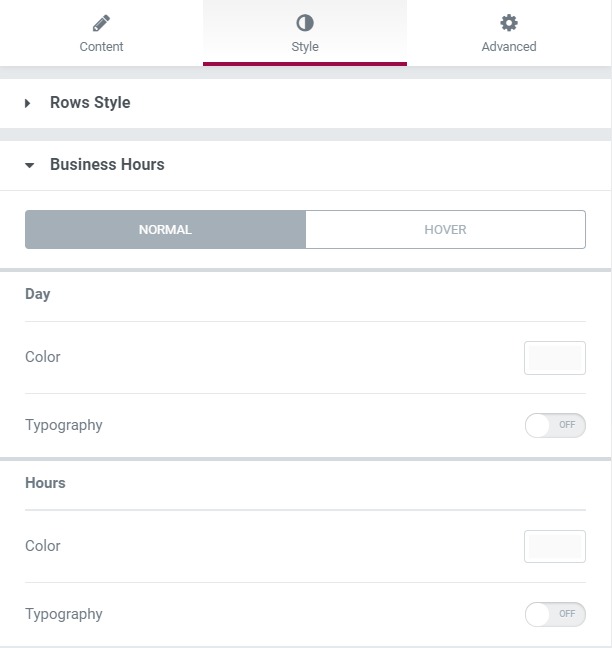
Here in this section, you can make all the styling alterations like background color, striped rows, padding, margin, etc. You can change the typography and color of the Hours and Days text individually.

Advanced Tab#
This Tab has five subsections-
- Element Style - Here, you can change the margin, padding, z-index, and entrance animation and add CSS ID and classes.
- Background - Here, you can set the background as classic or gradient and can even add the hover effects.
- Border - Here, the properties related to the border are defined as border type, radius, box-shadow, and hover effects.
- Responsive - Here, you set the responsiveness of the different devices to be active or not.
- Custom CSS - This lets you add CSS code to the widget, and you can see it render live right in the editor.
