PowerPack Elementor Popup Box Widget provides an option to use HTML ID and Classes as triggers to open popups using any valid HTML element or Elementor widget on the page.
Let us see how this feature can trigger Pop-up Content using any element.
Step 1: Add Custom Class to Popup Box#
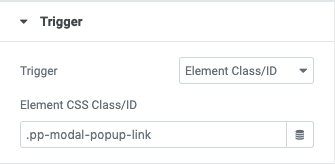
a. Add Popup Box Widget to the editor and select Trigger > Trigger > Element Class/ID
b. Now, add a custom class to it.

c. Copy this class as we'll use it to trigger Popup Box.
Step 2: Add CSS Class to the Widget#
For example: Triggering Popup Box using Button#
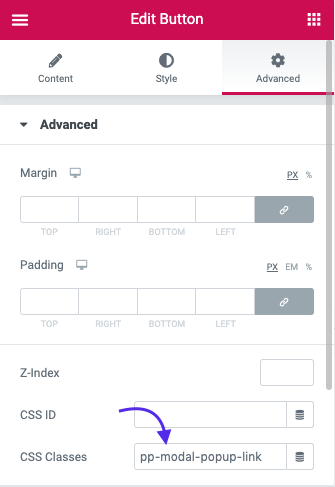
1. Add Popup Box's CSS class to Button > Advanced > CSS Classes

2. Publish the page and click on the link to trigger the Popup Box
