PowerPack Addons' Instagram Feed Widget allows you to fetch photos from your Instagram account and show them on your website/blog. You can set it up in a few simple steps!
Before we start, make sure the Instagram profile you want to showcase should be a Public Profile.
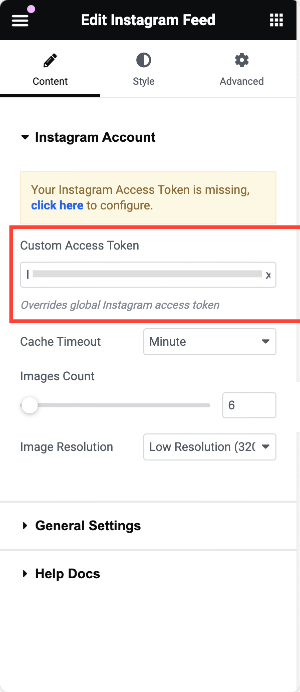
Step 1: Edit the page using Elementor editor and drag the PowerPack Instagram Widget to the page.

Step 2: In the Custom Access Token option, enter the Instagram Access Token you generated for your account.
Have a look at this doc if you need help in generating the Instagram Access Token: How to Create Instagram Access Token for Instagram Feed Widget?
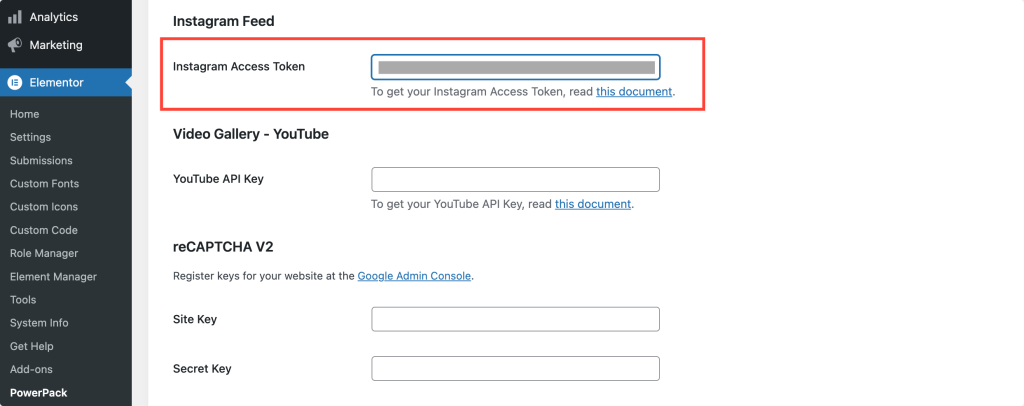
Step 3: You can either enter the Instagram Access Token here or head over to the WordPress Dashboard >> Elementor >> PowerPack >> Integrations and enter it there. After entering the Instagram Access Token, images from the Instagram profile will be shown.

Step 4: Complete the remaining setup of the feed as needed.