PowerPack for Elementor WordPress plugin comes with an Animated Gradient Background Extension that can help you to create amazing gradient backgrounds for your sections and columns by adjusting the gradient angle and styling it with multiple color options.
Check out the demo of Elementor Animated Gradient Background Extension. Now, let us go through the detailed overview of the gradient background features in detail.
In the first step, drag and drop any widget on the page to edit the section or column with Elementor. The Animated Gradient Background extension in the style tab has various options to style the background of sections and columns.
Now, let us go through each of these options in detail.
Styling Options in Animated Gradient Background#
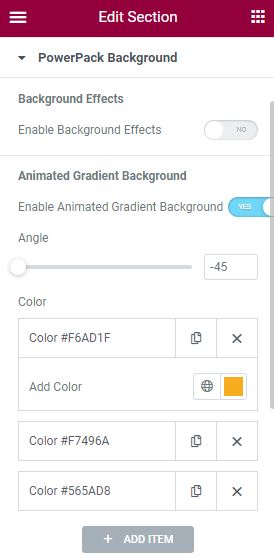
The style tab of the widgets has a “PowerPack Background” option. This allows you to customize the background of the section or column you are editing. Enable the “Animated Gradient Background” extension from here.

Animated Gradient Background has 2 options to style the background of the section.
- Angle
- Color
Let’s go through both options in detail.
Angle#
Using this option, you can adjust the gradient angle of the animated background. You can choose an angle between -45 degrees to 180 degrees.
Color#
Here, you can add colors to the animated background from the color palette. You can further add more colors to the section by choosing “Add Item”.
We have covered in detail the Animated Gradient Background Extension available in PowerPack Addons for Elementor. In case of questions or concerns, please do not hesitate to contact us.