Looking for a simple way to display your Instagram feed on your Elementor website? Great, you’ve landed on the right page.
Displaying your Instagram Feed on your Elementor site is a great way to share the latest buzz from your personal or professional life. Since Instagram is widely used for sharing images and videos, keeping the website updated is easy.
Apart from individuals, flaunting Instagram feeds on websites is also an excellent opportunity for marketers. Instagram has more than 3 billion active users, and no doubt, it is one of the most popular social media channels worldwide.
Instagram has the highest user engagement comparing any other social media platform; embedding an Instagram feed on the website benefits you with Instagram marketing potential. So, if you are not displaying your Instagram feed on your site, you should start doing it now. You can easily add the Instagram Feed to your Elementor site with the Instagram Feed widget by PowerPack.
Elementor Instagram Feed Widget: Now Showcase Your Insta Feed With Just a Few Clicks
Also Check: How to Create Beautiful Gallery Layouts with Elementor.
Elementor Instagram Widget is the easiest way to display the Instagram gallery on your website with Elementor. This widget is loaded with advanced features that allow you to customize the aggregated feed with multiple layouts, image effects, colors & fonts, and custom content display.
Let’s look at the features, functionalities, and setup process of the Instagram Widget.
Beautiful Pre-Built Layouts for the Display of Instagram Feed

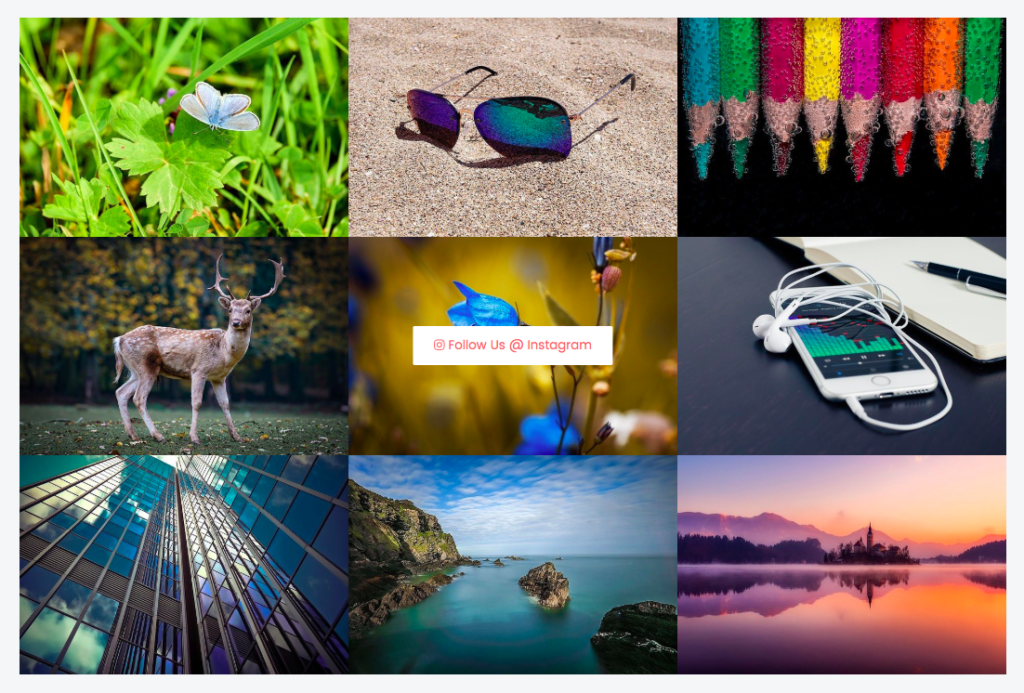
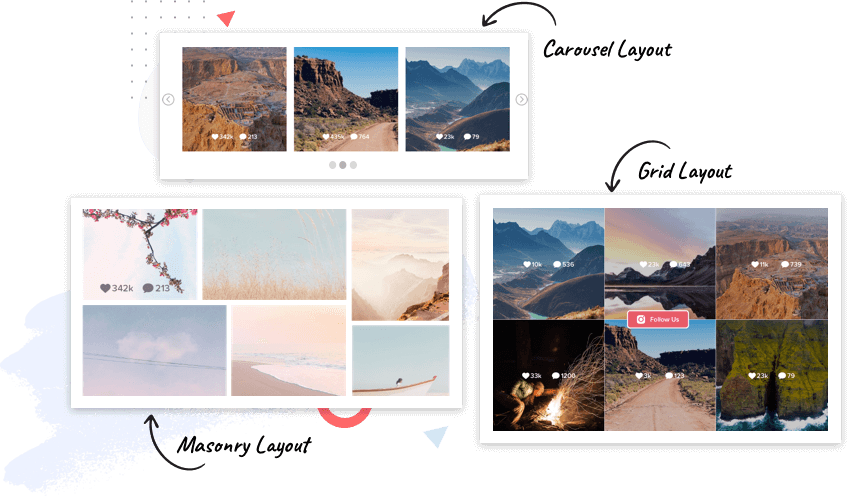
The Instagram Feed Widget for Elementor offers stylish layout options to showcase your Instagram feed on your website.

- Grid Layout
- Carousel Layout
- Masonry Layout
There are several styling options available to adjust the look and feel. You can set the number of images and columns and add a load more button. Creating a beautiful Instagram Gallery on your Elementor website is easy now.
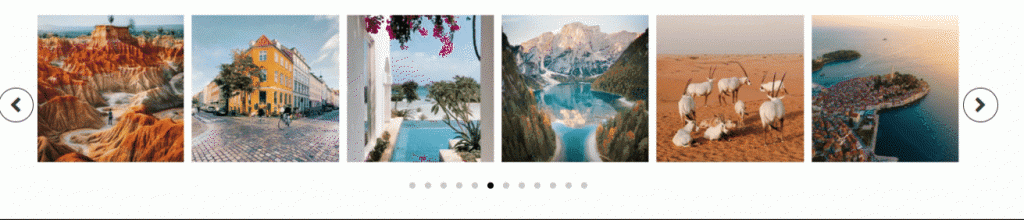
Display an Instagram Feed Carousel With Advanced Features

You can also use the Carousel layout with the Instagram widget. The carousel layout offers options like autoplay, animation, loop, styling for navigation elements, etc.
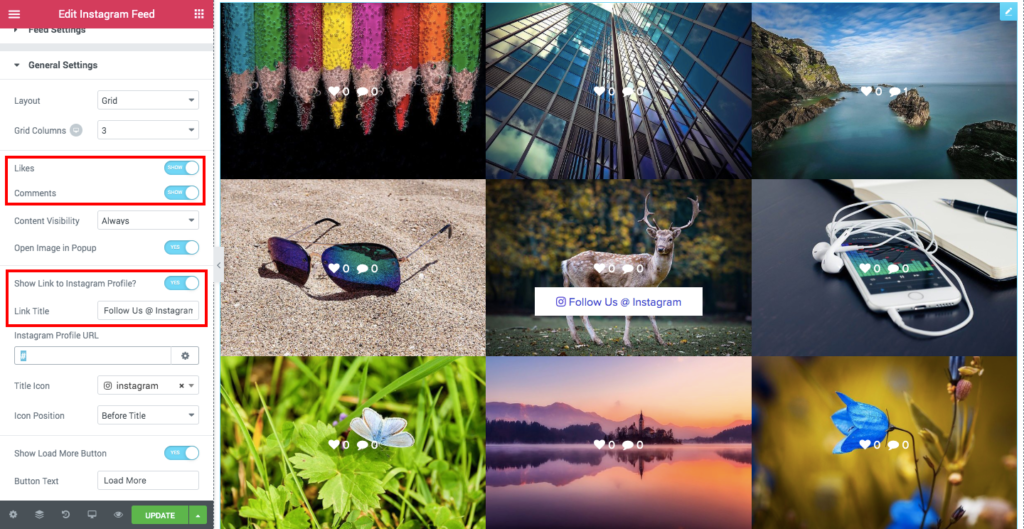
Share Your Instagram Handle, Comments & Likes Count

The Instagram Elementor widget provides options for displaying your Instagram Handle and linking it to your Instagram Profile. You can also display the likes and comments count for every image in the feed.
How to Set Up the Elementor Instagram Feed Widget
Now that we have looked at all the features and functionalities that the Instagram Feed widget from PowerPack Elementor addon offers. Now let’s see how you can easily embed your Instagram feed on your website using the Instagram widget.
You can check the complete step-by-step guide on setting up the Instagram Widget for Elementor here.
Before we proceed, make sure you have Elementor & PowerPack Elementor addon installed and activated.
1. Adding the Elementor Instagram Widget

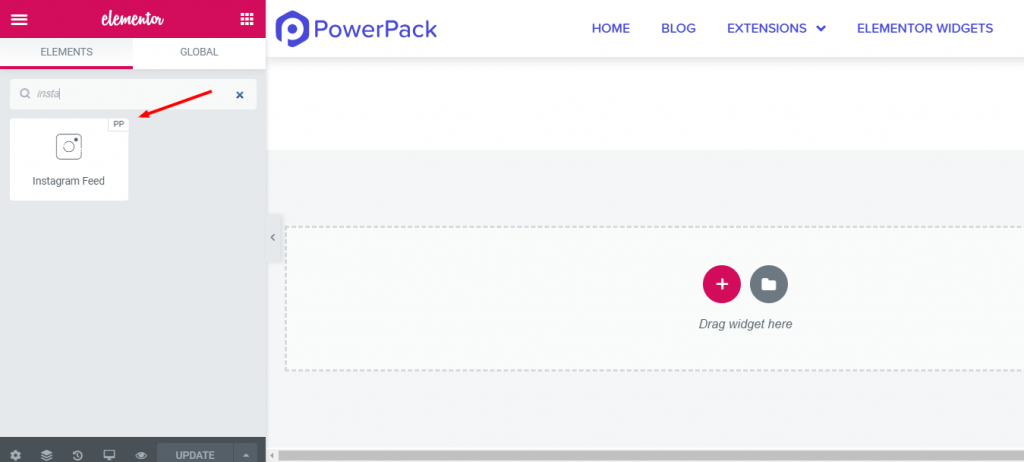
Go to the page where you want to add an Instagram feed widget. Now drag & drop the widget in place in the Elementor editor. We have added the PP icon on the top right corner of each widget to make it easily recognizable.
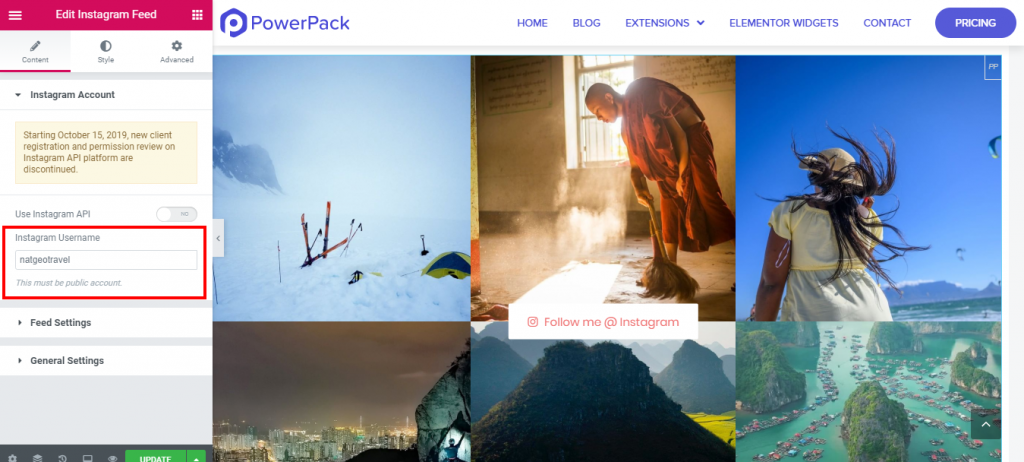
2. Add Instagram Username to Display Your Instagram Feed

Now enter the correct Instagram username to showcase your Insta feed on your website. As soon as you add a username, you can see the display of Instagram images on your website. One thing you need to make sure that your Instagram account should be public in order to display images.
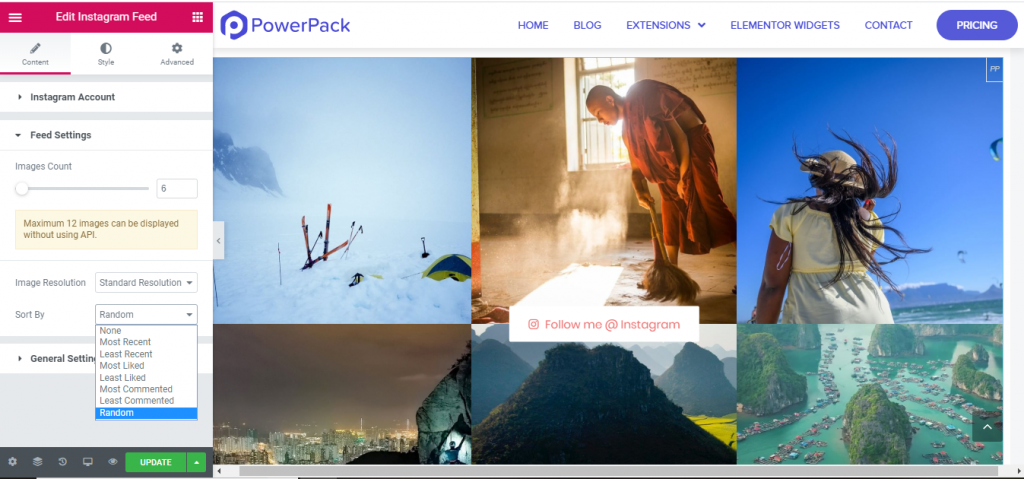
3: Instagram Widget Feed Settings

You can alter your Instagram feed from the feed settings section. You can change the number of images that you want to display. Without using API ID, the PowerPack Instagram Feed widget gives you the flexibility to display a maximum of 12 images on the website.
We have also embedded an Image Resolution option in the widget to make it better for professionals. Also, if you want to display the feed in some particular manner, you can use the sort-by-option feature.
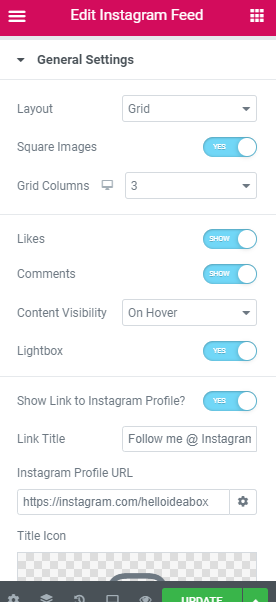
4: Customization in Instagram Widget General Tab

Here you can select the layout for images. You can choose Grid, Masonry, or Carousel layout. You can enable the Square Images option to display your images in an even square format. This option beauty your image display by arranging them in a perfect layout. The square image option only works with Grid Layout. (obviously)
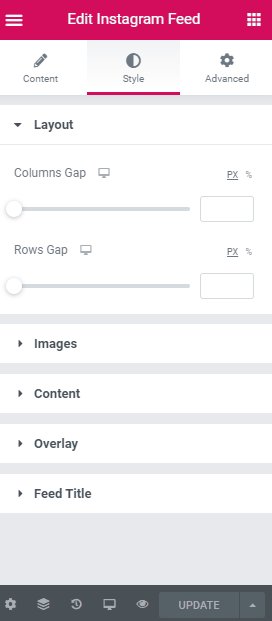
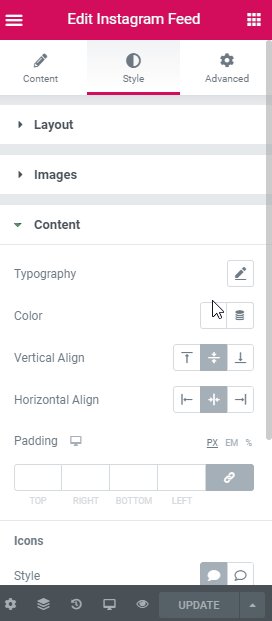
5: Instagram Widget Style Tab

From the style tab, You can change the overall look & feel of the displayed feed. Let’s see what all options you get with the Style tab:
- Image hover effects
- Can add borders to the images
- Typography & color options
- Alignment & position option for the text content
- Style icons as per need
Get the Instagram Widget for Elementor Now!
You can get this Instagram widget along with 80+ other Elementor Widgets with the PowerPack Elementor addon. PowerPack extends Elementor with creative, time-saving widgets and pays back for itself with the amount of time and effort you save. Get Instagram Widget with PowerPack.

2 thoughts on “Display Instagram Feed on Your Elementor Website [Step-by-Step Guide]”
I have set it up and it’s working but why doesn’t it play video posts? If I click on a post with a video it just shows a static image. This is not good. Can you please respond?
Hi
Please submit the support ticket here – https://powerpackelements.com/support/ and our support team will be happy to help.