PowerPack Image Gallery widget allows you to add custom links to individual images, enabling users to navigate to an external link when they click on an image.
Follow the steps below to add a custom link to an image in the PowerPack Image Gallery widget for Elementor:
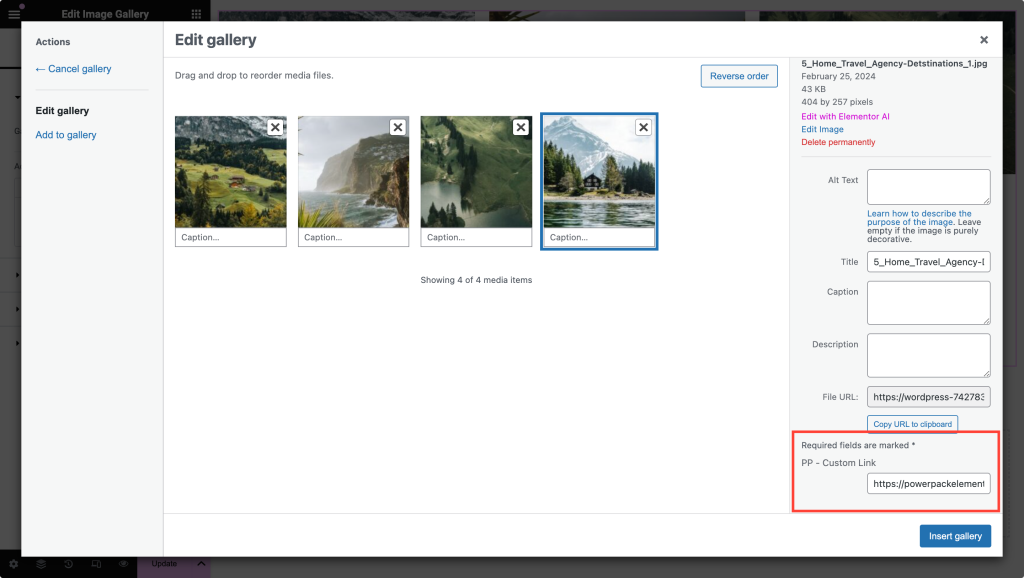
Step 1: Select an Image#
- Choose an image from the media library list.
Step 2: Add a Custom Link#
- In the media information column on the right side, you'll see the PP – Custom Link option.
- Enter the link you want users to be redirected to when they click on the image.

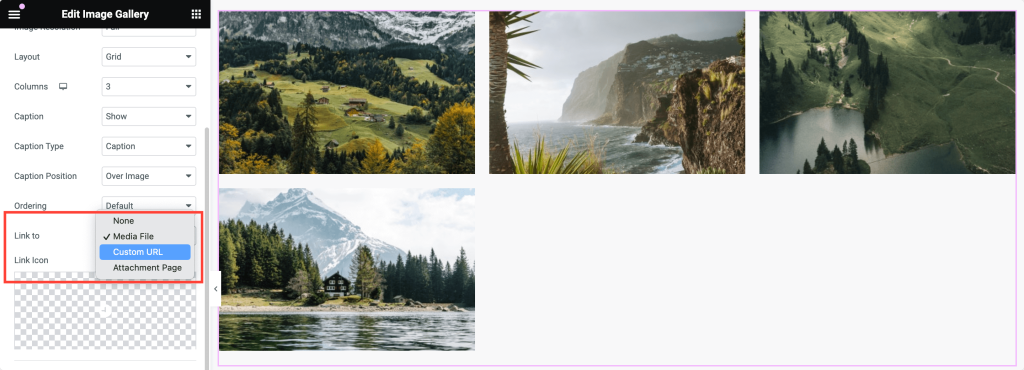
Step 3: Update Link Settings #
- After adding the link, return to the Elementor editor.
- In the Content tab, open the Settings option.
- Under the Link To settings, change the image link setting from "Media File" to "Custom Link."

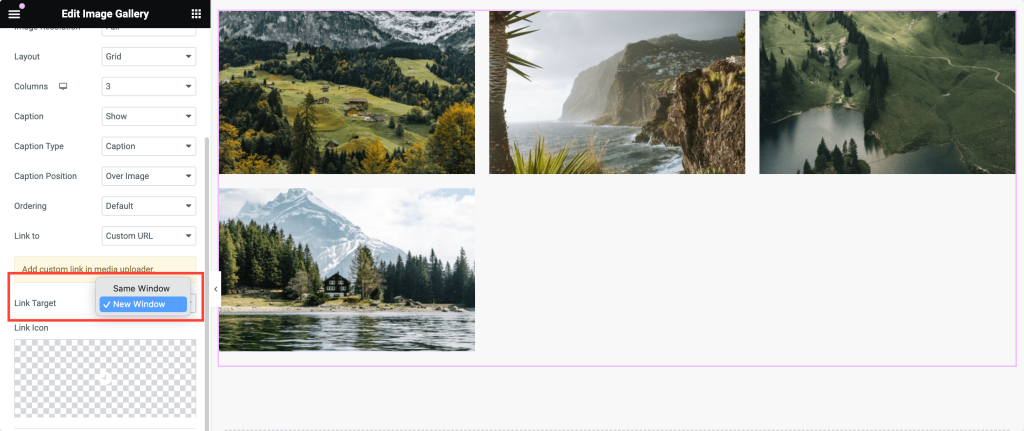
Step 4: Set Link Target#
- By setting the Link Target option, you can also choose whether the link opens in a New Window or the Same Window.

And that's it! Your image will now navigate users to the specified link. Hope this helps!
 Winter Holiday Sale - Get Upto 50% OFF
Winter Holiday Sale - Get Upto 50% OFF 