A Random Image widget is a simple widget that displays an image randomly from a list of images that you have defined.
Here, we will learn how to use the Random Image widget:
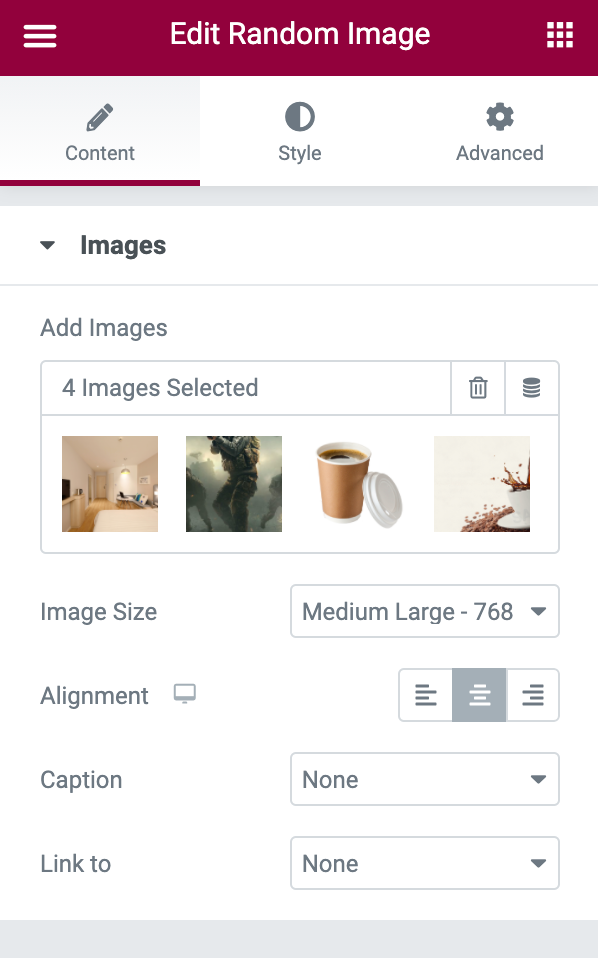
- Firstly, drag and drop the Random Image Widget to a page.
- Next, add some images to the widget from the Content Tab of Elementor Page Builder.

- Now, you can choose the size of the images and the alignment of the images. Further, you have the option to link these images to a Custom URL or a pre-existing media file in your Media Library.
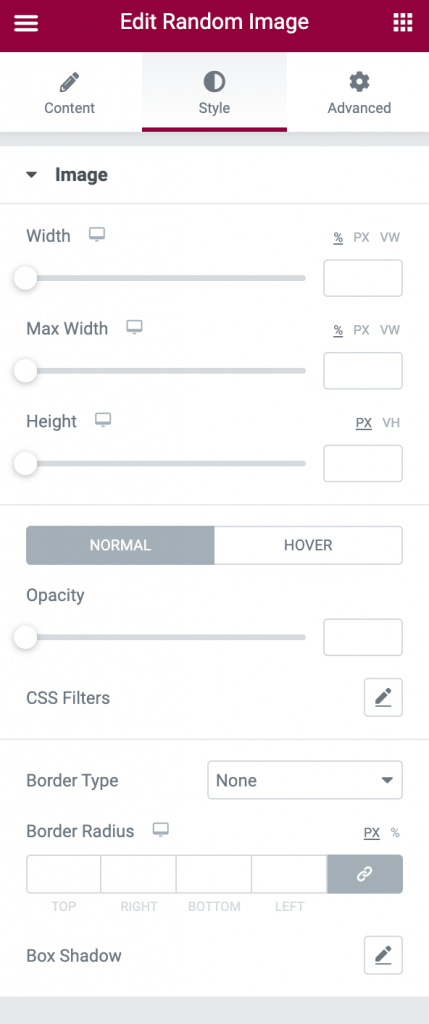
- Finally, you can style these images from the Style Tab of Elementor Page Builder.

This was all about using the Random Image widget. Have a look at its demo here.
Feel free to get in touch with us in case of any queries regarding the Random Image widget.