Info Table widget can be used to create amazing Info Boxes containing Image, Icons, Text, Title, Description, and CTA Buttons. In case you want to check out the demo of PowerPack Elementor’s Info Table widget, have a look here. Here, in this doc, we will go through the options available in the Info Table widget.
Firstly, drag and drop the Info Table widget on the page that you are editing with Elementor. The Info Table widget has customization and styling options in the Elementor Editor’s Content and Style Tab.
Let us go through the Content tab of the Elementor Editor for the Info Table widget.
Content Tab#
There are 3 sections in the Content Tab of the Info Table widget:
- Icon
- Content
- Link
Let us discuss each of the sections available in the Content Tab of the Info Table widget.
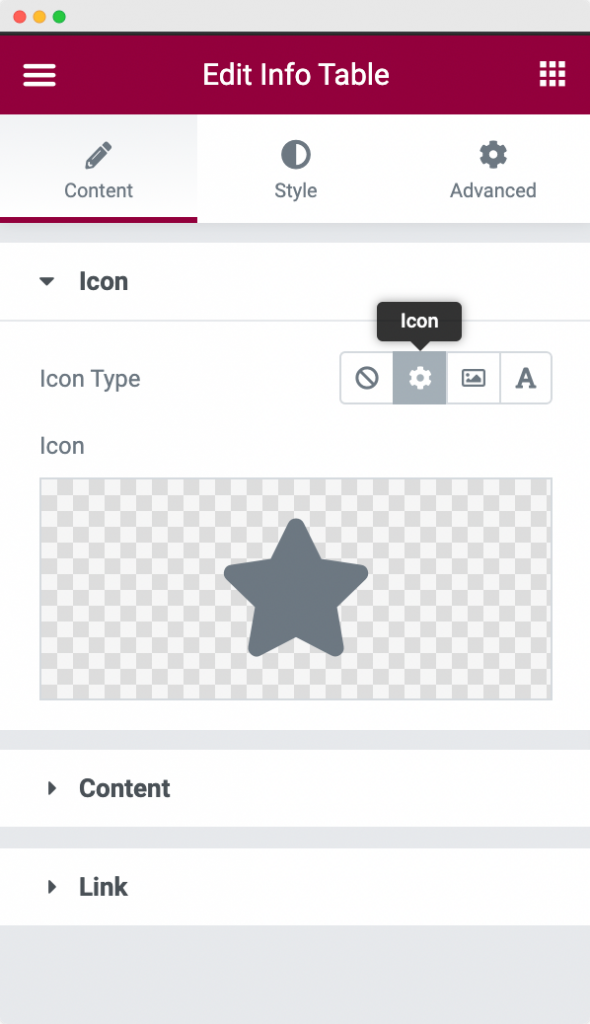
Icon#
In this section, you can choose the type of Icon that you would like to display in your Info Table. You can choose anything from Icon, Image, and Text or you can simply decide not to show any icon in the Info Table.

Once you’ve decided the type of Icon, you’ll see an option “Icon” that allows you to upload a specific Icon, Image, or Text which will be visible on your Info Table.
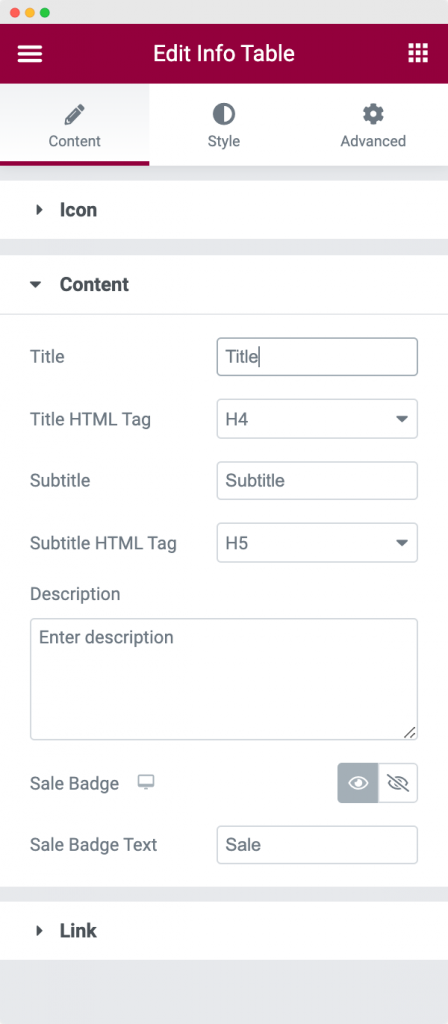
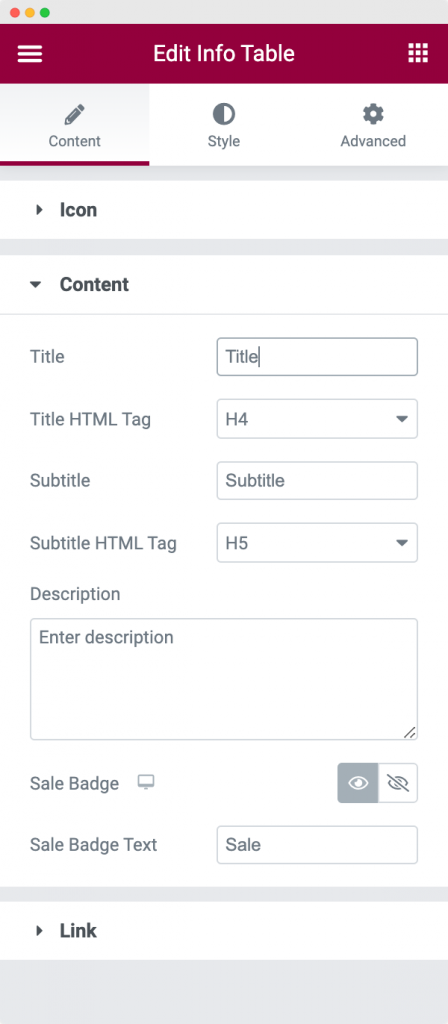
Content#

Here, you can edit the Title, Subtitle, and Description of the Info Table. You also have the option to change Title HTML Tag and Subtitle HTML Tag. Further, you can choose to display a “Sale Badge” on the Info Table. You can edit the content of the Sale Badge from the Content section.
Link#

In the “Link” section, you can choose to apply a link to your Info Table Box, Title of Info Table, or Call to Action Button in Info Table. Also, if you choose “None” from the available Link options, then there won’t be any link applied to the Info Table.
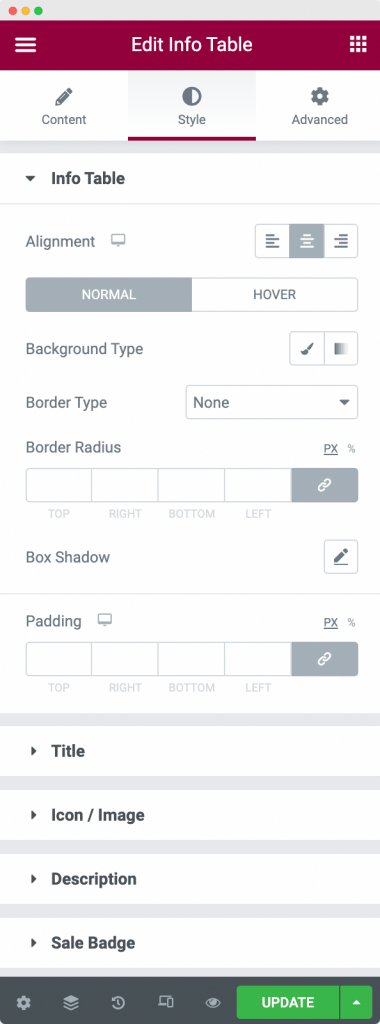
Style Tab#
The Style Tab consists of 4 sections for the Info Table widget: Info Table, Title, Icon/Image, Description, and Sale Badge.
Info Table#

This section contains options for the overall styling of the Info Table. Here, you can set the alignment of the Info Table, add Background Colors, and Borders in Normal and Hover modes. Further, you can set the padding of the Info Table as well.
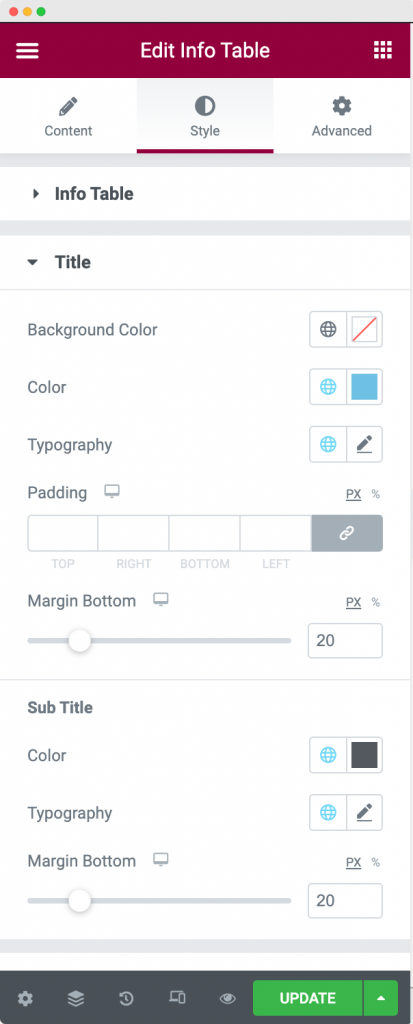
Title#

This section contains styling options for the Title and Subtitle of the Info Table. Here, you can set the Color, Background Color, Typography, Padding, and Margins for the Title and Subtitle field of the Info Table.
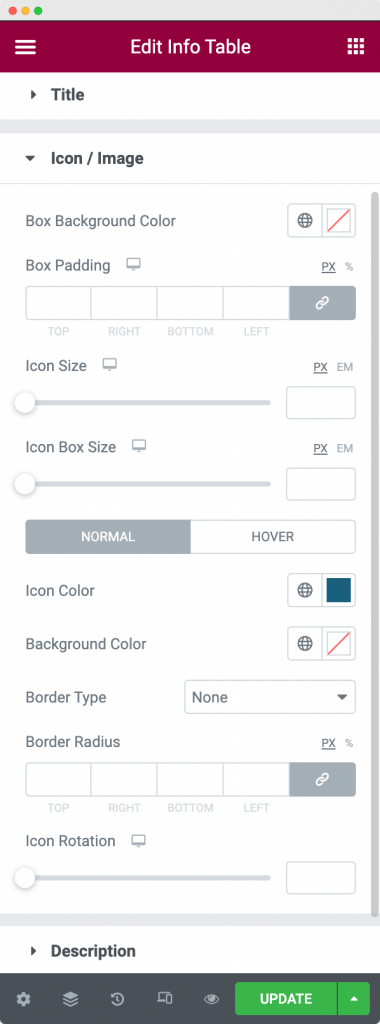
Icon/Image#

As the name suggests, this section contains styling options for the Icon or Image that you chose to display in the Content tab. Here, you can style the Box Background Color, Icon Color, Border Type, Icon Background Color, and Icon Border Color for Normal and Hover modes. Further, you can change the size of the icon and the size of the icon box. You can also set the Box Padding and the Icon Rotation in this section.
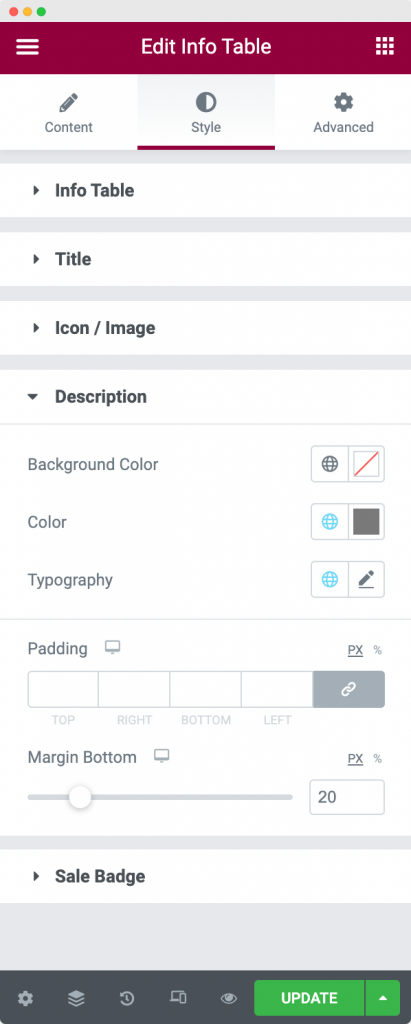
Description#

In this section, you can set the Typography, Background Color, Color, Padding and Margin of the Description field.
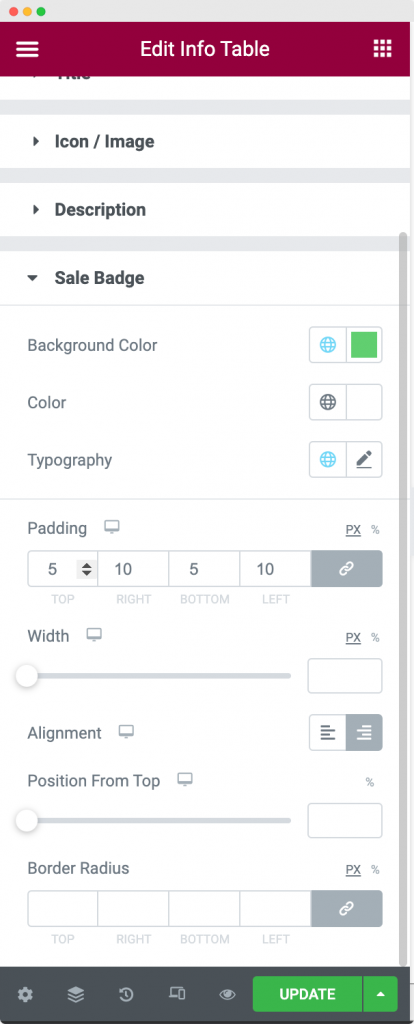
Sale Badge#

As we know we can display a Sale Badge on the Info Table. We can style the sale badge as per our convenience using the Sale Badge field in the Style Tab. Here we can style the Background Color, Color, Typography, Width, Alignment, Border, Padding, and Position from the top.
This was all about the Info Table widget available in PowerPack Addons for Elementor. Feel free to get in touch with us in case of any queries or concerns. 🙂