Link Effects widget can be used to add astonishing effects to the links on your site thus making it look more stylish. Here’s a demo of the Link Effects Widget for your reference. Now, let’s go through the setup of the Link Effects Widget.
As we know, there are 2 tabs in the Elementor Editor: Content and Style. Let us first go through the options available under the Content Tab.
Content Tab#
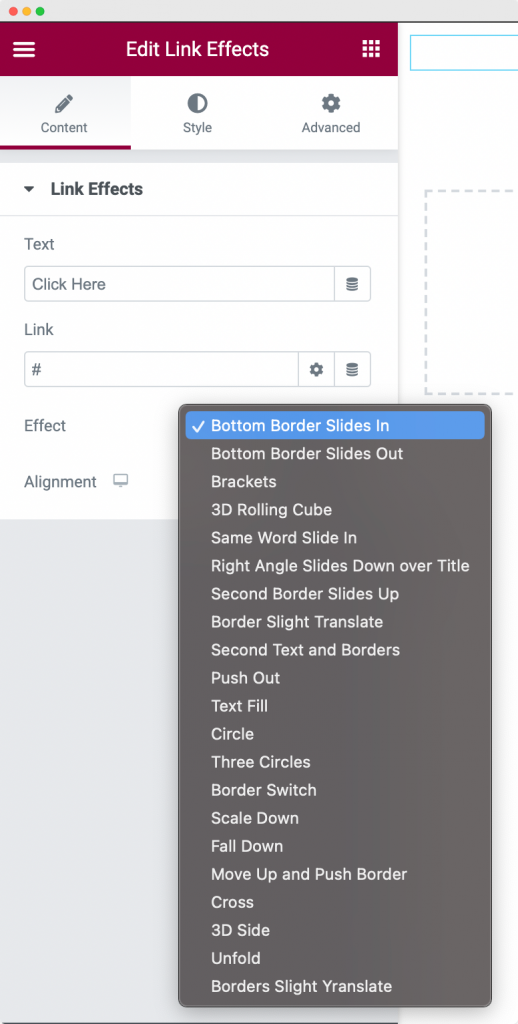
The Content Tab consists of 4 customization options for the Link Effects Widget - Text, Link, Effect, and Alignment.
- Text: Here, you need to enter the Link Text.
- Link: As the name suggests, you can enter the Link here.
- Effect: PowerPack’s Link Effects widget comes with a lot of effective options to choose from. These options can be seen in the screenshot below. You can choose any one effect for your link here.
- Alignment: Using this option, you can align the link to your right, center, or left.

Style Tab#

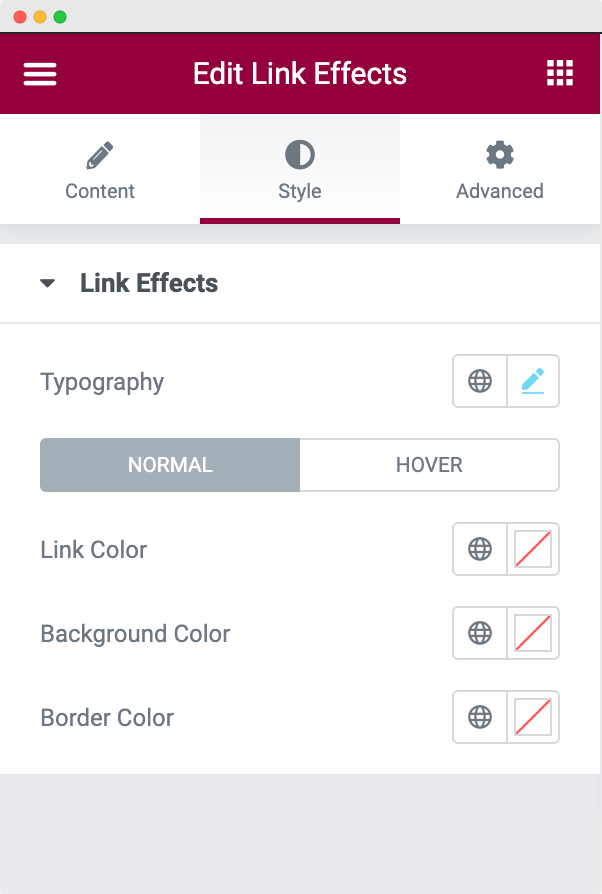
The Style Tab again consists of 4 styling options - Typography, Link Color, Background Color, and Border Color.
- Typography: This option can be used to change the font size, font family, line height, line spacing, and font-weight of the Link text.
- Link Color: This option can be used to customize the link color for both Normal and Hover modes.
- Background Color: This field can be used to set the Background Color of the Link for Normal and Hover modes.
- Border Color: This field can be used to set the Border of the Link.
This was all about the Link Effects widget available in PowerPack Addons for Elementor. Feel free to get in touch with us in case of any queries or concerns. 🙂