PowerPack Addons for Elementor comes with an Advanced Posts widget that allows you to create beautiful blog post layouts on your WordPress sites using the Elementor page builder.
In blog posts layout it's important to maintain equal height for the posts to create that crisp look on your website. Also, it makes your overall page appearance organized and attractive.
Using the Posts widgets you can easily adjust the post’s height and width to equal and full- without adding any extra HTML code.
So let's see how you can enable equal height and full width for posts in Elementor.
Enable Equal Height for the Posts in Elementor#
To enable the Equal Height for your blog posts layout, follow the below-mentioned steps:
- Add the Advanced Posts widget to your page.
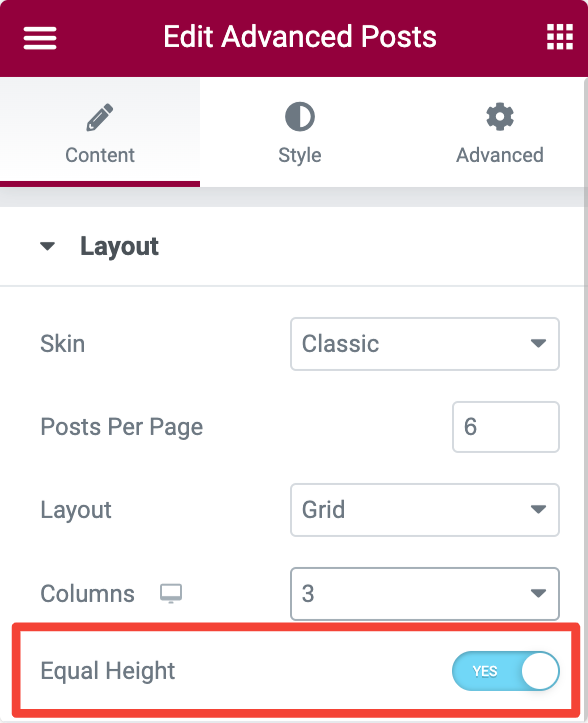
- Navigate to the Content Tab, and click on the Layout section.
- This will open the customization options for the layout. From the displayed options, toggle on the Enable Height feature.

- Enabling this feature will make your blog layout of the same height.
Enable Full Width for the Posts in Elementor#
To enable the Full Width for the posts, follow the below-mentioned steps:
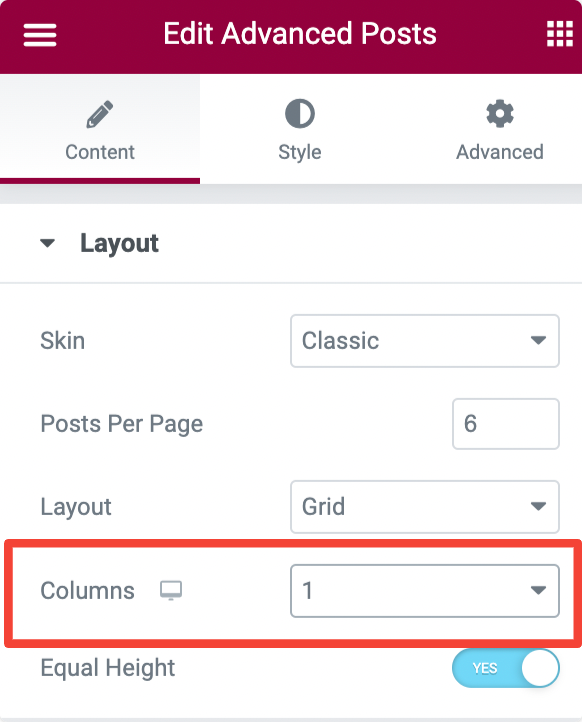
- Add the Advanced Posts widget to your page, navigate to the Content Tab and click on the Layout section.
- Next, select the number of columns to 1 to display Elementor posts in the full-width frame.

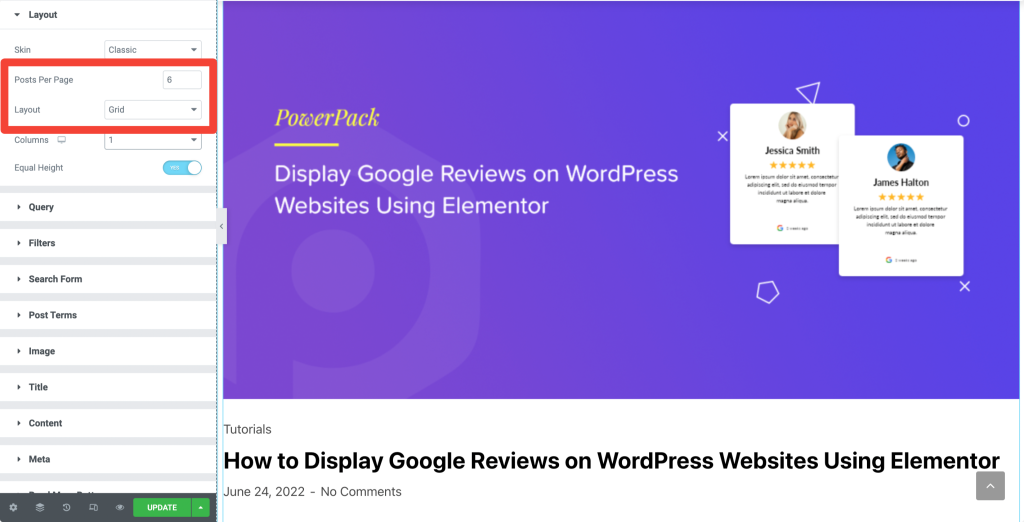
- Next, you need to choose the number of posts you want to display on each page. Go to the Posts Per Page option and choose the number of posts.
- Finally, select the Grid layout for Elementor posts.

By customizing these options of the Advanced posts widget, you can display your blog posts having equal height and full width.
This was a brief tutorial on how you can enable equal height and full width for posts in Elementor.
Hope this helps.