With PowerPack Elementor’s Fancy Heading widget, you can create attractive and noticeable headings for your webpage. Have a look at the demo of the Fancy Heading widget here. Now, let us go through the detailed overview of the Fancy Heading widget.
Firstly, drag and drop the Fancy Heading widget on the page that you are editing with Elementor. The Fancy Heading widget has customization and styling options in the Elementor Editor’s Content and Style Tab.
Content Tab#
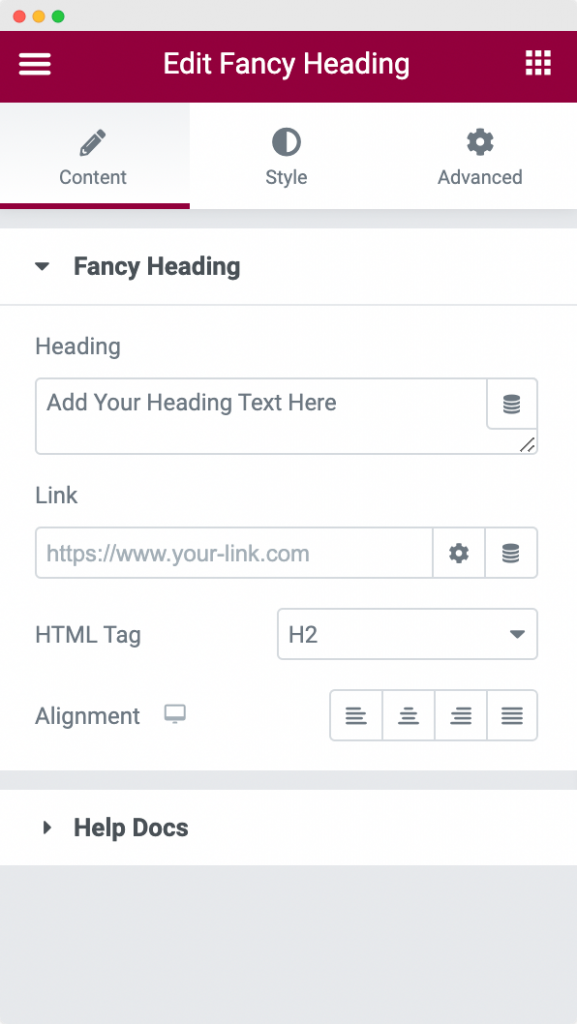
The Content Tab of Fancy Heading widget consists of a single section - Fancy Heading.

There are 4 options in the Fancy Heading section:
- Heading: Here, you can add the heading for your webpage.
- Link: As the name suggests, you can link your web page's heading to a URL.
- HTML Tag: Choose the tag of your heading.
- Alignment: Align the heading left, right, or center.
Now, let us go through the Style Tab of the Fancy Heading widget.
Style Tab#
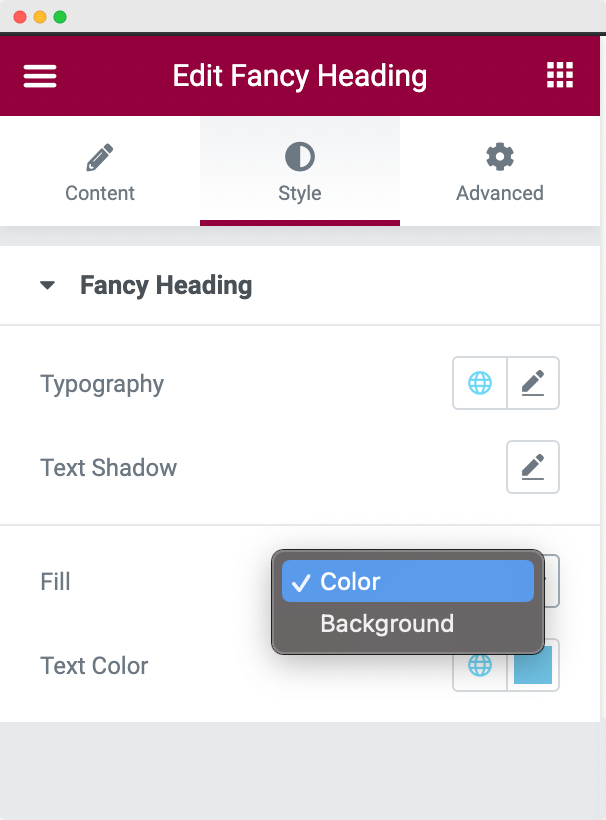
The Style Tab of Fancy Heading widget consists of a single section - Fancy Heading.

In the Style tab of the Fancy Heading widget, you can set the Typography of your heading and add a text shadow to your heading. Text Shadow gives the text a shadow to enhance, highlight, or increase the visual appeal of your Heading by giving the text depth. It is very much similar to the Box Shadow.
Apart from this, you can either fill the Heading of a webpage by color or background as visible in the above screenshot. If you choose the fill as "Background", you can choose the Background type as Classic or Gradient. In Classic, you can choose a simple color for the Heading whereas in Gradient you can choose a primary and a secondary color and decide the ratio in which these colors will appear on the Heading.
This was all about the Fancy Heading widget available in PowerPack Addons for Elementor. Feel free to get in touch with us in case of any queries or concerns. 🙂