Shortcodes are small pieces of code that allow you to do diversified things with little effort. They can be used to embed forms, videos, or other objects on a page or post without needing to write any code.
Shortcodes can be handy for the places where you do not have a particular widget to use with Elementor Page Builder. For example, a contact form that does not require a custom-built design can be displayed on a page built with Elementor Page Builder using a Shortcode.
Read More: How to Display Elementor Template Using a Shortcode
In this tutorial, we will see how you can add Shortcode in WordPress with Elementor.
Adding Shortcode in WordPress with Elementor
Getting the Shortcode
Let us suppose that you have built a Contact Form using Contact Form 7 plugin and want to display that contact form on a page built with Elementor Page Builder. In order to do that, you would first need to get the Shortcode of a particular contact form you’d like to be displayed.
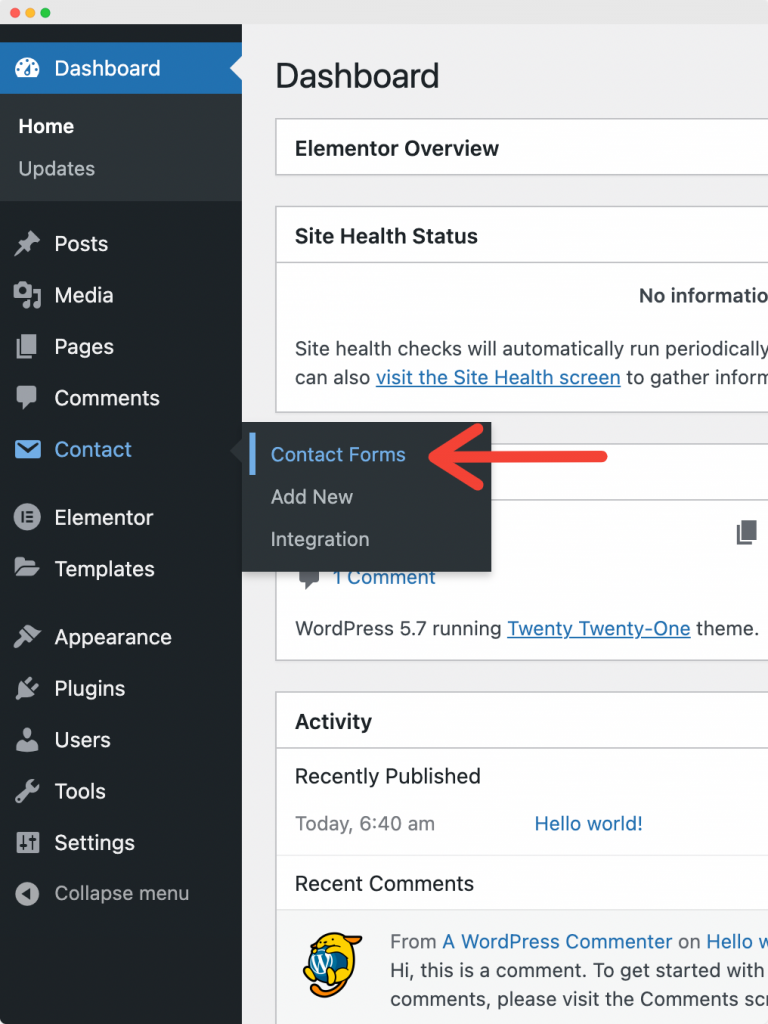
It is pretty easy to get the shortcode for your contact form. For this, you need to first log into your WordPress Admin dashboard and then go to Contact > Contact Forms.

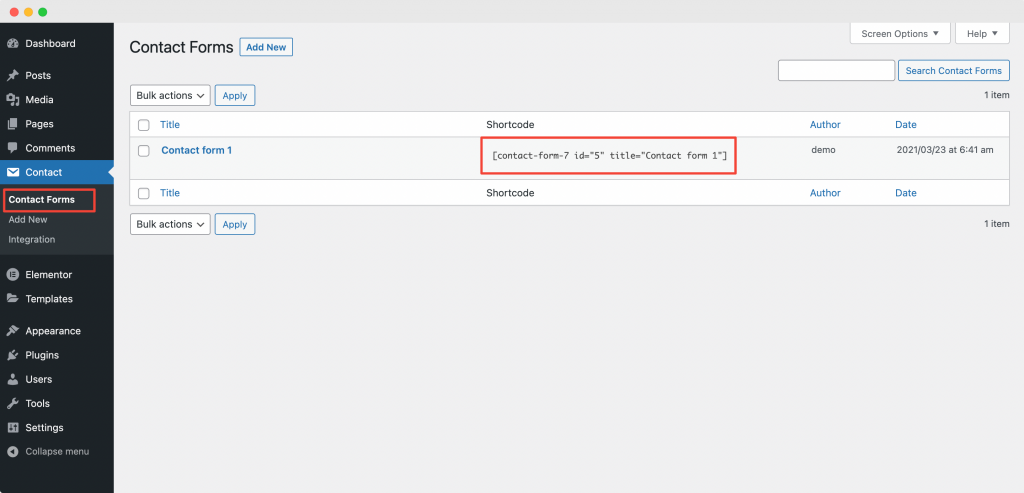
Here, you will be able to see the Shortcodes for all the Contact Forms. If you are not able to see the shortcodes, check the screen options and check if the shortcodes column is enabled or not.

Now, simply copy the shortcode.
Embed Contact Form using Shortcode in Elementor Page Builder
As we discussed above, we want to display the contact form on a page built with Elementor.
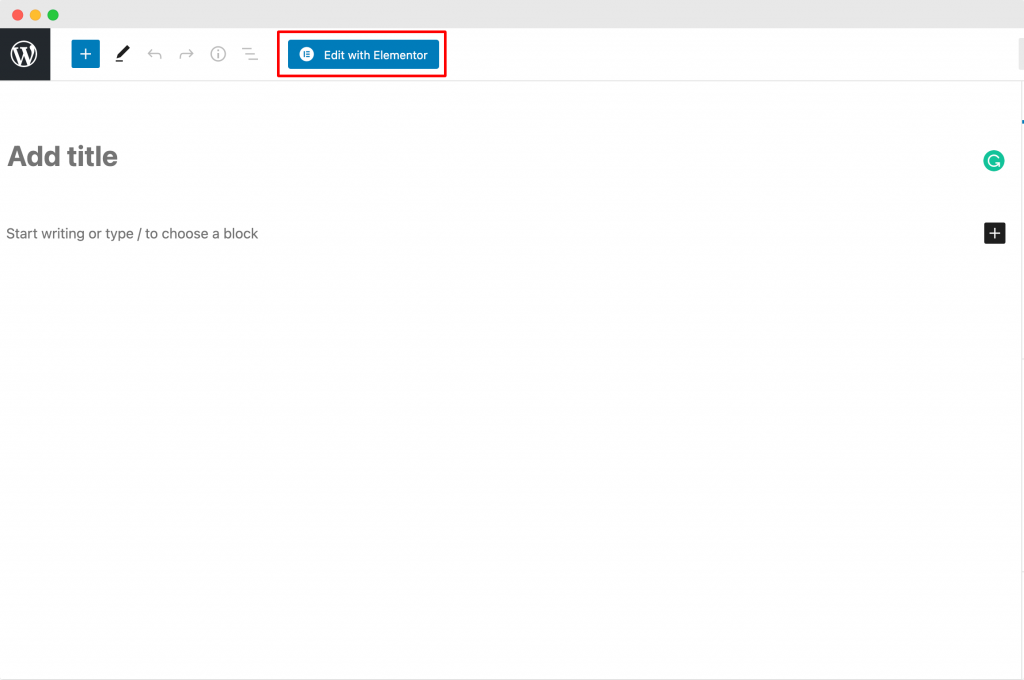
So, let us now create and edit a new page with Elementor by heading over to WP-Admin > Pages > Add New and clicking the Edit with Elementor button.

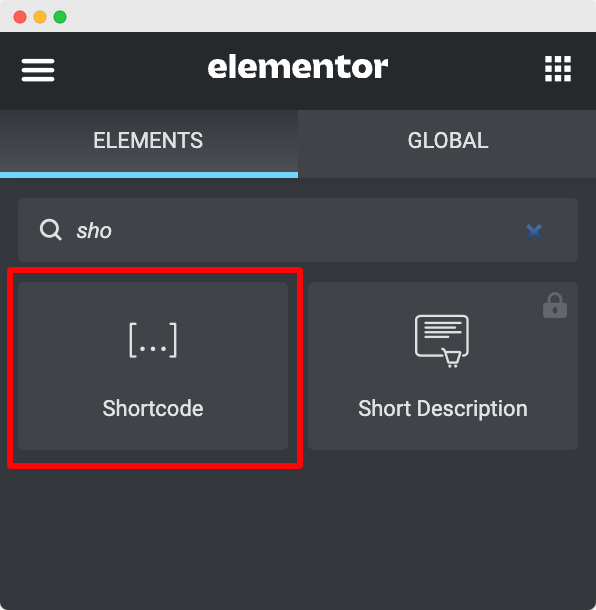
Here, we will be using the Shortcode widget of Elementor to embed the Contact Form. So, let us drag and drop the Shortcode widget to the page.

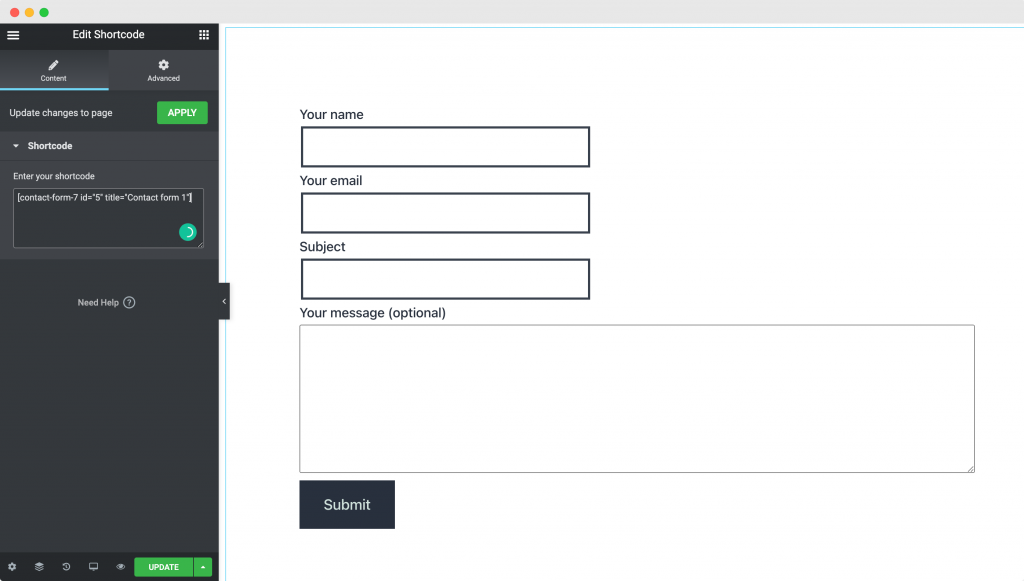
Now, in the Shortcode widget, paste the Shortcode that you copied in the previous step.

The Contact Form will now be displayed on the page. Finally, publish the page.
Summing it Up!
That’s it! It is this simple to add Shortcode in WordPress with Elementor Page Builder. The Shortcode widget of Elementor can display Twitter Feed, Gallery, Website API, and many other things.
Read Next: How to Display Google Maps with Multiple Locations using Elementor?
Let us know how you use the Shortcode widget on your site by sharing your thoughts in the comments below!