PowerPack brings you a creative and easy way to design your web pages using Elementor and PowerPack widgets: Presets.
Let's see what Presets are and how you can use this feature to build your WordPress websites faster than ever before.
What Are Presets?#
Presets, as the name says, are the pre-built set of designs. In the PowerPack Presets feature, you get ready-made templates of many PowerPack widgets. With just a single click, you can apply Presets and be done with beautiful, flawlessly working web page designs.
Let's see how you can PowerPack Presets feature.
How to Use PowerPack Presets?#
PowerPack Preset feature is completely user-friendly. You'll find the presets option under the preset supported widget's content tab.
Follow these simple steps to use presets:
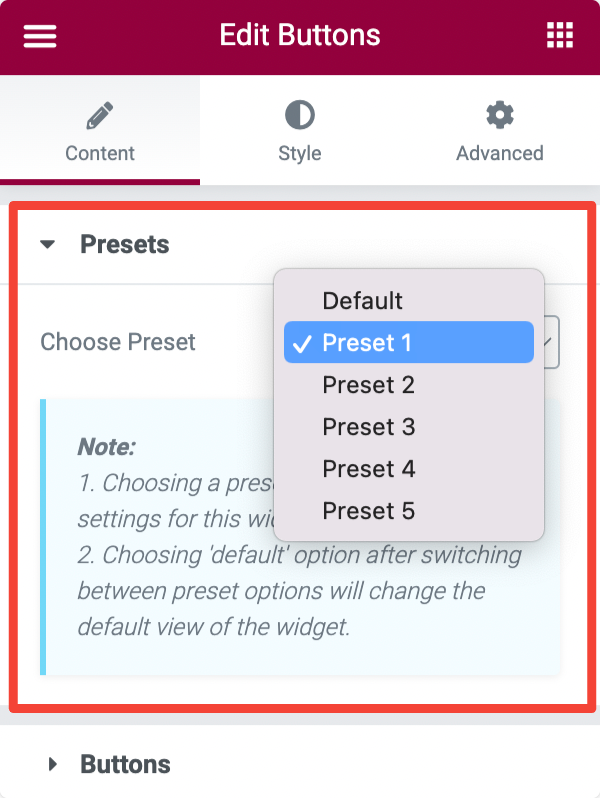
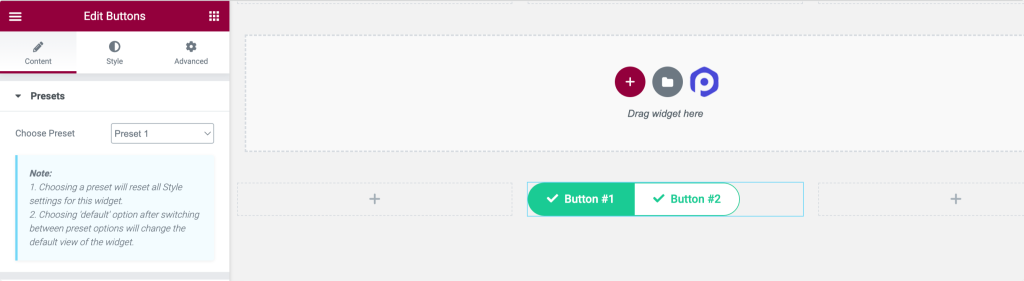
Step 1: Drag and drop the widget, and under the content tab of the widget, the first option you'll see is "Choose Preset."

Step 2: Select any Preset template, and the design will automatically apply to your widget. If you want to switch back to the custom design, just choose the "Default" option.

Step 3: Preset templates are completely customizable. You can modify the Preset design using the customization options under the style tab.
Step 4: Once done with the customization, click Update to save changes.
We hope this gives you an overview and helps you understand the PowerPack Presets feature.