Pricing Table widget helps you in making an impressive pricing display to be shown to your users. Pricing Tables can be used to add multiple price plans to the user to create a comparison and give your user options to choose from. If you wish to add multiple pricing tables, you need to drag and drop the same number of widgets as well.
There are many customization options that a pricing table offers:
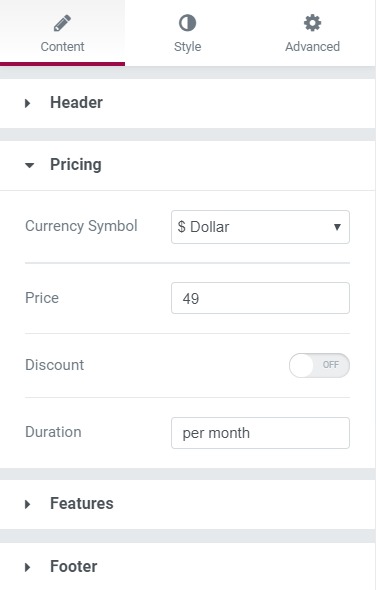
Content Tab#
The content tab takes care of the table's overall content. You can individually change the properties of the Header, Pricing, Features, and Footer, such as icon type, title, subtitle, currency symbol, price, discount price, features, footer button settings, link, etc.

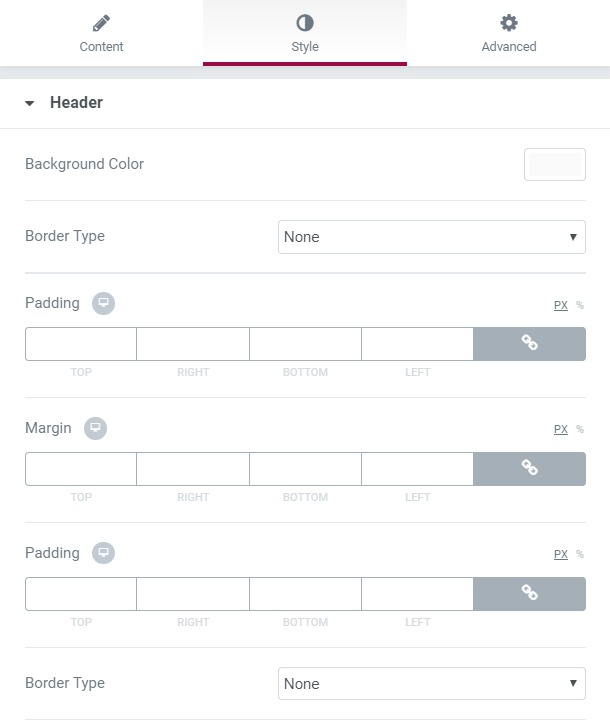
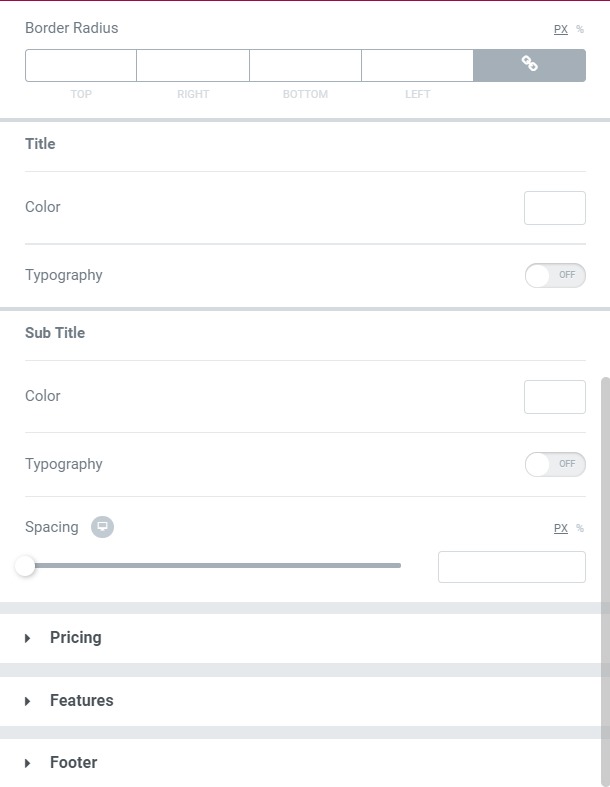
Style Tab#
Here, you can make all the styling changes, such as background, margin, padding, color, typography, border, alignment, etc., for all the sections of a pricing table: Header, Pricing, Features, and Footer.


Advanced Tab#
This Tab has five subsections-
- Element Style - Here, you can change the margin, padding, z-index, and entrance animation, and add CSS ID and classes.
- Background - Here, you can set the background as classic or gradient and can even add the hover effects.
- Border - Here, the properties related to the border are defined as border type, radius, box-shadow, and hover effects.
- Responsive - Here, you set the responsiveness of the different devices to be active or not.
- Custom CSS - This lets you add CSS code to the widget, and you can see it render live right in the editor.
