PowerPack Addons for Elementor comes with a Divider Widget that you can use to create a stylish divider/separator for your web pages. Here, in this doc, we will go through the options available in the Divider widget.
Firstly, drag and drop the Divider widget on the page that you are editing with Elementor. The Divider widget has customization and styling options in the Elementor Editor's Content and Style Tab.
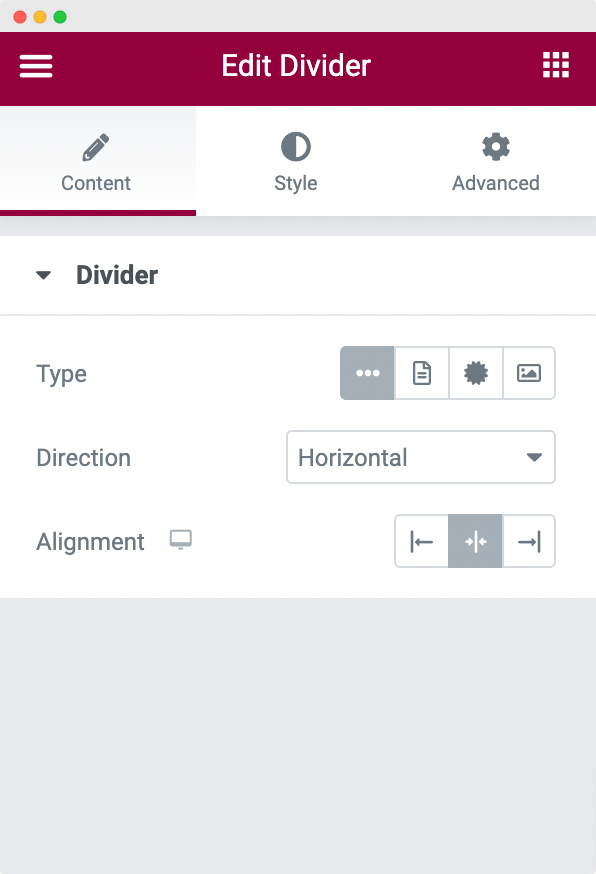
Let us go through the Content Tab of the Elementor Editor for the Divider widget.
Content Tab#
The Content Tab consists of 3 customization options for the Divider widget: Type, Direction, and Alignment.
- Type: Here, you can choose the type of divider that wish to add to your page section. There are 4 types of dividers available with PowerPack Divider widget:
- Plain Divider
- Divider with Text
- Divider with Icon
- Divider with Image

- Direction: As the name suggests, here you can choose the direction of the Divider. It can be either vertical or horizontal.
- Alignment: Using this option, you can align the divider left, right, or center.
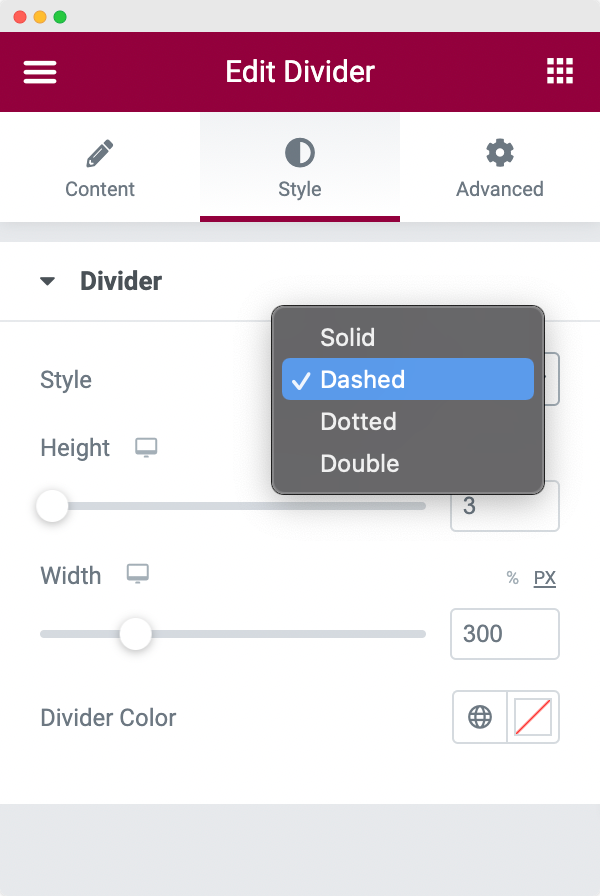
Style Tab#
The Style Tab consists of 4 styling options for the Divider widget: Style, Height, Width, and Divider Color.
- Style: There are 4 styles that can be applied to the Divider widget that you've added to your Elementor page.
- Solid
- Dashed
- Dotted
- Double

- Height: This field can be used to set the height/thickness of the Divider. By default, the height is set as "3".
- Width: This section in the Style Tab can be used to set the width of the Divider. The width can be set in either % or Px.
- Divider Color: As the name suggets, here you can set the color of the Divider.
This was all about the Divider widget available in PowerPack Addons for Elementor. Feel free to get in touch with us in case of any queries or concerns. :)