The Google Maps widget allows the user to add customizable google maps on the page with a simple drag and drop operation, but for this widget to work, we will need the Google Maps API. Let's see how you can get that.
Google has made it mandatory to enable adding billing information such as credit card/bank account information while generating a new API key.
Generating Google Maps API key for PowerPack's Google Maps widget#
Step 1: Go to this link which will lead you to Google Maps Platform.

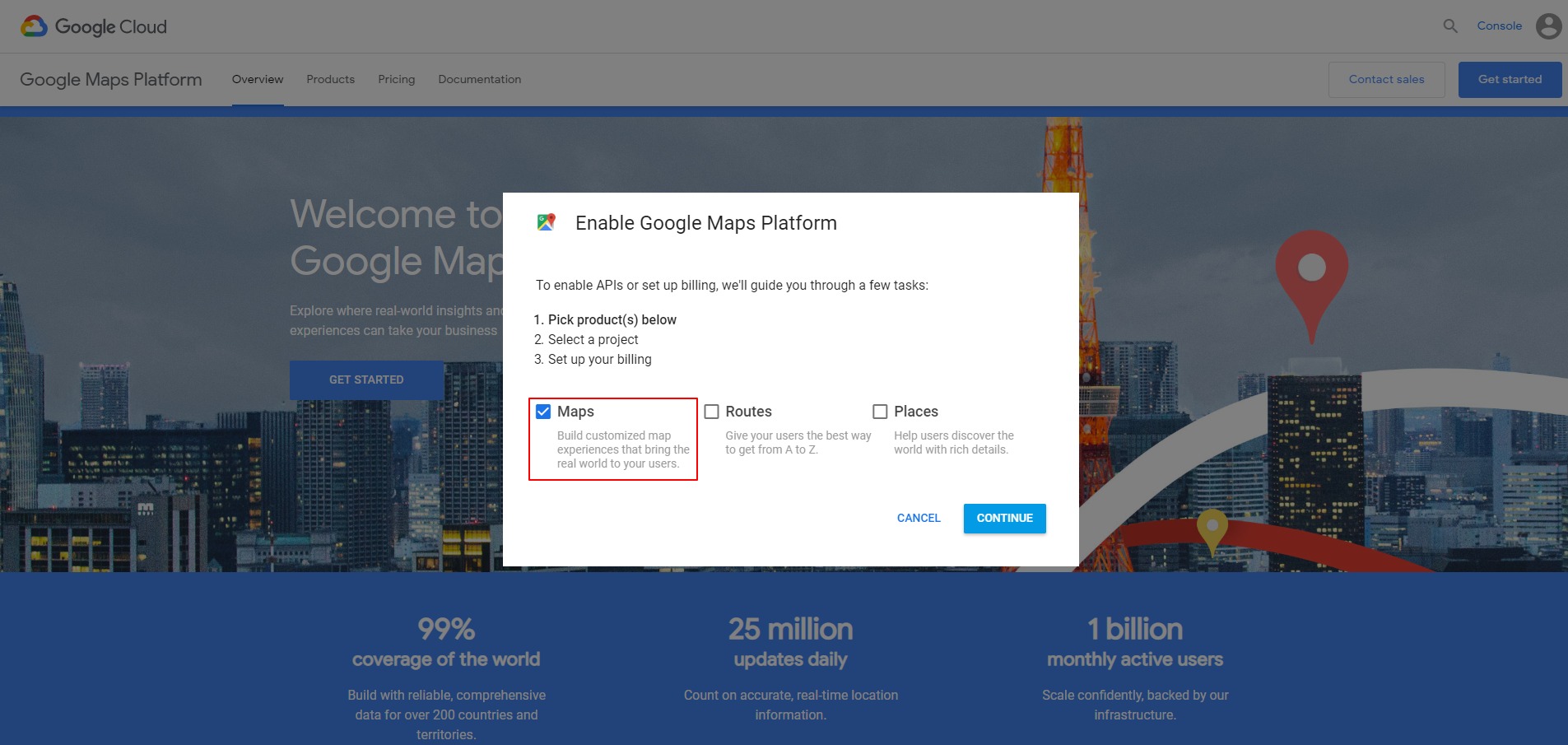
Step 2: Click on the Get Started button and select the Maps checkbox. Click on the Continue button.

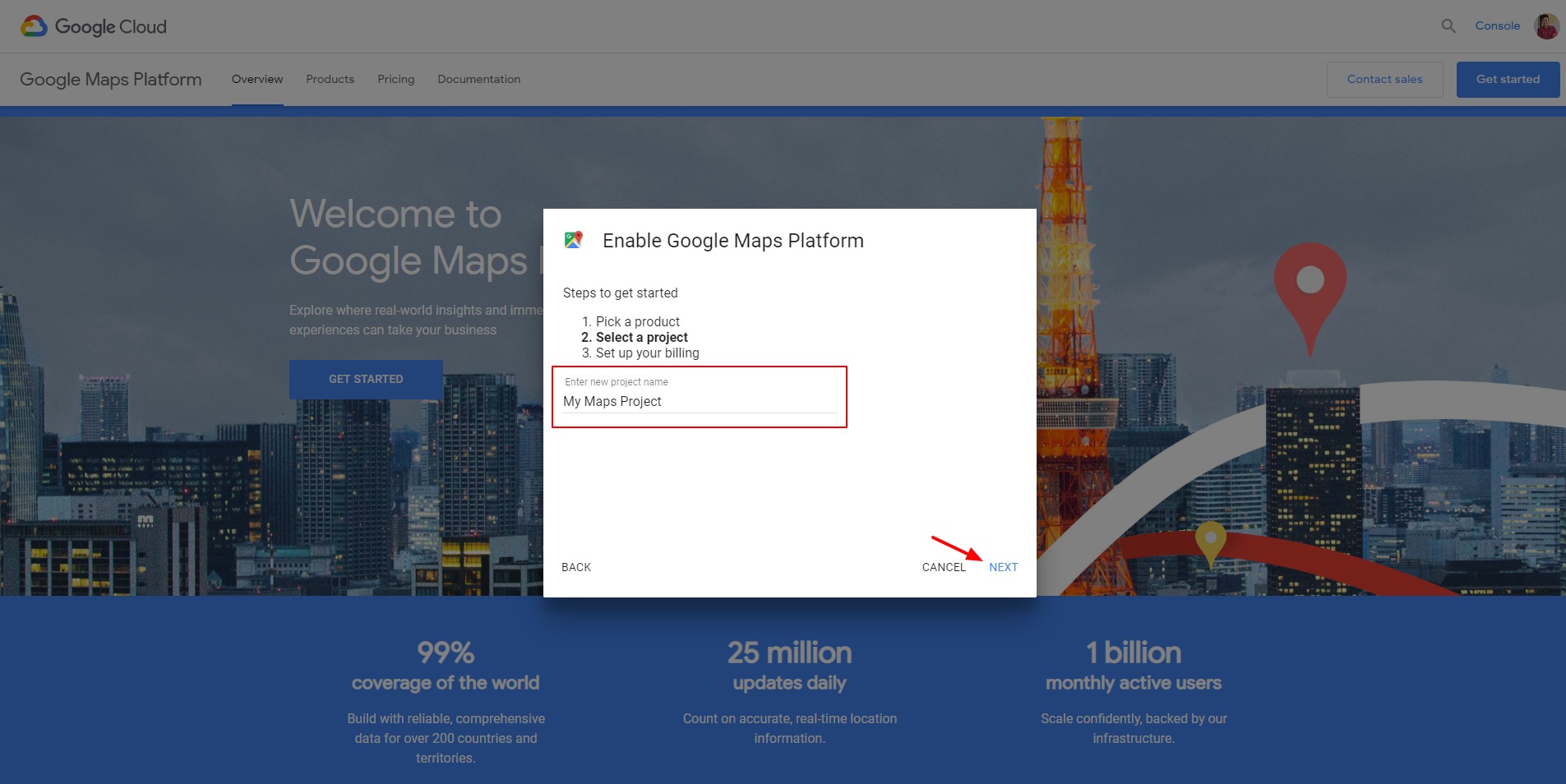
Step 3: Select a project from the list or simply create a new project by entering the project name. Click on the Next button.

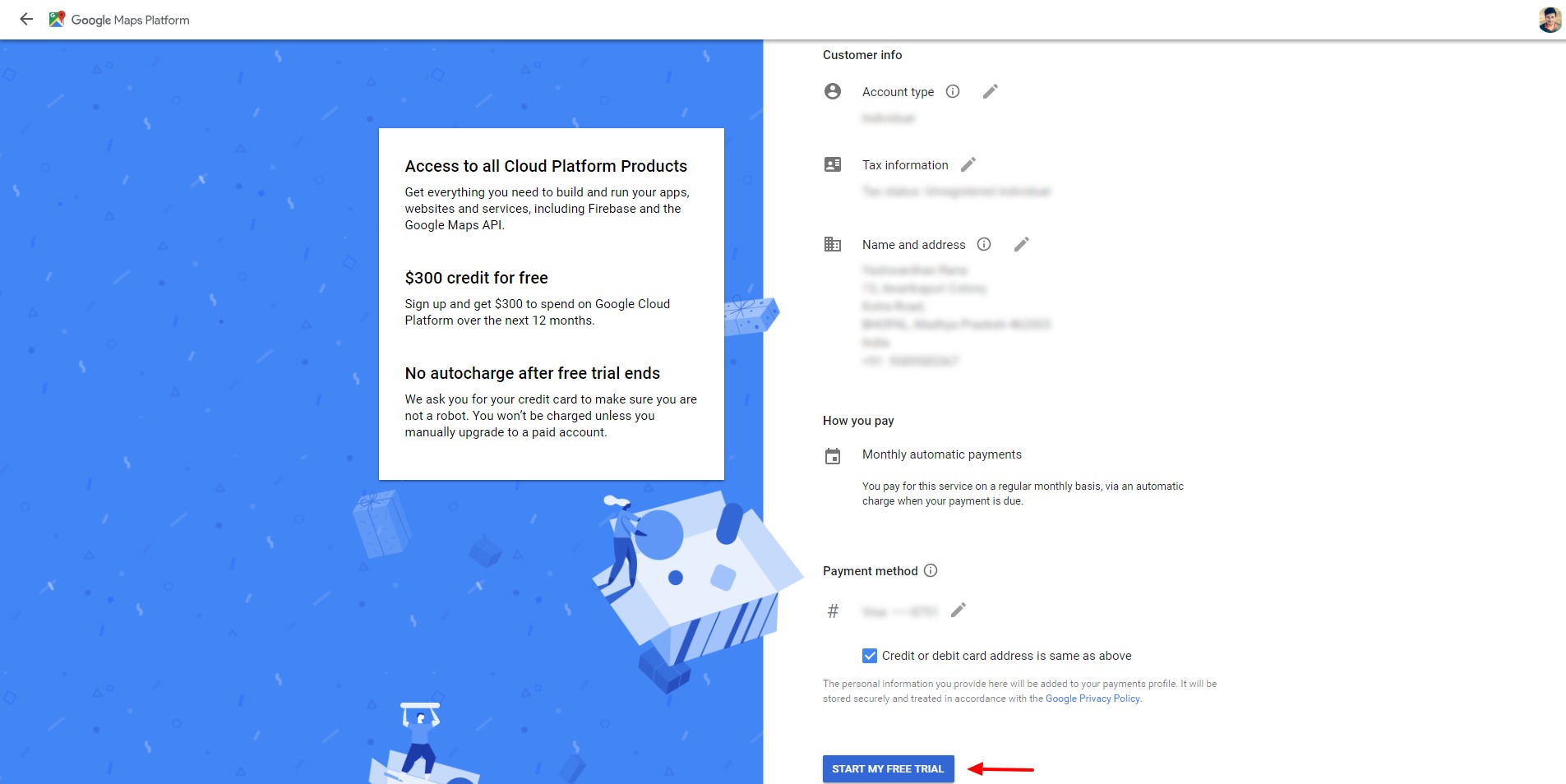
Step 4: If you don't have a billing account, create one and enter the required details there. Select the Country, Account Type, Tax Information, Personal details, and payment information. When done, click on the "Start My Free Trial" button.

Step 5: Select the website from the account opening page.
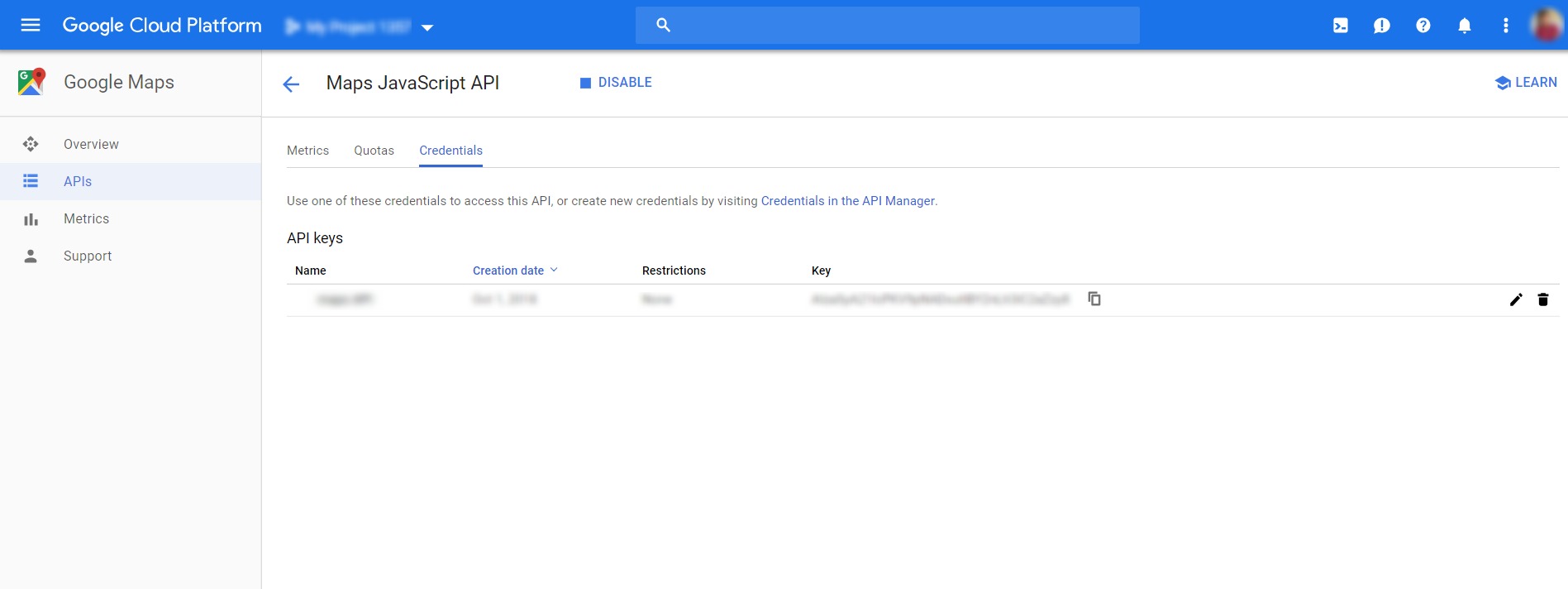
Step 6: Browse the Maps API and select the Maps JavaScript API. Enable the maps for your website then go to API Credentials and click on Create Credentials Button. Select the API key option.
Step 7: The API Key will be generated. Copy this API key.

Adding the Google Maps API key to PowerPack's Google Maps widget.#
Step 1: Log in to your WordPress Dashboard.
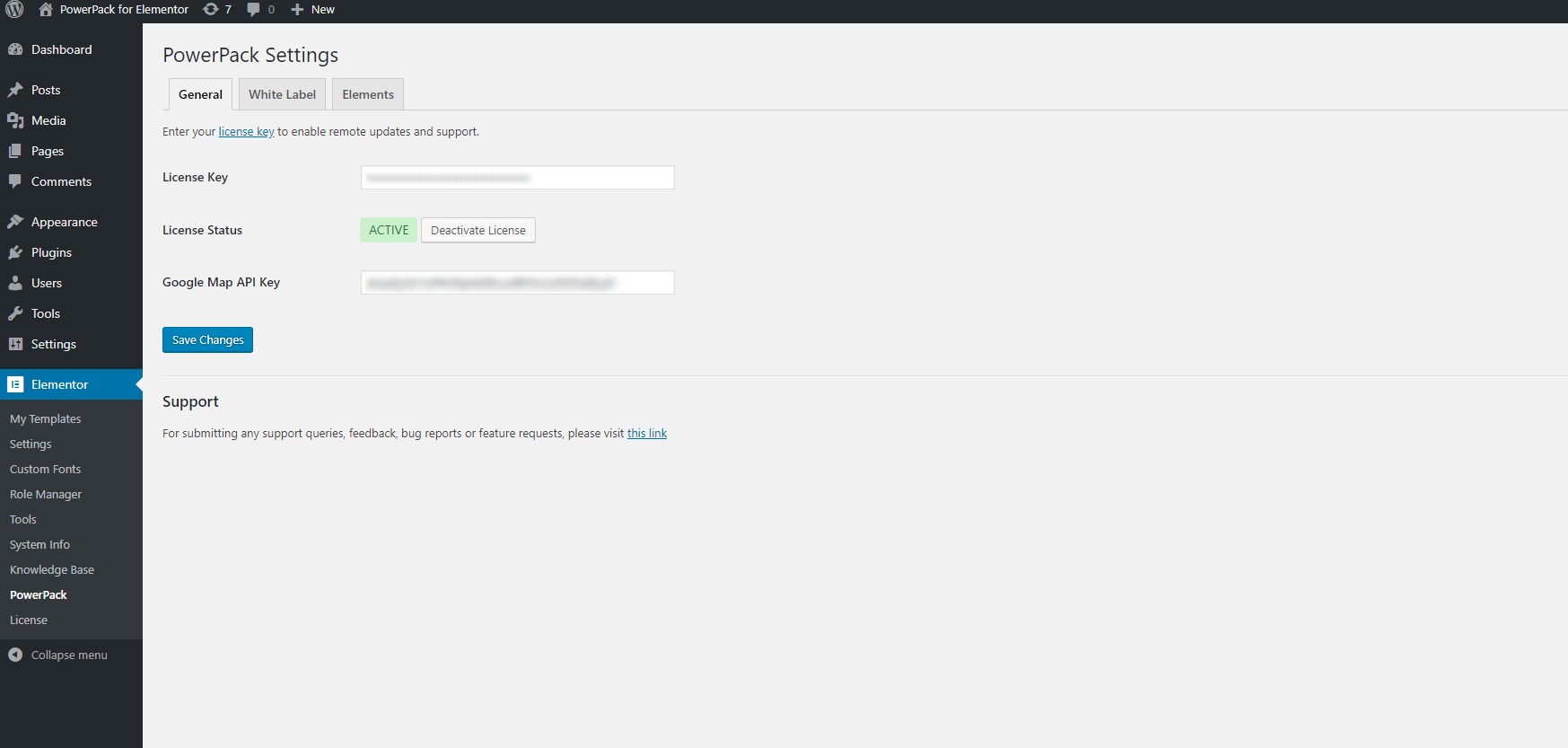
Step 2: Go to Elementor > PowerPack. Under the General tab, you can see the field for Google Map API key. Paste the API you have copied and click on the save changes button.

That's it! You have successfully generated and added the API key to your PowerPack Maps widget. You can now start adding PowerPack's Maps widget on your pages with the Elementor page builder.
This solution also works for the users who are facing Google Maps issues and are getting a warning message in the console: util.js:218 Google Maps JavaScript API warning: NoApiKeys https://developers.google.com/maps/documentation/javascript/error-messages#no-api-keys