Promo Box widget is perfect for promoting a product as it has the best as well as the modern styling manner. You can even add a button to it if you want to redirect your user somewhere from the promo box.
Content Tab#
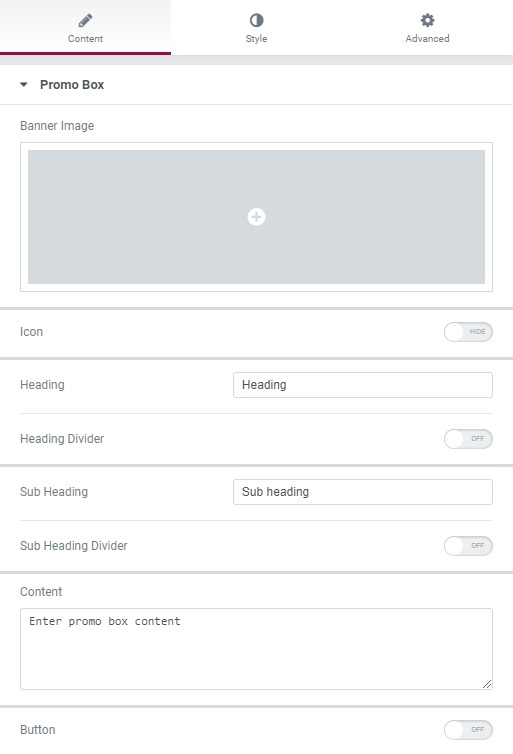
The Content tab helps you to add the banner image, icon, heading, subheading as well as the content of the box. You can enable or disable a button from here only. You can add a heading or subheading divider to the box as well.

Style Tab#
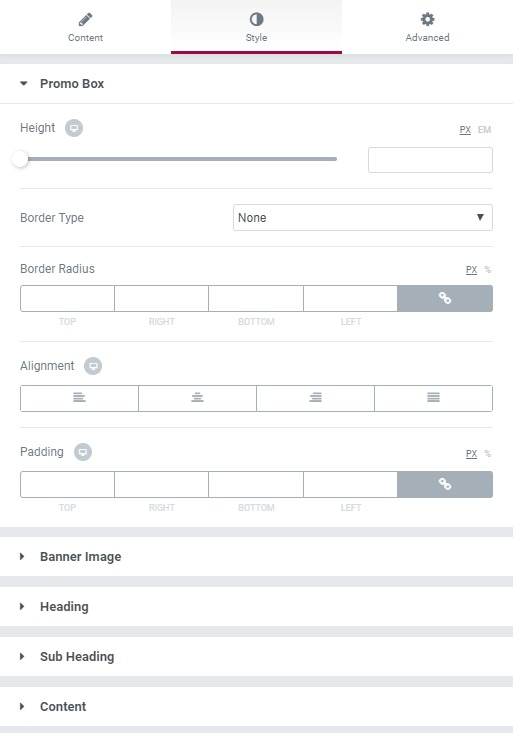
All the styling is done from this box only. You can change the height, border, alignment, padding, and align image. You can change the typography and color of the text as well.

Advanced Tab#
This Tab has five subsections-
- Element Style - Here, you can change the margin, padding, z-index, and entrance animation and add CSS ID and classes.
- Background - Here, you can set the background as classic or gradient and can even add the hover effects.
- Border - Here, the properties related to the border are defined as border type, radius, box-shadow, and hover effects.
- Responsive - Here, you set the responsiveness of the different devices to be active or not.
- Custom CSS - This lets you add CSS code to the widget, and you can see it render live right in the editor.
