Want to learn how to create a portfolio website with Elementor?
In this tutorial, we will show how you can create a portfolio using Elementor. On top of that, we will also see how to add a filterable gallery to your portfolio.
So, without any further ado, let’s dive in!
Building a Portfolio with Elementor: Tools Required
Since we are making a website portfolio using Elementor, you will require a WordPress website & Elementor(obviously).
For creating a filterable gallery, you will require the Image Gallery widget of the PowerPack add-on for Elementor.
So, basically, you will require the following:
Once you have these two installed and activated, we can begin!
Creating Elementor Portfolio Website Section (step-by-step tutorial)
Add a new page for the Elementor portfolio. Remove the header, and Enable the Canvas Template. The canvas template gives you a completely blank page.
Step 1: The Hero Section of a Portfolio Website
When it comes to the Hero Section, you need to keep it simple and mellow. Since this is a personal portfolio hero section, we added a background image and two headings on the front. Simple as that.
So, firstly, open the page and add two columns inner section by simple drag and drop. For the background, right-click on the section and click on Edit Section. Now go to the style tab and click on the image icon for the background image and choose one from the media gallery.
Drag and drop the Heading widget on the section and change the text accordingly. You can also change the typography, text color, size, etc., from the style tab if required.
This is what your hero section should look like.

Step 2: Services Section of a Portfolio Website
Now we will make the services section also known as the Features Section. Since this section is pretty standard, you can even use a predesigned block from Elementor or PowerPack Addons pre-built blocks. This can save you some time and effort. Or else, you can follow these instructions on how to create a services section.
First, we need a heading at the top; for this, drag and drop the Heading widget and change its text, styling, typography, etc. Now add an Inner section under the “services” heading.
We will now add the Info Box widget in the columns. Drag and Drop the InfoBox to the first column and change the title and the text.
You can customize the padding, styling, typography, icons, spacing, color scheme, shadow, etc., from the settings. When you are done, go ahead and duplicate the Info Box widget.
And drag and drop it into the second column. Repeat until you have your desired number of Info Boxes.
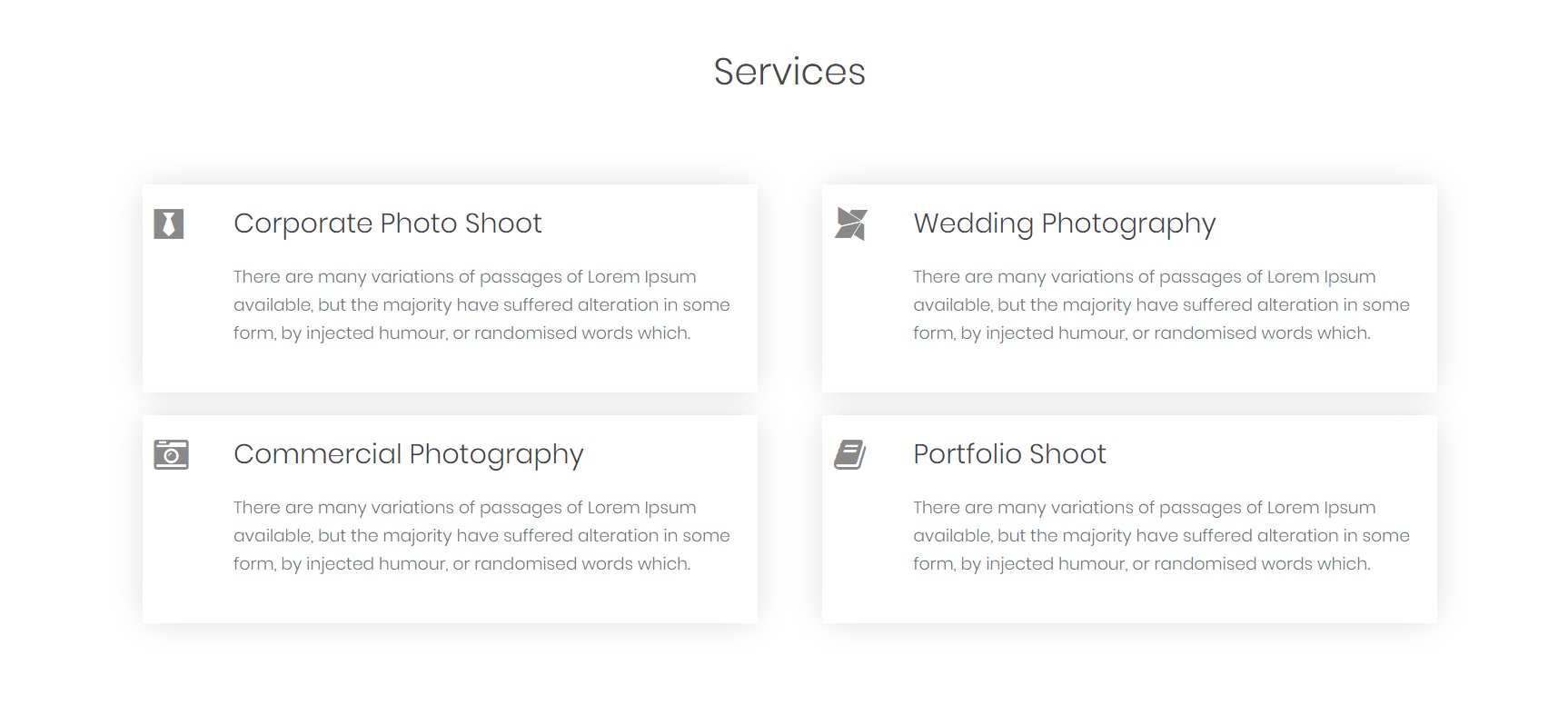
Once you do that, you can go ahead and change the text for the respective Info Boxes. This is what the services section would look like:

Step 3: About Me Section of a Portfolio Website
Now comes the section where you will introduce yourself. A simple section with an image on the left and details about you on the right with a button or two.
Insert a two-column section and add the image widget on the left column. Select the image you want to display in the about me section and make the changes to the padding and spacing required.
Now on the right column, add a Heading widget and a text editor widget below. Change the text for the heading and add a little bit about you in the text editor.
You can add a button that directs the users to your About page, and if you wish, you can also add a CV button. To do this, add the Buttons widget to the page and change the text and styling of the buttons.
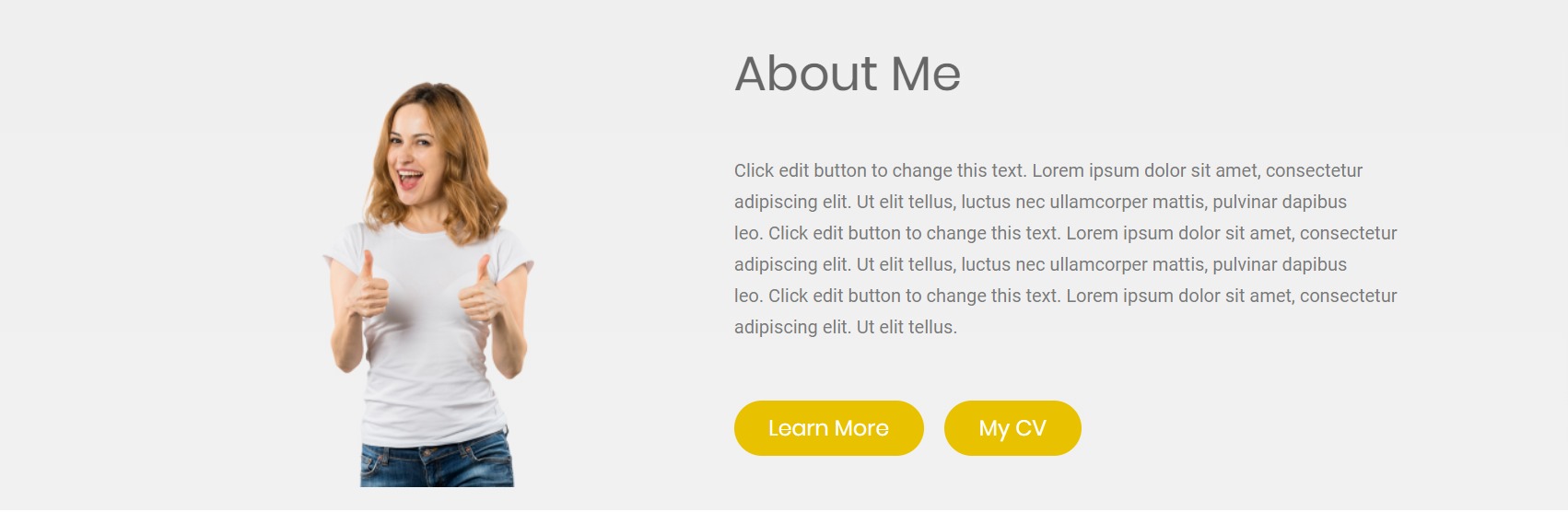
You can make your buttons and other elements the way you want. Here is what our about me section looks like once done:

Step 4: Filterable Gallery Section for Elementor Portfolio Website
Now we will create the section where you will display your work, i.e., a filterable gallery section.
First, add the Heading widget to a new section by a simple drag and drop and change the text, center align it, and change the styling accordingly. Add a text editor below the heading and give a one or two-liner regarding your work. Change the font and styling wherever required.
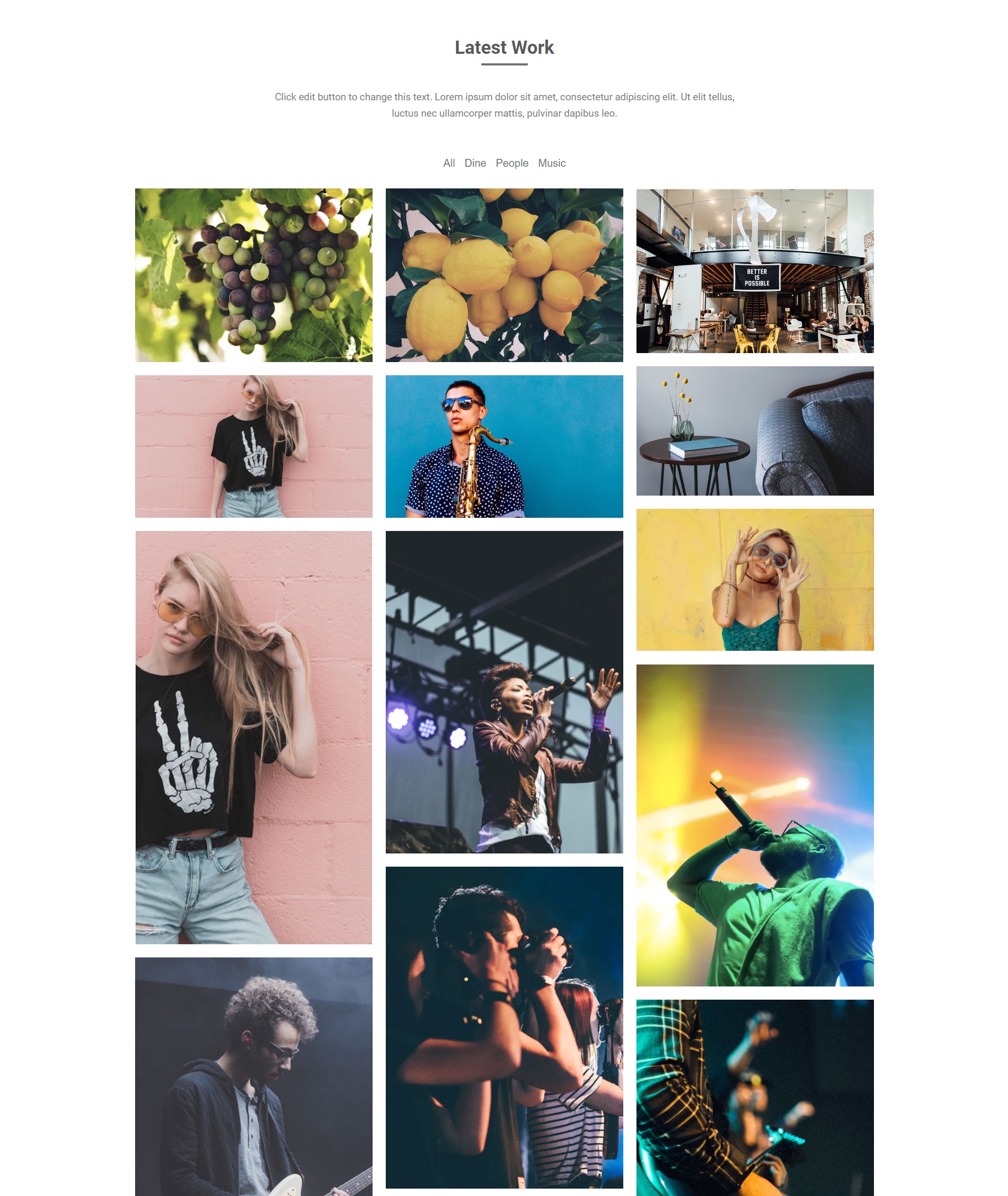
Now, we will be adding the filterable gallery. For this, you need to add the Gallery widget. Go ahead and add it to the gallery section. Now you need to add the images to the gallery.
Start creating groups of images that can later be used as the filter for the images. Add the photos of the same category in a single “Item.” For example, you can create groups such as food, travel, lifestyle, etc., and remember to label them accordingly.
You can check out this video to learn more about customizing the Gallery widget.
Now enable the filter from the filter subsection and change the layout if required. You can choose the number of columns, image resolution, etc., from the same settings.
Further, you can change the column and row gaps for the same and customize how your images and filter tabs look from the style tab.

Step 5: CTA Section
Now the last part of the portfolio landing page is the CTA section. Here we will add a simple section with some text as a hook for the users and a button that will lead them to the contact form.
Add a new two-column section by clicking on the “+” button. Now, add a new heading widget on the left and a button widget on the right.
Customize the heading and change the text there. Accordingly, make changes to the button to make the section as appealing as possible. Also, change the background color of the section, and this is what the section would look like:

Step 6: Finishing it Up!
Now the only thing you need to complete this page is a footer. I have loaded the default footer for the website by adding it from the templates library. You can design a custom footer as well if you need a new footer for the website. You can change the color scheme, typography, and design according to the theme and consistency of the website.
This is what the Footer section of the portfolio looks like:

Bonus: Build One Page Website with Elementor
Now that you have a layout setup for building your portfolio website, there are chances you might like to keep it minimal. So, instead of creating additional pages, you can build a one-page website with Elementor using the One Page Navigation Widget.
Elementor Portfolio Website: The Result
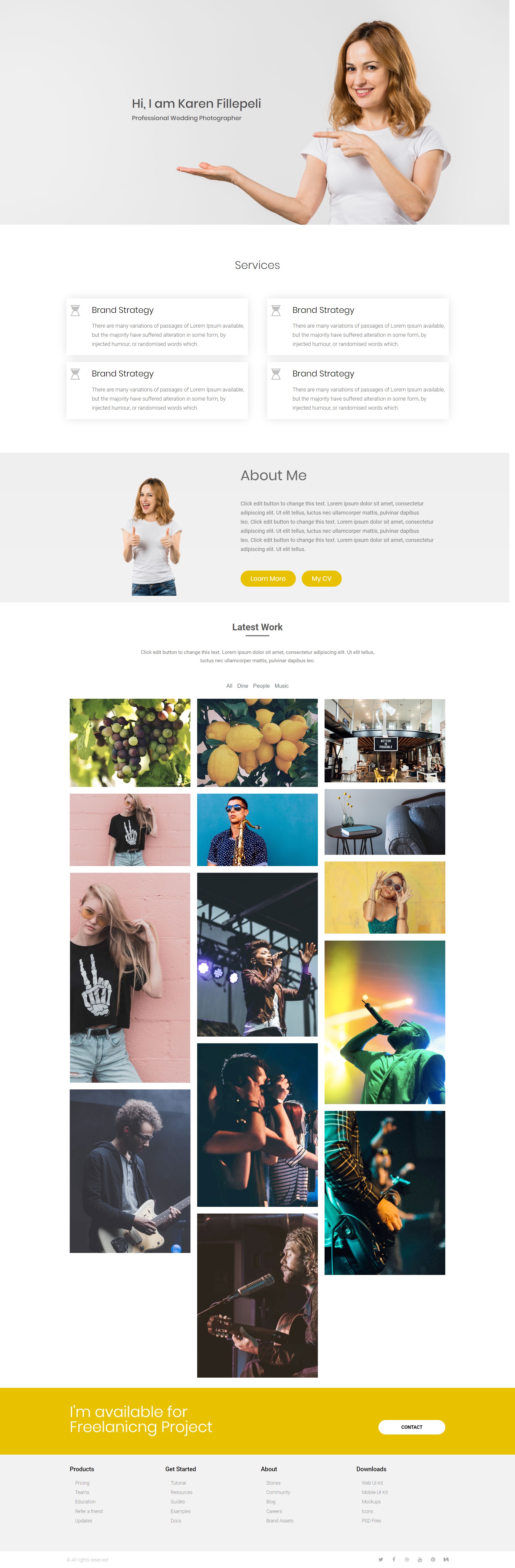
After making all the changes and design improvements, this is the final result.

This was just another portfolio design you can make with the Elementor and PowerPack add-on for Elementor. You can make a whole lot of designs, and all this can be done without touching a single line of code! How cool is that?
Do let me know what you think of this portfolio design. Do you think there were some parts missing or any improvements could be made? Let me know in the comments section below!
More from the blog: