PowerPack‘s Video Gallery widget is the best Elementor gallery widget to easily create a gallery of videos from multiple sources such as YouTube, Dailymotion, and Vimeo. Check out the demo of the Elementor Video Gallery widget. Let's take a closer look at Elementor Video Gallery in detail.
You can add the Video Gallery widget to the Elementor page by dragging and dropping it. The Video Gallery widget has customization and styling options in the Elementor Editor’s Content and Style Tab.
Content Tab#
The Content Tab of the PowerPack Elementor’s Video Gallery widget consists of 4 sections:
- Gallery
- Filter
- Play Icon
- Header
- Gallery Settings
Let us now go over each of these sections in more detail.
Gallery#

There are several options in the Gallery section of the Elementor’s Video Gallery widget that can help you customize your Video Gallery. Let us go through each of the options below:
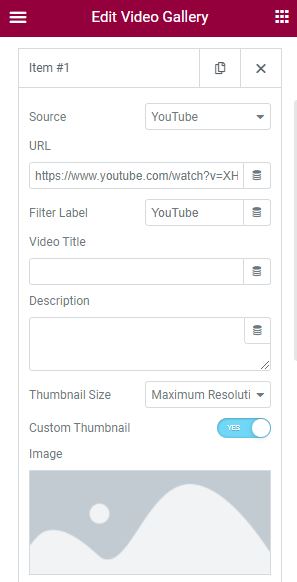
- Source: Here, you can choose the source from where the videos in the Video Gallery widget will be fetched. You have an option to display videos from YouTube, Vimeo, Dailymotion, or can self-host the videos on your site too.
- URL: In this tab, you can provide the URL of your YouTube, Vimeo, Dailymotion, or self-hosted videos.
- Filter Label: You can filter the platform from which the video is been fetched.
- Video Title: If you want to display the title of the video, then you can use this option.
- Description: Here, you can add a short description of the video to be displayed.
- Thumbnail Size: Here you can choose the size of the thumbnail image for the video.
- Custom Thumbnail: If you want to use a custom thumbnail for the video, you should enable this option.
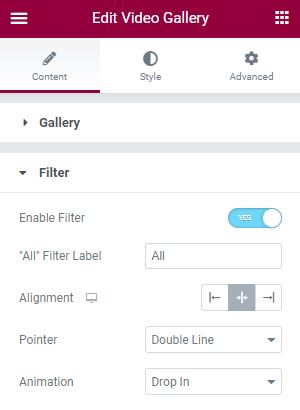
Filter#
You can change the label of the filter using the “All” Filter Label option. The alignment of the filters can be changed to Left, Right, and Center. It is also possible to change the pointer and apply an animation effect to it.

Play Icon#
Now you can customize the Play Icon of the video. You can either choose an “Icon” or an “Image” and if you do not need an icon, you can choose none.

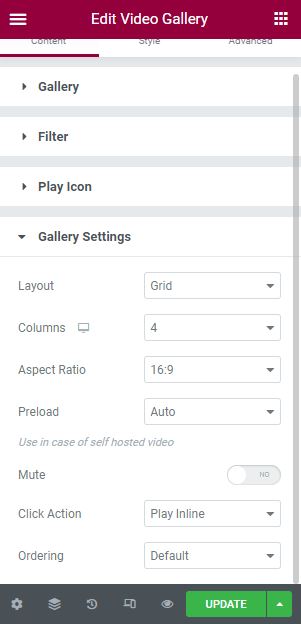
Gallery Settings#
You can choose the layout of the video as “Grid” or “Carousel”. Next, you can choose the number of “Columns” and select the “Aspect ratio” of the video. Once that is done, you can further choose a “Preload” option in case you have created a self-hosted video. You can also mute the video by enabling it. In the next step, you further choose an action for playing the video “Inline” or in “Lightbox”. Further, you can order the videos by default or by random selection.

This was all about the Content Tab of the Video Gallery widget. Now, let us go through the Style tab of the Video Gallery widget.
Style Tab#
There are 5 sections in the Style tab of the Video Gallery Widget:
- Layout
- Overlay
- Play Icon
- Video Title & Description
- Filters
Now let's look at each of these sections in more detail.
Layout#
This section is used to adjust the “Columns gap” and “Rows gap” between the videos.

Overlay#
In this section, you can blend the videos using various options such as Overlay, Darken, Color, Hard light, and much more. You can further change the background color, adjust the margin, and increase or decrease the Opacity of the video.

Play Icon#
You can style the “Play Icon” of the video using this section. Further, you can adjust the size, change the background color, add a shadow effect, and increase or decrease the Opacity of the Play icon both in “Normal mode” and “Hover mode”.

Video Title & Description#
You can change the alignment of the text to left, right, and center. Additionally, can also change the Color, Font Size, and spacing of the Video Title and Description.

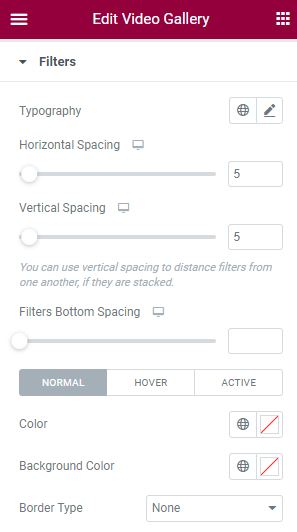
Filters#
Here, you can choose the spacing between the filters. Secondly, change the Size and Font of the filters. Further, you can select a background color and border color, as well as add a box-shadow in normal, hover, and active mode. It is also possible to customize the pointer by changing the color and width.

We have covered in detail the Video Gallery widget available in PowerPack Addons for Elementor. In case of questions or concerns, please do not hesitate to contact us.