Table of Contents offers great use for displaying the list of headings on the page, but as it, by default, fetches all the headings available on the page, sometimes it becomes necessary to exclude some of them.
For example, if you have posted content on a page that includes a heading and some other widget that also adds a heading like Content Tiles. In such situations, excluding the headings of the posts included in the Content Tiles from the TOC's reading list becomes necessary.
Exclude the Headings from the Table of Contents List#
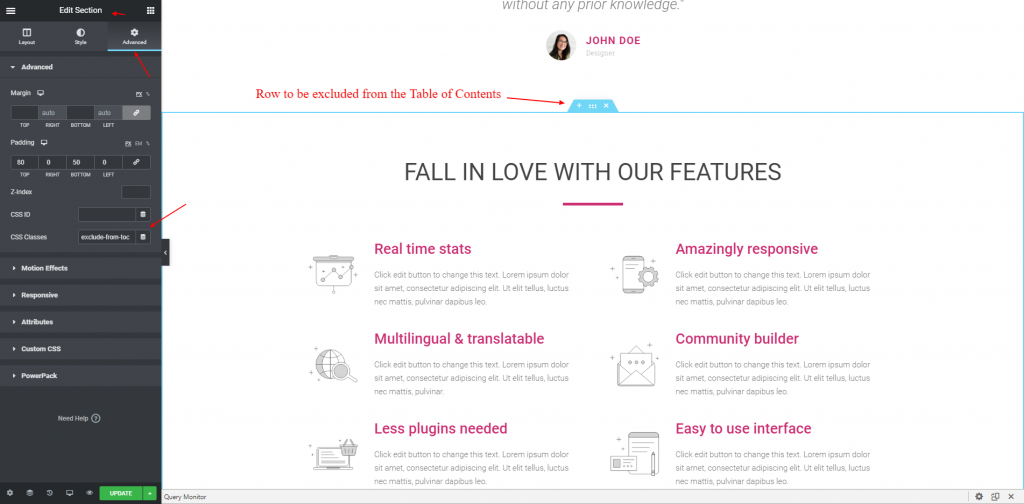
1. Go to the settings for the Row, Column, or Widget that you want to exclude from the Table of Contents. In settings, browse to Advanced >> CSS Class and add a custom CSS class to it. For example, we are using the exclude-from-toc class for the doc.

2. Copy the unique CSS class added to the row section and head over to the Table of Content widget's settings.
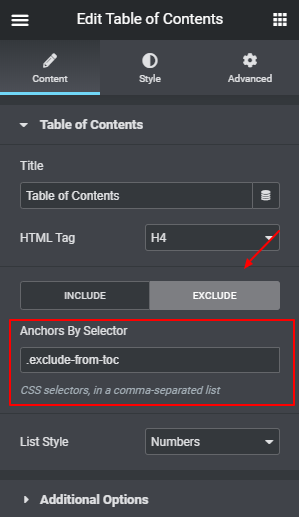
3. Open the Table of Contents widget. Go to Content >> Table of Contents >> Exclude and paste the CSS selector with a (.) dot.

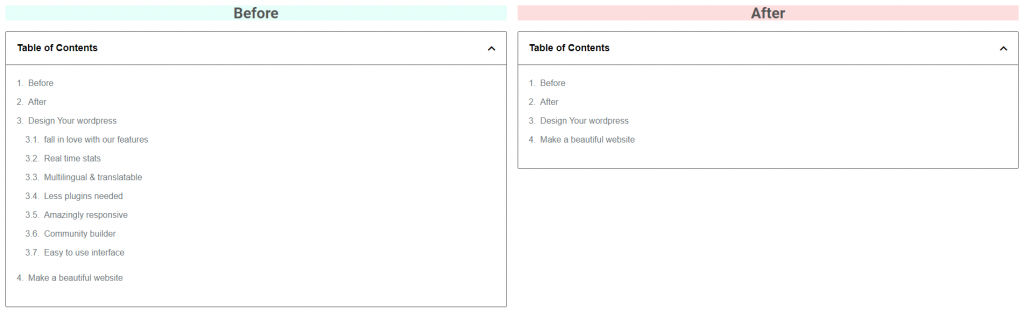
5. After adding the HTML selector, you'll see that the heading coming from the section is now excluded from the Table of Contents.

If you have any questions, feel free to contact us. We’ll be happy to help you.