Do you want to add WooCommerce Mini Cart to your WordPress website using Elementor?
Generally, displaying a mini cart on a page requires adding a shortcode. However, with Elementor, you can add a mini cart on your WooCommerce on any website page – without writing a single line of code.
In this post, we’ll show you how you can add a mini cart on your website using Elementor and PowerPack Addons.
Let’s get started!
WooCommerce Mini Cart: Overview
Mini Cart is a feature of WooCommerce that displays a summary of items in a customer’s shopping cart.
Mini Cart, as the name says, is typically small and offers a condensed view of the customer’s cart displayed in a fixed location on the website, such as the header or sidebar.
The primary purpose of adding a mini cart is to provide customers with a quick and convenient way to keep track of their cart contents while browsing the site.
WooCommerce Mini Cart displays basic information, such as the number of items in the cart, the subtotal cost of those items, and a link to the entire cart page.
Benefits of Adding WooCommerce Mini Cart
Adding WooCommerce Mini Cart to your website can help improve your customers’ shopping experience and increase conversions and sales for your business. There are also several benefits, such as:
- Enhanced User Experience: Mini cart provides a quick and easy way for customers to view the contents of their cart without having to leave the page they are currently on.
- Increased Conversions: By making it easier for customers to view and manage their cart, mini carts can help to reduce cart abandonment rates & increase conversions.
- Upselling Opportunities: Mini carts can be configured to display related products or recommended products based on the customer’s cart’s contents.
How To add WooCommerce Mini Cart on WordPress website using Elementor
Above, we have shared some of the benefits of displaying the mini cart. Next, let’s see how to add WooCommerce Mini Cart on WordPress using Elementor.
Generally, to add & customize the mini cart, you need to add HTML code to your website. However, PowerPack Addons for Elementor make this process much simpler.
PowerPack Addons is one the best add-ons that you can consider using with Elementor page builder. In addition to the 70+ creative widgets, 10+ extensions and dedicated Woo widgets build WooCommerce websites using Elemetor.
With the PowerPack Mini Cart widget, you can customize the design and functionality of the mini cart to match the look and feel of your site and create a seamless shopping experience for your customers.
Further, you can place the mini cart anywhere on your website. For example, you can display it in the header, footer, sidebar, or any other location you feel is most appropriate.
Now let’s check out the functionality and customization options of the PowerPack Woo – Mini Cart widget for Elementor.
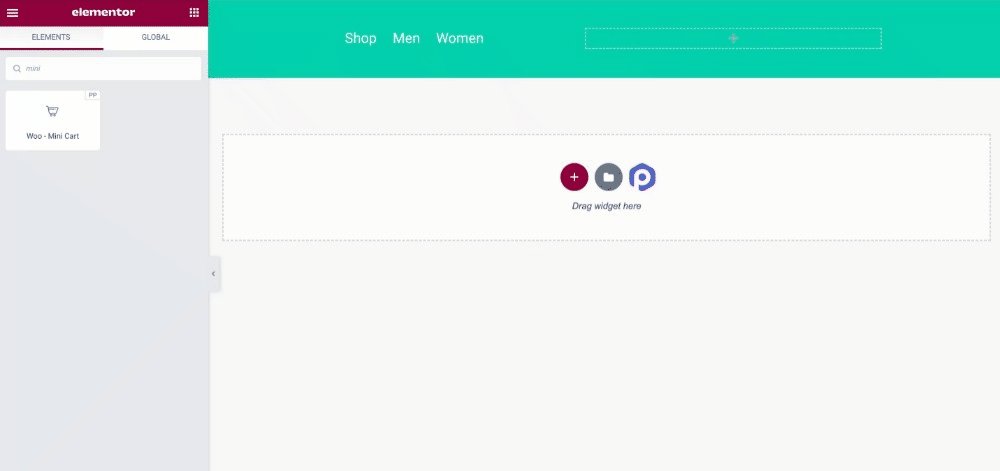
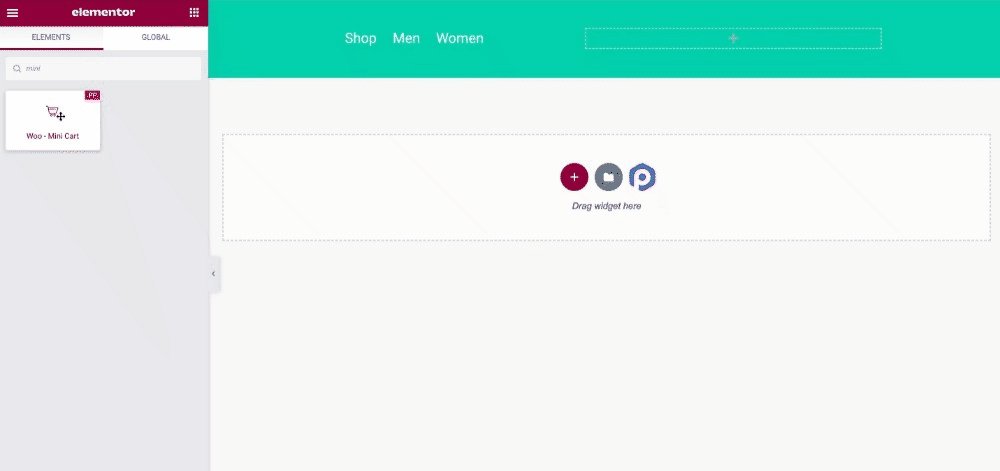
Drag-and-Drop the PowerPack Woo – Mini Cart Widget
First, open the page in the Elementor editor and drag and drop the PowerPack Woo – Mini Cart widget on the page.
Don’t forget to check the “PP” icon on the top-right corner of the widget.
You can also edit and place the Woo – Mini Cart widget in the header to display a mini cart on the entire site.

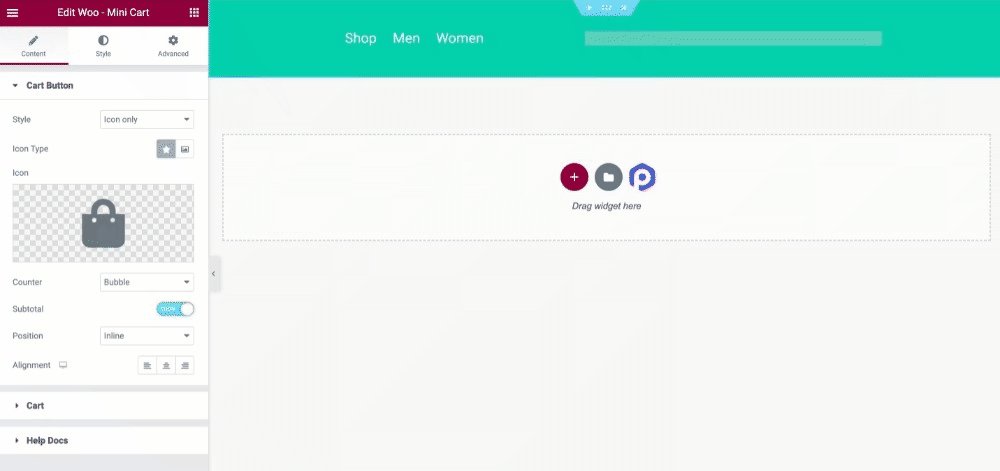
Customization Options in the Content Tab of the Mini Cart Widget
PowerPack Woo – Mini Cart widget includes the customization options in the Content and Style tab.
Let’s first explore the Content Tab of the Woo – Mini Cart widget.
The Content Tab includes two sections:
- Cart Button
- Cart
Cart Button
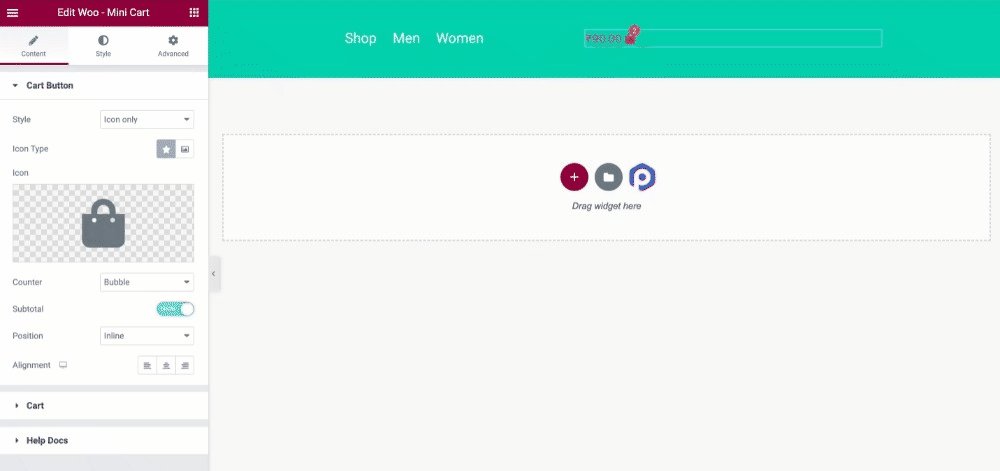
In the Cart Button section, you’ll get the following content customization options:
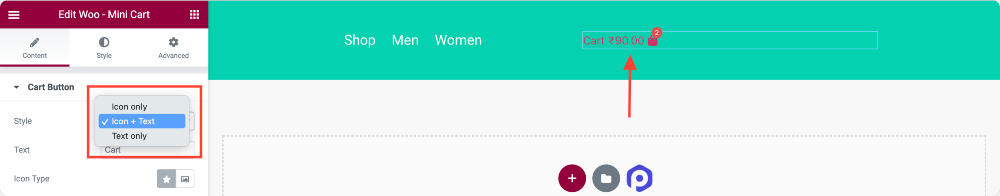
- Style: This option lets you choose the type for your mini cart. You can display Icon Only, Icon + Text, or Text Only.

You can add your own custom Text and upload an Icon per your preferences.
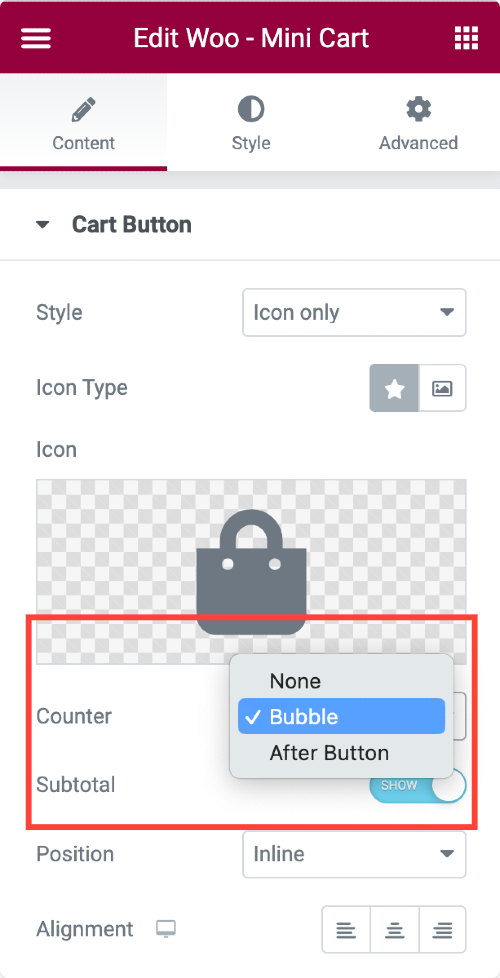
- Counter: From this option, you can display the Counter as a Bubble style or After Button.
- Alignment: As the name says, this option allows you to set the alignment of the mini cart to Left, Centre, or Right.

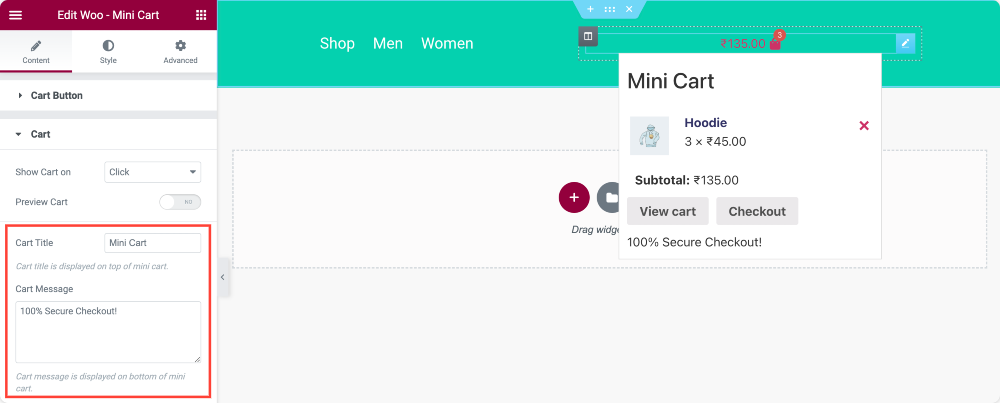
Cart
Next, you get options to customize the Cart Title and Cart Message.

So these are the customization options in the Woo – Mini Cart widget of PowerPack. Now let’s check out the styling options.
Styling Options of the Mini Cart Widget
The Style Tab of the Mini Cart widget includes four sections:
- Cart Button
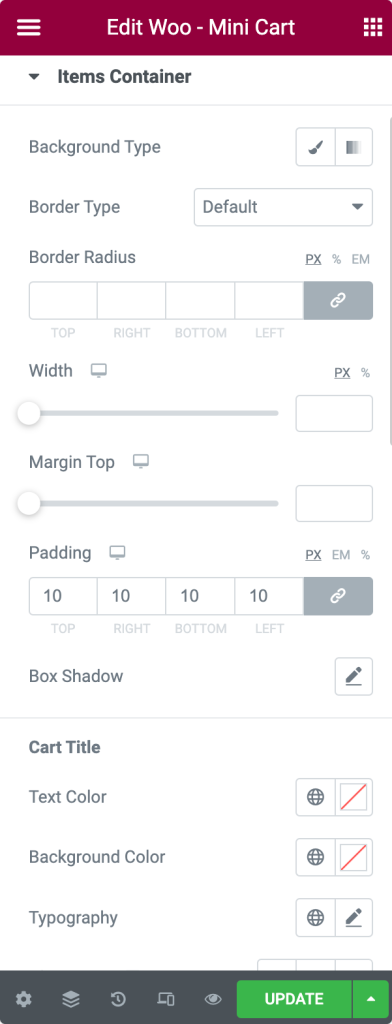
- Items Container
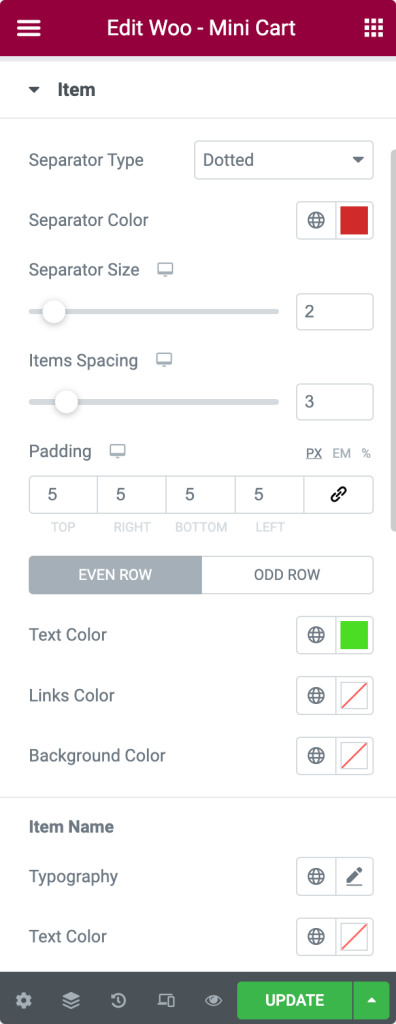
- Item
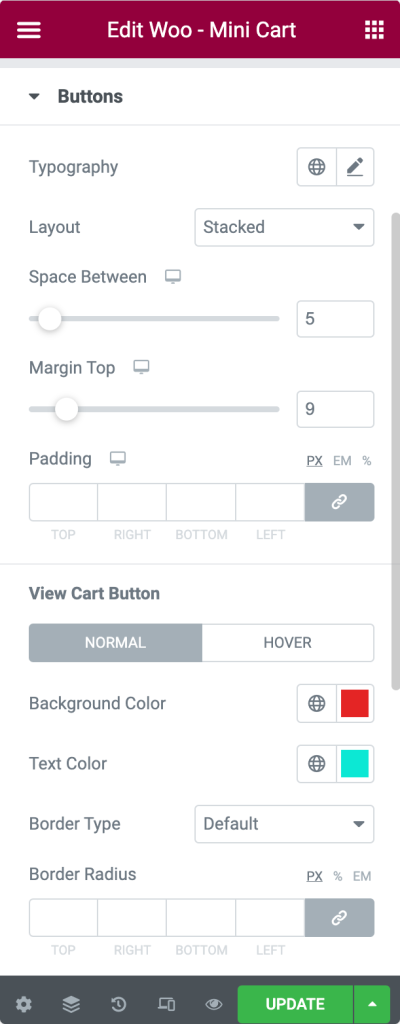
- Button
Cart Button
The styling options of the mini cart widget are self-explanatory and easy to customize.
In the Cart Button section, you can:
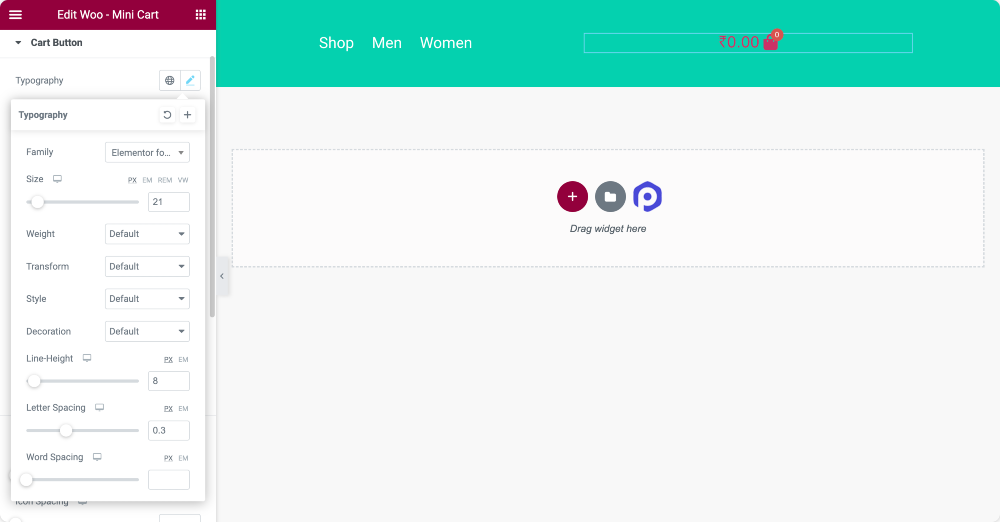
- alter the overall typography of the contents.
- change the cart button color and set the background color.
- define Border Radius.
- add Margin and Padding.

For the Button Icon, you get the following styling options:
- set button Icon Size and adjust Spacing.
- choose the Button Icon color.
Next, you can style the Counter of the Mini Cart.
- set the distance between the Counter and Mini Cart Icon.
- choose a Counter color
- add a Background color.
And just like the above styling options, you get granular styling options to customize the Item Container, Item, and Buttons.
Check the below screenshots to get an overview of all the styling options.



Wrapping Up!
And that’s it! This is how you can easily style and add the Woocommerce Mini Cart using Elementor and PowerPack.
Including the Woo – Mini Cart, PowerPack Elementor Addons include plenty of Woo Widgets that help you customize your WooCommerce using Elementor without hassle.
More from the blog:
- How To Customize WooCommerce Checkout Page With Elementor & PowerPack
- How to Create a WooCommerce Product Carousel Using Elementor
- How to Customize the WooCommerce My Account Page using Elementor
Share your thoughts in the comments section if you found this helpful guide!