WooCommerce Product Tabs helps you to add content like Description, Reviews, and Additional Information on product pages in WooCommerce. But what if you want to add Custom Content to Product Tabs or maybe a Custom Tab on the Product Pages?
PowerPack Addons for Elementor has released WooBuilder, containing a wide range of Woo Widgets. One of the WooWidgets is Woo - Product Tabs, using which you can add custom content to Product Tabs and also add a Custom tab to your WooCommerce Single Product Pages.
As an example, let's add a Custom Tab with Custom Content to the Single Product page.
Add a Custom Tab with Custom Content to a WooCommerce Single Product Page using WooBuilder#
Required Tool:
Edit the Single Product Template#
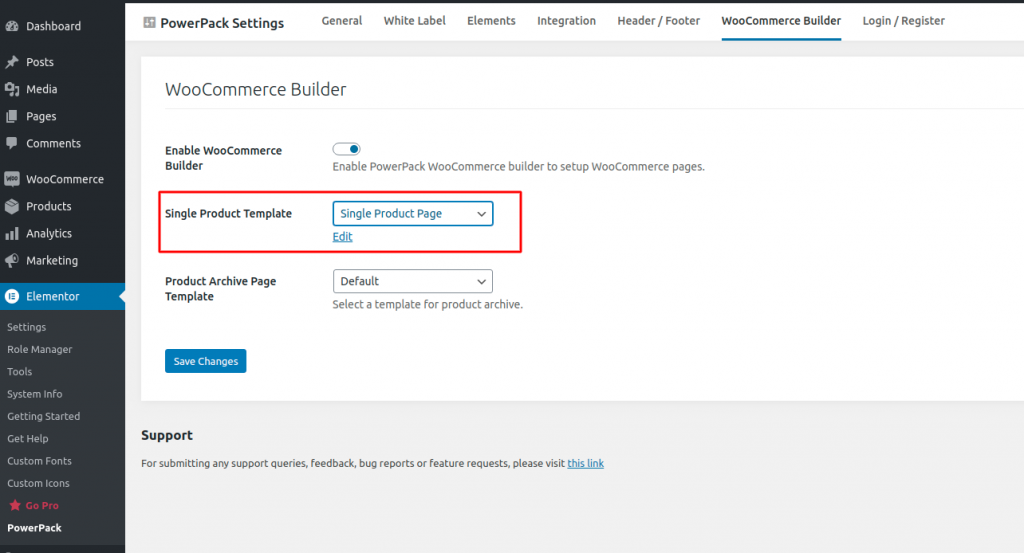
- Head to WordPress Dashboard and go to Elementor >> PowerPack >> WooBuilder.
- Below the Single Product Page template, click the Edit option.
- Now, edit the Single Product Template.

Drag & Drop Woo - Product Tabs Widget to the Single Product Page Template#
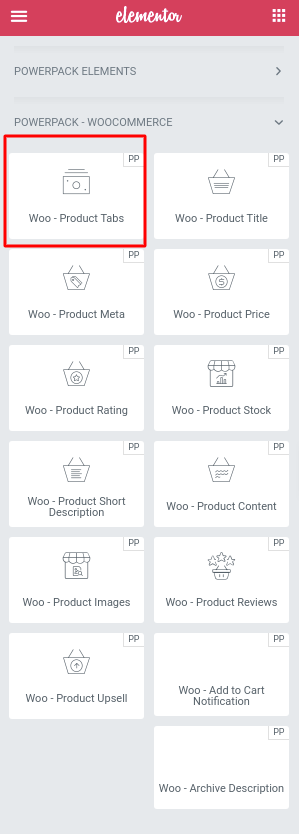
- After opening the Single Product Page Template, drag & drop the Woo - Product Tabs Widget to the template.
- Woo - Product Tabs Widget is available under the "PowerPack - WooCommerce" section in Elementor Editor.

Add New Tab to Single Product Page Template using Woo - Product Tabs Widget#
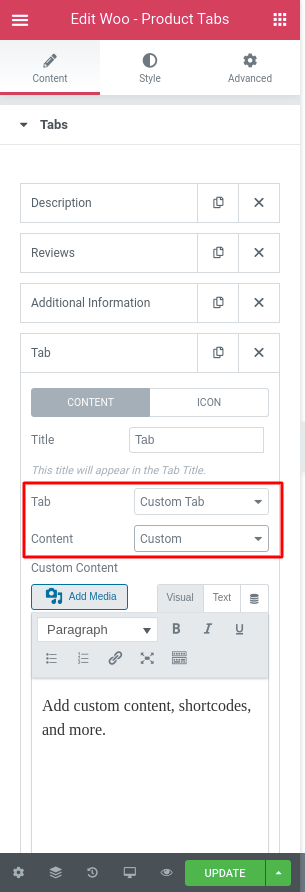
- After adding Woo - Product Tabs widget to the template, head over to Woo - Product Tabs >> Content >> Tabs >> Add Item .
- Add a Title and Icon for the newly added Custom Tab.
- Next, choose the "Custom Tab" & Content type in the Tab section as "Custom".
- Add the content or shortcodes you want to display in the newly added custom tab.
- Update the page.

That's it. You have successfully added a Custom Tab with Custom Content to the Single Product Page Template.