This widget displays the posts on the website to the user in a tiled manner. This is a much better way to display your posts, as it definitely adds up to the beauty of the website.
Content Tab#
The content Tab has 3 subsections-
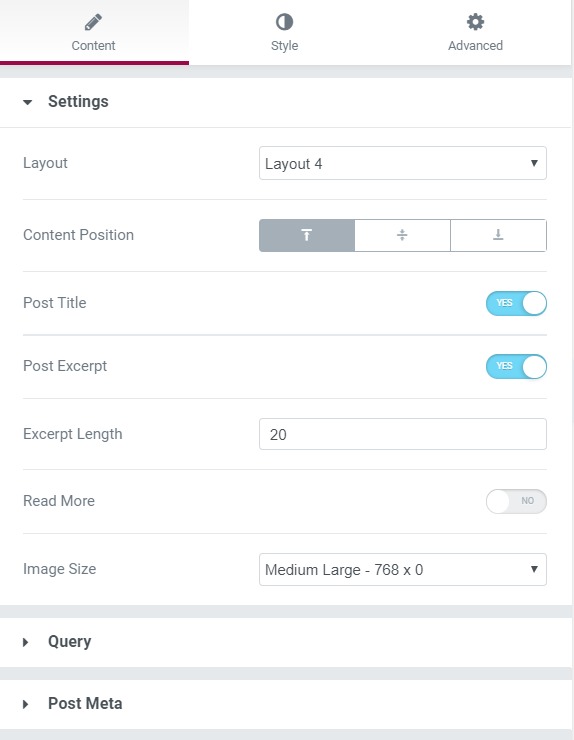
- Settings - Here, you can change the layout of the widget. You can enable/disable the post title and post excerpt. You can also change the Image size and the content positioning on the image.
- Query - This section helps you in fetching the posts. You can choose if you want to display a post or a page. You can change the order of the post and can even exclude some posts from being displayed.
- Post Meta - Here, you can enable or disable metadata, post author, post category, and the post date. You can simply do it by simple toggle operation.

Style Tab#
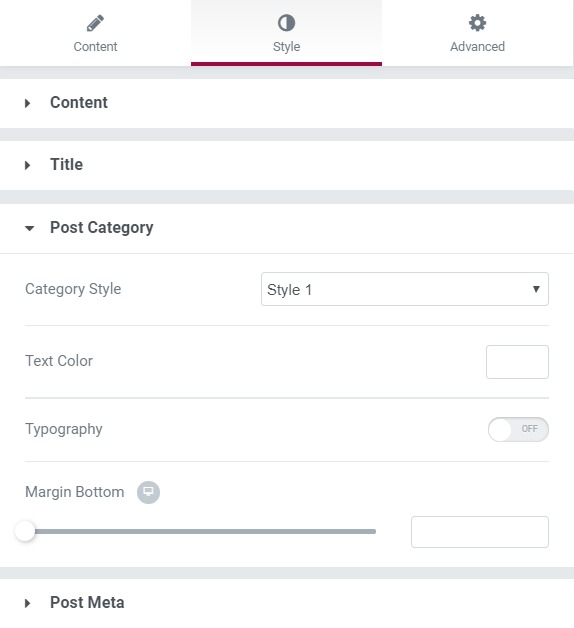
Here you can change the background color, typography, image, and padding of the box. Apart from this, you can change the typography, margin as well as text color individually for all titles, post categories and post meta.

Advanced Tab#
This Tab has five subsections-
- Element Style - Here, you can change the margin, padding, z-index, and entrance animation and add CSS ID and classes.
- Background - Here, you can set the background as classic or gradient and can even add the hover effects.
- Border - Here, the properties related to the border are defined as border type, radius, box-shadow, and hover effects.
- Responsive - Here, you set the responsiveness of the different devices to be active or not.
- Custom CSS - This lets you add CSS code to the widget, and you can see it render live right in the editor.
