PowerPack Elements offers a wide range of ready-to-use Section Templates with its cloud-based Template Library. Let’s take a look at how you can use the PowerPack Template Library & Import Sections in a Page.
Required Plugins: Elementor & PowerPack Add-ons for Elementor
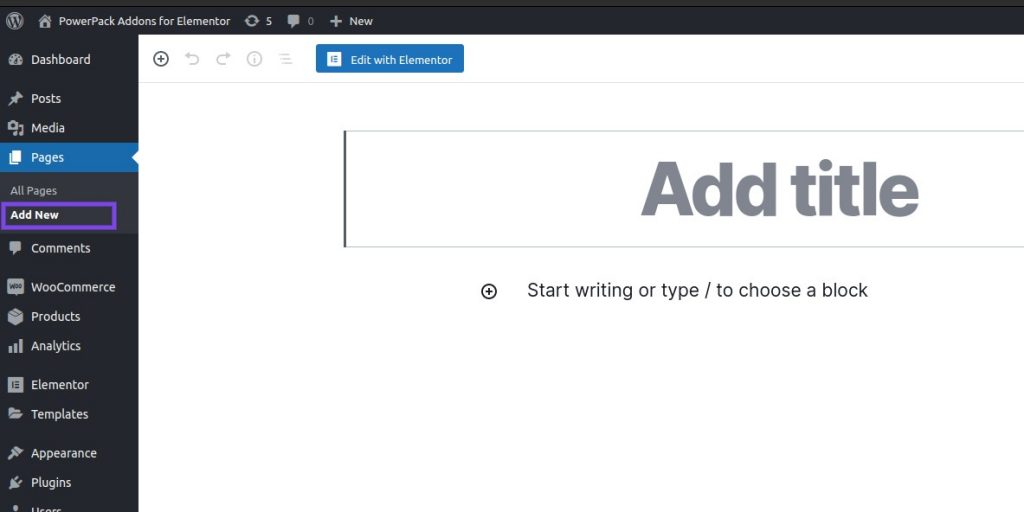
Create a New Page#
Go to Dashboard >> Pages >> Add New.

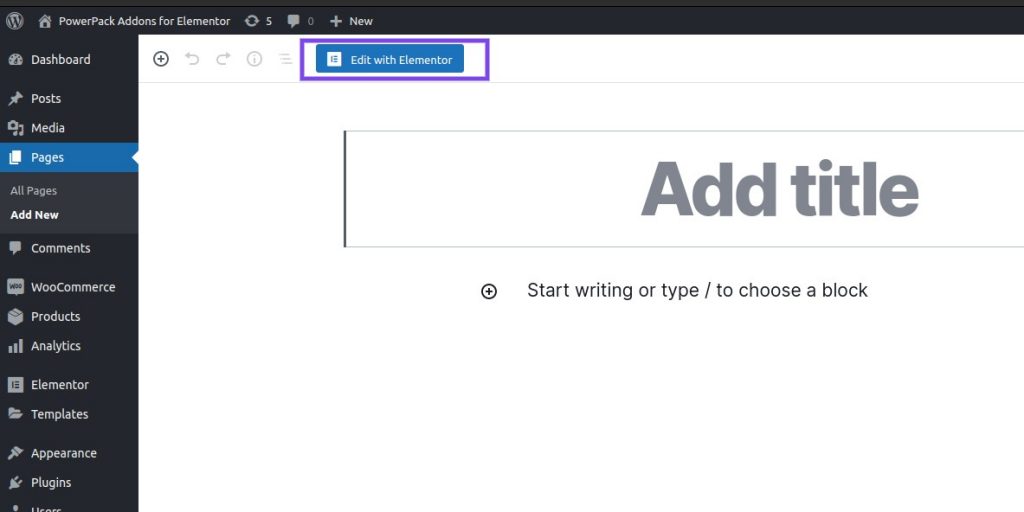
Edit the Page with Elementor#
Click on “Edit with Elementor” to edit the newly created page with Elementor.

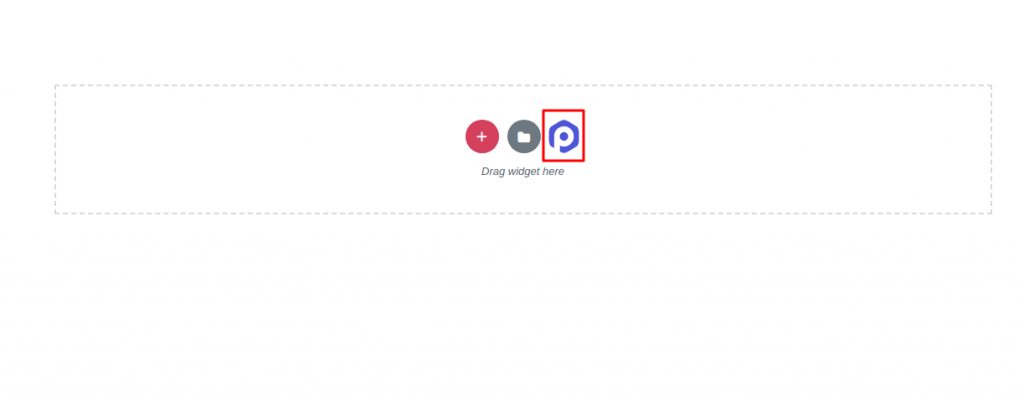
Open PowerPack Templates Library#
After the page opens in Elementor Editor, you'll see the "PowerPack" logo, right next to the "Add a Template" logo. Click on the PowerPack logo to open the PowerPack Templates Library.

Choose a PowerPack Template & Insert it on the Page#
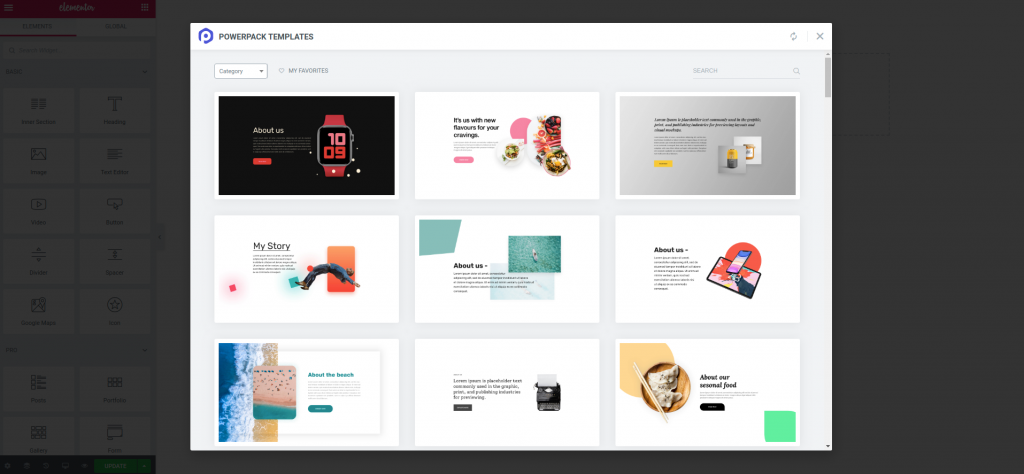
After clicking on the PowerPack logo, you'll be displayed with all the amazing PowerPack Templates. Choose the template that best fits your requirement and place it on the page.

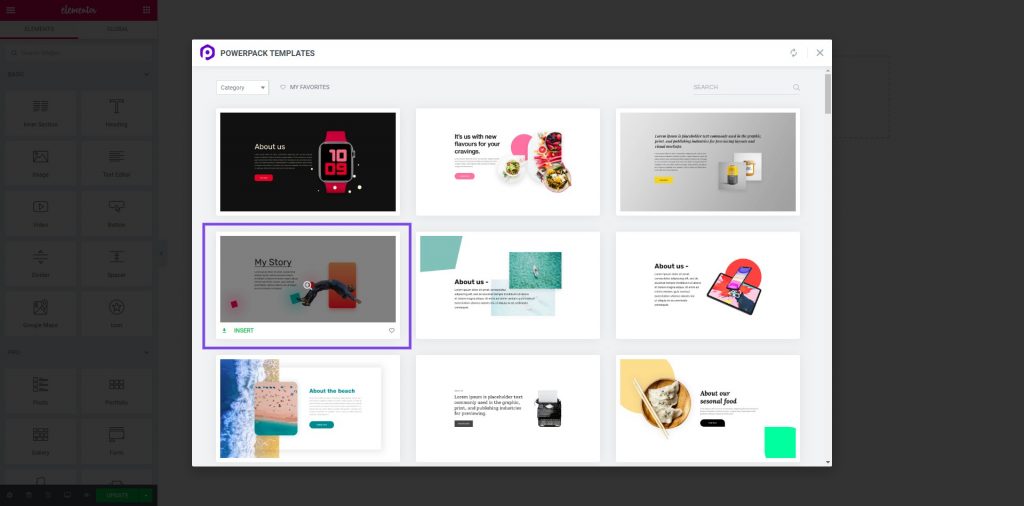
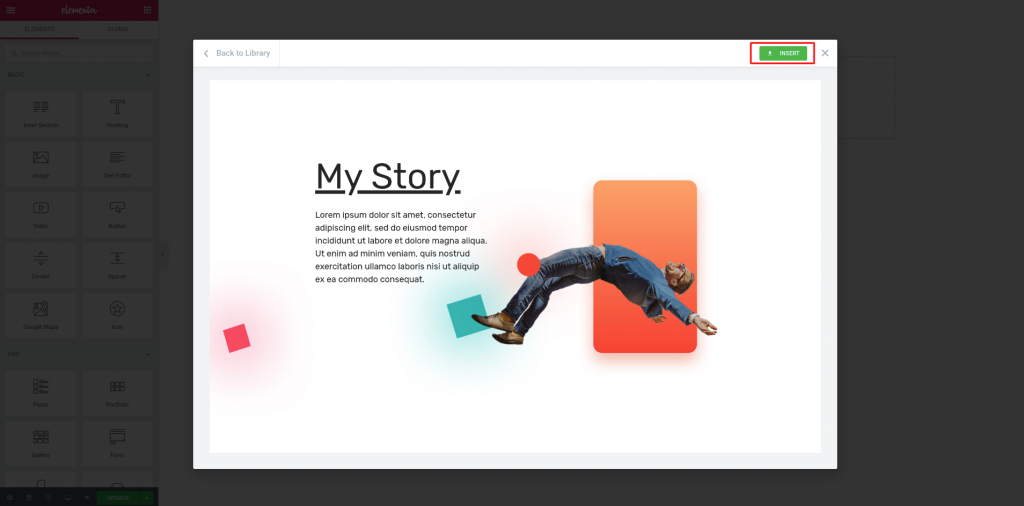
In order to preview a template, simply click on the "+" button that appears when you hover on a Template.

Next, click on the "Insert" button to use the template on your page.

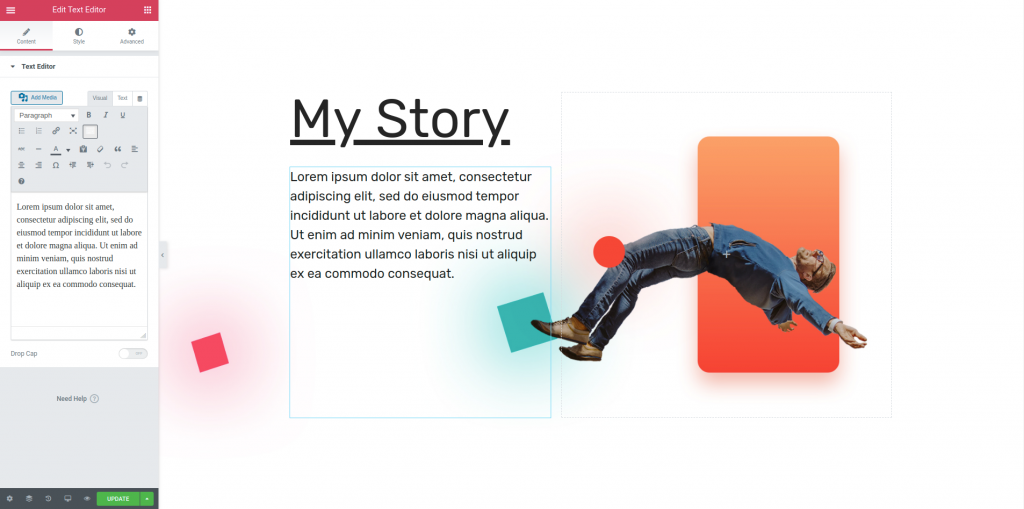
You can further edit the styling and content of the Template from the Elementor Editor.

Update the page#
Now, just preview the page. You’ll be able to see your chosen template on the page.